Vue Baidu Map 实现Vue版本地图轨迹回放(App端)
Vue Baidu Map 地图轨迹回放Vue Baidu Map 简介Vue Baidu Map 安装1、NPM2、CDNVue Baidu Map 引用BmlLushu 引用BmlLushu 具体使用展示效果Vue Baidu Map 简介Vue Baidu Map是针对Vue的百度地图组件,可以快速使用百度地图组件、定位、搜索、标注点、线、面等图形,可以实现轨迹查看、轨迹回放等功能。Vue
Vue Baidu Map 地图轨迹回放
Vue Baidu Map 简介
Vue Baidu Map是针对Vue的百度地图组件,可以快速使用百度地图组件、定位、搜索、标注点、线、面等图形,可以实现轨迹查看、轨迹回放等功能。
Vue Baidu Map 安装
Vue Baidu Map 安装包括2中方式:NPM和CDN,安装方式如下:
1、NPM
$ npm install vue-baidu-map --save
2、CDN
< script src=“https://unpkg.com/vue-baidu-map”></ script>
Vue Baidu Map 引用
import Vue from ‘vue’
import BaiduMap from ‘vue-baidu-map’
Vue.use(BaiduMap, {
// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */
ak: ‘YOUR_APP_KEY’
})
提示:上面代码可以放到公共JS里,比如uni-app项目的main.js里
BmlLushu 引用
具体vue页面里需要添加引入组件,如果要实现地图轨迹回放功能,需要引入地图组件的路书组件,如下:
import {BmlLushu} from ‘vue-baidu-map’
export default {
components: {
BmlLushu
},
BmlLushu 具体使用
<baidu-map class="map" :center="center" :zoom="zoom" style="height:100%" :scroll-wheel-zoom="true">
<bm-polyline :path="polylinePath" stroke-color="blue" :stroke-opacity="0.5" :stroke-weight="3" :editing="false"></bm-polyline>
<bm-marker :icon="startIcon" :position="{lng: startMark.lng, lat: startMark.lat}"></bm-marker>
<bm-marker :icon="endIcon" :position="{lng: endMark.lng, lat: endMark.lat}"></bm-marker>
<bml-lushu
@stop="stop"
:path="trackPath"
:icon="icon"
:play="play"
:speed="speed"
:autoView="autoView"
:infoWindow="infoWindow"
:content="content"
:rotation="rotation">
</bml-lushu>
</baidu-map>
- 说明:首先先创建一个
<baidu-map>组件,然后里面创建<bm-polyline>组件,<bm-polyline>组件是轨迹线路组件,可以将接口传过来的所有点连成一条线,<bm-marker >组件是标注点的组件,用来标注轨迹的起点和终点,用2个小图标展示。重点就是下面的<bml-lushu >组件,该组件就是用来实现轨迹的播放的组件,具体参数说明如下:
属性:
| 参数 | 说明 | 类型 |
|---|---|---|
| path | 组成轨迹的点的数组 | Array[{lng:’’,lat:’’}] |
| icon | 图标 | String |
| play | 是否继续运动 | Boolean |
| speed | 速度 | Double |
| autoView | 视野是否跟着一起移动 | Boolean |
| infoWindow | 消息框是否显示 | Boolean |
| content | 消息框内容 | String |
| rotation | 是否根据线路的方向车辆随着转向 | Boolean |
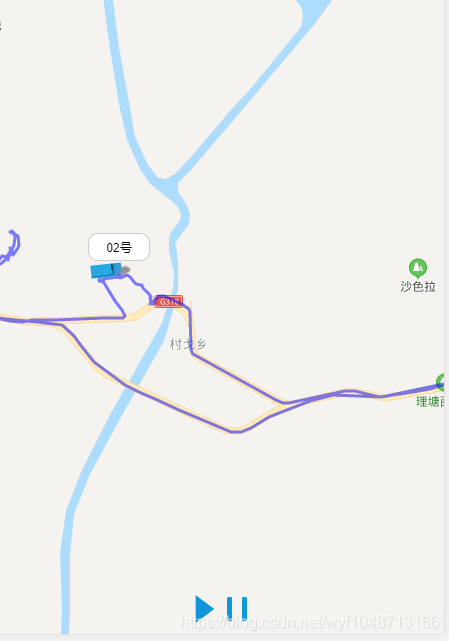
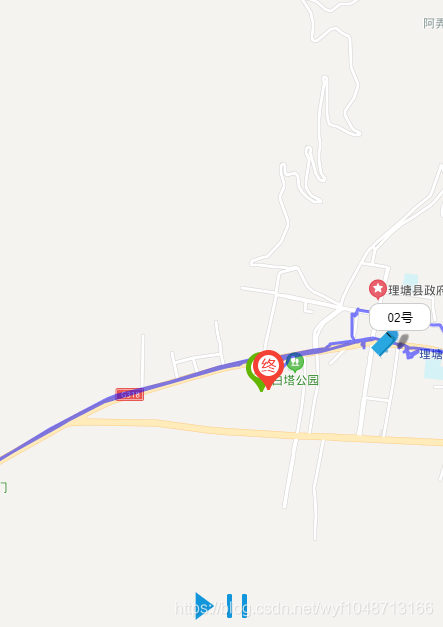
展示效果
图片:



更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)