
Vue2 封装 Video 视频播放组件
在VueVideo.vue 中创建方法,通过组件事件传递。在 .Vue文件中动态传入需要更换的 URL。来判断,当数据请求到才会执行加载。
·
1、安装依赖
npm install vue-video-player --save
2、创建 VueVideo 组件文件,内容如下:
<template>
<section class="vueVideo">
<div
v-video-player:myVideoPlayer="playerOptions"
:key="videoUrl"
class="video-player-box vjs-custom-skin"
ref="videoPlayer"
:playsinline="playsinline"
@play="onPlayerPlay($event)"
@pause="onPlayerPause($event)"
@ended="onPlayerEnded($event)"
@loadeddata="onPlayerLoadeddata($event)"
@waiting="onPlayerWaiting($event)"
@playing="onPlayerPlaying($event)"
@timeupdate="onPlayerTimeupdate($event)"
@canplay="onPlayerCanplay($event)"
@canplaythrough="onPlayerCanplaythrough($event)"
@ready="playerReadied"
@statechanged="playerStateChanged($event)"
></div>
</section>
</template><script>
import 'video.js/dist/video-js.css'
import 'vue-video-player/src/custom-theme.css'
export default {
props:{
videoUrl:{
type: String
},
videoTitle:{
type: String
},
autoplay: {
type: Boolean,
default: true
},
newAutoplay: {
type: Boolean,
default: true
},
aspectRatio: {
type: String,
default: '16:6'
}
},
data() {
return {
playsinline: true,
playerOptions: {
playbackRates: [0.7, 1.0, 1.5, 2.0], //播放速度
controls: true, // 控件
autoplay: this.newAutoplay, // 如果true,浏览器准备好时开始回放。
muted: "muted", // 默认情况下将会消除任何音频。
loop: true, // 导致视频一结束就重新开始。
preload: 'auto', // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)
language: 'zh-CN',
aspectRatio: this.aspectRatio, // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")
fluid: true, // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。
sources: [
{
type: 'video/mp4', // 这里的种类支持很多种:基本视频格式、直播、流媒体等,具体可以参看git网址项目
src: this.videoUrl, // url地址
}
],
poster: "", //你的封面地址
hls: true,
width: document.documentElement.clientWidth, // 播放器宽度
notSupportedMessage: '此视频暂无法播放,请稍后再试', // 允许覆盖Video.js无法播放媒体源时显示的默认信息。
controlBar: {
timeDivider: true, //当前时间和持续时间的分隔符
durationDisplay: true, //显示持续时间
remainingTimeDisplay: false, //是否显示剩余时间功能
currentTimeDisplay: true, //当前播放时间
progressControl: true, //点播流时,播放进度条,seek控制
fullscreenToggle: true // 全屏按钮
}
},
}
},
mounted() {
},
methods: {
// 监听播放
onPlayerPlay(player) {
// 登录状态,已购买才自动播放,未购买点击播放弹出购买弹出
if(!this.autoplay) {
document.querySelector(".vjs-progress-control").style.pointerEvents ="none";
player.pause();
this.$emit('handleBuy')
}else {
document.querySelector(".vjs-progress-control").style.pointerEvents ="block";
}
},
// 监听暂停
onPlayerPause(player) {
// console.log('player pause!', player)
},
// 监听停止
onPlayerEnded(player) {
// console.log('player ended!', player)
},
// 监听加载完成
onPlayerLoadeddata(player) {
// console.log('player Loadeddata!', player)
},
// 监听视频缓存等待
onPlayerWaiting(player) {
// console.log('player Waiting!', player)
},
// 监听视频暂停后播放
onPlayerPlaying(player) {
// console.log('player Playing!', player)
},
// 监听视频播放时长更新
onPlayerTimeupdate(player) {
// console.log('player Timeupdate!', player.currentTime())
},
onPlayerCanplay(player) {
// this.$refs.videoPlayer.play();
},
onPlayerCanplaythrough(player) {
// console.log('player Canplaythrough!', player)
},
// 监听状态改变
playerStateChanged(playerCurrentState) {
// console.log('player current update state', playerCurrentState)
},
// 监听播放器准备就绪
playerReadied(player) {
// console.log('example 01: the player is readied', player)
},
changeTable(url) {
this.playerOptions.sources[0].src = url;
}
},
computed: {
player() {
return this.$refs.videoPlayer.player
},
}
}
</script>样式做了调整,具体请看最下方的效果图:
<style lang="scss" scoped>
.vueVideo{
height: 100%;
width: 75%;
background-color: #ed4a00;
::v-deep .video-js .vjs-tech {
object-fit: fill;
}
::v-deep .vjs-poster {
background-size: cover;
}
::v-deep .video-js .vjs-big-play-button {
}
}
.video /*可不设置*/
{
margin: 48px 0;
}
.vjs-poster {
background-color: #aaaaaa00;
}
/*播放按钮设置成宽高一致,圆形,居中*/
::v-deep .vjs-custom-skin > .video-js .vjs-big-play-button {
font-size: 1.5rem;
border-radius: 50%;
width: 45px;
height: 45px;
line-height: 45px;
}
.video-js .vjs-big-play-button .vjs-icon-placeholder:before {
content: '';
// width: 66px;
