
uniapp 视频播放(点播、直播、悬浮窗、重力感应、滑动调节)组件 Ba-Video
Ba-Video 是原生视频播放组件。支持点播、直播;支持悬浮窗、全屏、小屏;支持封面、显示比例;支持滑动调节播放进度、声音、亮度(全屏);支持快进、回退、倍速播放;支持重力感应、视频截图;支持无缝衔接播放等。
·
视频播放(点播、直播、悬浮窗、重力感应、滑动调节)组件 Ba-Video
简介(下载地址)
Ba-Video 是原生视频播放组件。支持点播、直播;支持悬浮窗、全屏、小屏;支持封面、显示比例;支持滑动调节播放进度、声音、亮度(全屏);支持快进、回退、倍速播放;支持重力感应、视频截图;支持无缝衔接播放等。
- 支持点播、直播
- 支持设置封面
- 支持悬浮窗(全局应用之上)
- 支持全屏
- 支持快进、回退
- 支持调整显示比例
- 支持滑动调节播放进度、声音、亮度(全屏)
- 支持双击播放、暂停
- 支持重力感应自动进入/退出全屏以及手动进入/退出全屏
- 支持倍速播放
- 支持视频截图(使用SurfaceView时都不支持,默认用的是TextureView)
- 支持无缝衔接播放
注意 :原生组件,请使用nvue
可关注博客,实时更新最新插件:
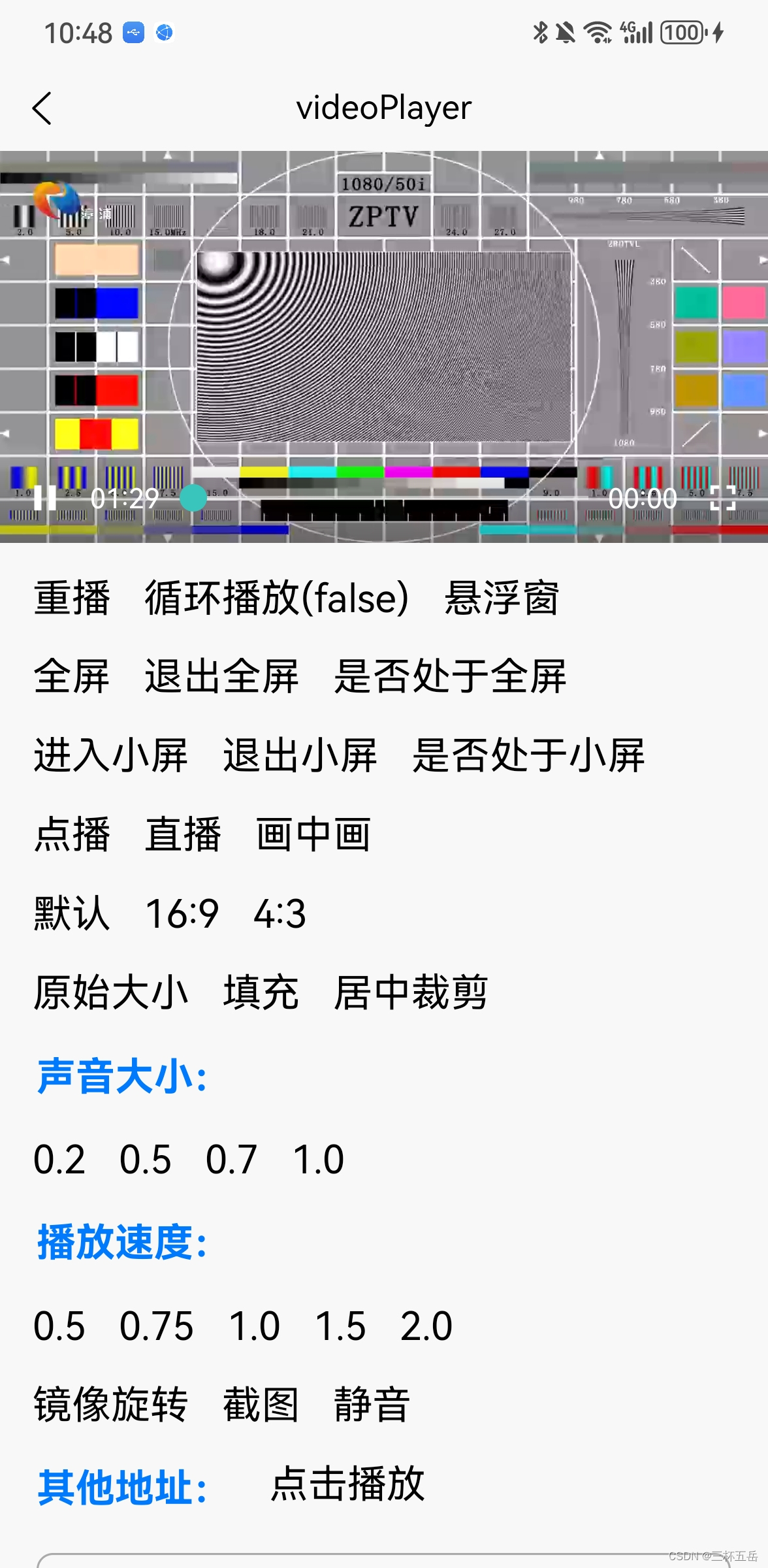
截图展示



使用方法(示例)
在 template 中直接引用
<Ba-Video ref="video" style="height: 200;width: 100%;" @onBack="onVideoBack" :data="videoData">
</Ba-Video>
在页面 script 中调用(示例参考,可根据自己业务和调用方法自行修改)
<script>
const websocket = uni.requireNativePlugin('Ba-Websocket')
export default {
data() {
return {
videoData: {
title: "",//标题
url: "",//视频地址
thumbUrl: ""//视频封面图片地址
},
reversal: false,
looping: false,
mute: false,
screenShot: '',
videoInfo: '',
}
},
onShow() {
this.$refs.video.onPageShow();
},
onHide() {
this.$refs.video.onPageHide();
},
onUnload() {
this.$refs.video.onPageUnload();
},
onBackPress() {
this.$refs.video.onPageBack();
},
methods: {
onStartFloat(e) { //悬浮窗
this.$refs.video.startFloat();
},
startFullScreen() { //全屏
this.$refs.video.startFullScreen();
},
setLooping() { //循环播放
this.looping = !this.looping;
this.$refs.video.setLooping(this.looping);
},
onVideoBack() { //返回
uni.navigateBack()
},
setVideoUrl(url) { //重新设置 url
this.$refs.video.setUrl(url);
},
replay(url) { //重播
this.$refs.video.replay(url);
},
setScaleType(type) { //设置视频比例