// height: 66px;
// background: url('../assets/icon_stop@2x.png') no-repeat;
// background-size: 100% 100%;
}
/*control-bar布局时flex,通过order调整剩余时间的位置到进度条右边*/
.vjs-custom-skin > .video-js .vjs-control-bar .vjs-remaining-time{
order:3 !important;
}
/* 进度条下面的播放按钮 */
.vjs-custom-skin > .video-js .vjs-control-bar .vjs-play-control {
margin: 0;
line-height: 20px;
height: 94px;
padding: 50px 0 24px 0;
}
.vjs-custom-skin > .video-js .vjs-control-bar .vjs-play-control .vjs-icon-placeholder:before {
position: absolute;
font-size: 20px;
top: 44px;
left: 24px;
width: 20px;
height: 20px;
}
/** 时间组件 */
.vjs-custom-skin > .video-js .vjs-control-bar .vjs-time-control {
margin: 0;
line-height: 20px;
height: 94px;
padding: 50px 0 24px 0;
min-width: auto;
}
/* 时间-左 */
.video-js .vjs-current-time, .vjs-no-flex .vjs-current-time {
min-width: 32px;
font-size: 12px;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #FFFFFF;
line-height: 20px;
margin: 0 0 0 24px !important;
}
/* 下面控件的时间分割线 */
.vjs-custom-skin > .video-js .vjs-control-bar .vjs-time-divider {
min-width: 6px;
margin: 0 8px !important;
font-size: 12px;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: rgba(255,255,255,0.2);
line-height: 20px;
}
/* 时间-右 */
.video-js .vjs-duration, .vjs-no-flex .vjs-duration {
font-size: 12px;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
color: #FFFFFF;
line-height: 20px;
}
.video-js .vjs-control-bar {
height: 94px;
background: linear-gradient(180deg, rgba(0,0,0,0) 0%, rgba(0,0,0,0.7) 100%)
}
/*进度条单独放置一行*/
.vjs-custom-skin > .video-js .vjs-progress-control.vjs-control{
position: absolute;
left: 0;
right: 0;
bottom: 68px;
width: 100%;
height: 2px;
padding: 0 24px;
}
/* 进度条背景轨道 */
.video-js .vjs-slider{
border-radius: 1em;
background-color: rgba(255,255,255,0.2);
}
/* 加载进度条背景色 */
.video-js .vjs-load-progress {
background: rgba(255,255,255,0.1);
}
/* 进度条进度 */
.vjs-custom-skin > .video-js .vjs-play-progress, .vjs-custom-skin > .video-js .vjs-volume-level{
border-radius: 1px;
background: #FFFFFF;
}
/*鼠标进入播放器后,播放按钮颜色会变*/
.video-js:hover .vjs-big-play-button, .vjs-custom-skin>.video-js .vjs-big-play-button:active, .vjs-custom-skin>.video-js .vjs-big-play-button:focus{
background-color: rgba(0,0,0,0) !important;
}
/*control bar*/
.video-js .vjs-control-bar{
background-color: rgba(0,0,0,0.2) !important;
}
/*点击按钮时不显示蓝色边框*/
.video-js .vjs-control-bar button{
outline: none;
}
.vjs-volume-panel .vjs-control .vjs-volume-panel-horizontal {
width: 0;
display: none;
}
/** 隐藏倍速 */
.vjs-custom-skin > .video-js .vjs-control-bar .vjs-playback-rate {
display: none;
}
/** 音量按钮 */
.video-js .vjs-volume-panel {
/* display: none; */
position: absolute;
right: 48px;
bottom: 24px;
width: 20px;
height: 20px;
}
.vjs-icon-volume-high:before, .video-js .vjs-mute-control .vjs-icon-placeholder:before {
font-size: 20px;
width: 20px;
height: 20px;
line-height: 20px;
color: rgba(255,255,255,0.9);
}
.video-js .vjs-volume-bar {
margin: 8px 16px 8px 0;
}
.video-js .vjs-volume-level {
left: -21px;
}
/* 全屏组件 */
.vjs-custom-skin > .video-js .vjs-control-bar .vjs-fullscreen-control {
position: absolute;
right: 24px;
bottom: 24px;
width: 20px;
height: 20px;
}
.video-js .vjs-big-play-button .vjs-icon-placeholder:before, .vjs-button > .vjs-icon-placeholder:before {
text-align: right;
}
/* 全屏按钮图标 */
.vjs-icon-fullscreen-enter:before, .video-js .vjs-fullscreen-control .vjs-icon-placeholder:before {
content: '';
// width: 20px;
// height: 20px;
// background: url('../assets/icon_full@2x.png') no-repeat;
// background-size: 100% 100%;
}
/* 全屏播放后隐藏自定义全屏图标 */
.vjs-icon-fullscreen-exit:before, .video-js.vjs-fullscreen .vjs-fullscreen-control .vjs-icon-placeholder:before {
// background: url('');
line-height: 20px;
margin-right: 10px;
}
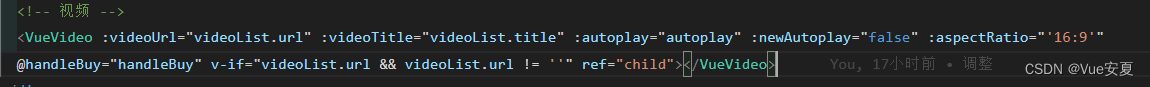
</style>3、Vue 文件中使用,如下:
视频组件需要加 v-if 来判断,当数据请求到才会执行加载。

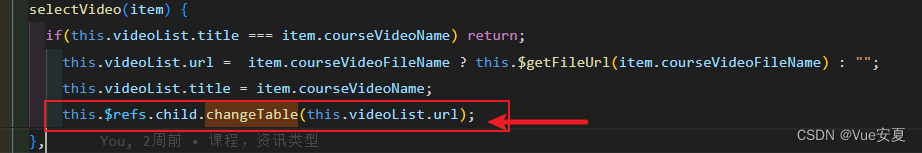
4、 动态更改视频URL,如下:
在 VueVideo.vue 中创建方法,通过组件事件传递 ref 和 $refs。

在 .Vue文件中动态传入需要更换的 URL。

5、 效果如下:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)