this.$refs.video.setScaleType(type);
},
setSpeed(speed) { //设置播放速度
this.$refs.video.setSpeed(speed);
},
setVolume(v1, v2) { //设置音量 0.0f-1.0f 之间
//v1 – 左声道音量
//v2 – 右声道音量
this.$refs.video.setVolume(v1, v2);
},
setReversal() { //镜像旋转
this.reversal = !this.reversal;
this.$refs.video.setReversal(this.reversal);
},
setScreenShot() { //截屏
let that = this;
this.$refs.video.setScreenShot(
(res) => {
console.log(res)
that.screenShot = res.data.base64;
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
},
setMute() { //静音
this.mute = !this.mute;
this.$refs.video.setMute(this.mute);
},
getVideoInfo() { //获取视频信息
this.$refs.video.getVideoInfo(
(res) => {
console.log(res)
this.videoInfo = JSON.stringify(res.data);
uni.showToast({
title: res.msg,
icon: "none",
duration: 3000
})
});
}
}
}
</script>
方法清单
| 名称 | 说明 |
|---|---|
| startFloat | 开启悬浮窗 |
| startFullScreen | 进入全屏 |
| stopFullScreen | 退出全屏 |
| isFullScreen | 判断是否处于全屏状态 |
| setLooping | 设置循环播放,参数true或者false,如:this.$refs.video.setLooping(true) |
| setUrl | 重新设置 url,切换播放,参数为url,如:this.$refs.video.setUrl(“https://video.mp4”); |
| replay | 重播 |
| setScaleType | 设置视频比例,参数:1(默认)、2(16:9)、3(4:3)、4(原始大小)、5(填充)、6(居中裁剪) |
| setSpeed | 设置播放速度,参数:float类型数字 |
| setVolume | 设置音量 0.0f-1.0f 之间,参数两个:v1 – 左声道音量,v2 – 右声道音量 |
| setReversal | 镜像旋转,参数:true或者false |
| setScreenShot | 截屏,返回参数:res.data.base64 |
| setMute | 静音,参数:true或者false |
| getVideoInfo | 获取视频信息 |
| setPosition | 设置播放位置,参数:毫秒 |
| onPageShow | 生命周期,对应onShow() |
| onPageHide | 生命周期,对应onHide() |
| onPageUnload | 生命周期,对应onUnload() |
| onPageBack | 生命周期,对应onBackPress() |
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)