
Unreal 5 实现骨骼网格体转静态网格体顶点动画
如果需要大批量的渲染具有动作的模型,如果使用骨骼网格体渲染模型,量级上去以后,性能肯定扛不住的。如果需要实现大批量的渲染相同的带有动画的模型,我们需要实现将骨骼网格体烘焙成静态网格体,然后将骨骼网格体动画转换成顶点贴图,通过顶点位置偏移实现动画播放,并且由于不需要骨骼,只需要修改一些材质配置,就可以实现每个模型单独动画的播放。连线的方式如下,除了法向其它的还是默认连,法向需要连接到函数,和烘焙出来
如果需要大批量的渲染具有动作的模型,如果使用骨骼网格体渲染模型,量级上去以后,性能肯定扛不住的。如果需要实现大批量的渲染相同的带有动画的模型,我们需要实现将骨骼网格体烘焙成静态网格体,然后将骨骼网格体动画转换成顶点贴图,通过顶点位置偏移实现动画播放,并且由于不需要骨骼,只需要修改一些材质配置,就可以实现每个模型单独动画的播放。
这一篇主要记录一下如何实现烘焙静态网格体,以及烘焙顶点贴图。
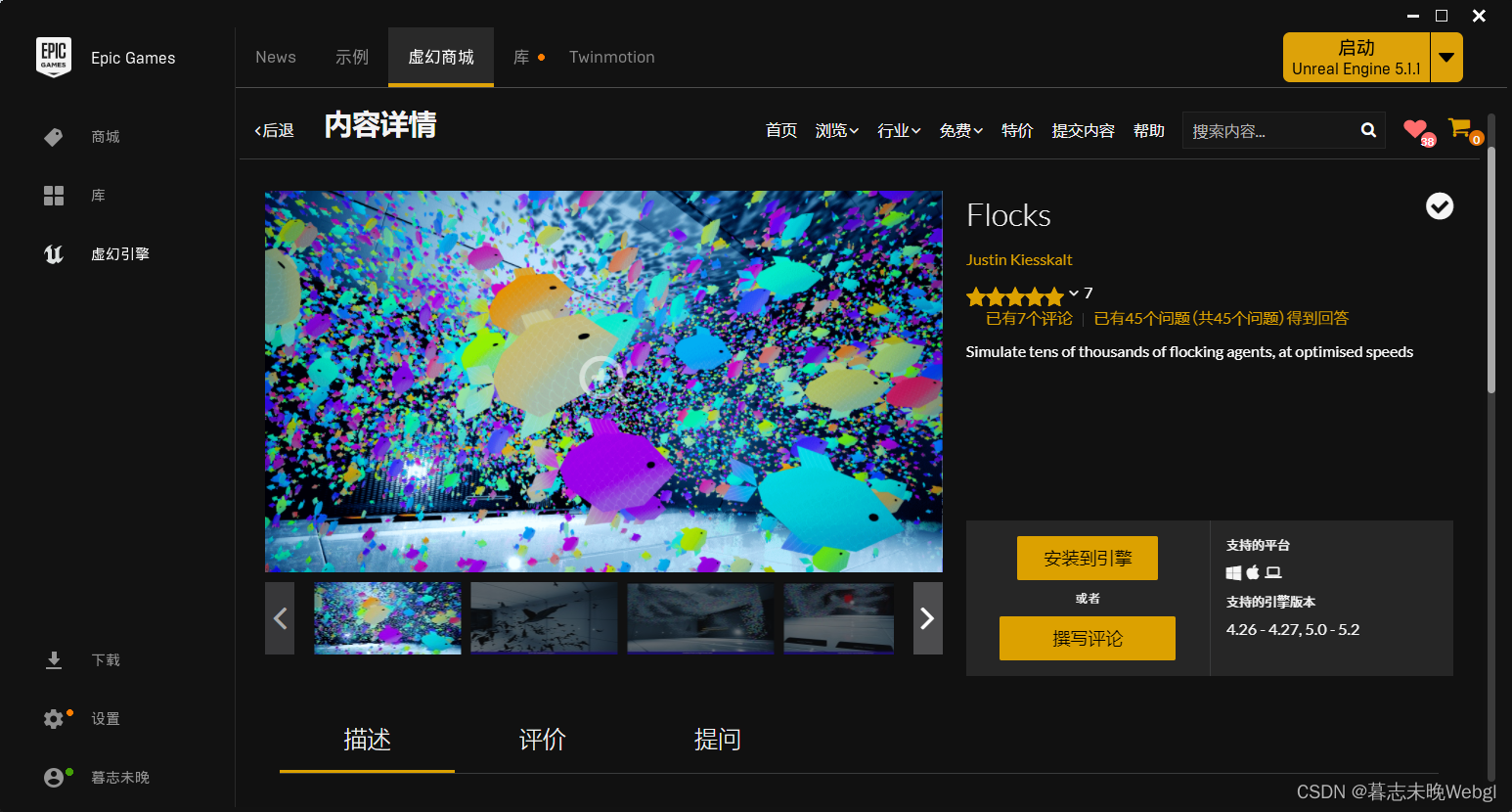
要实现烘焙,很多dcc编辑器都能够实现,为了精简工作流,我这里使用了一个UE插件Flocks去实现相应的功能。

花费217软妹币入手,入手以后,选择添加插件到相应的版本。

然后在插件内选择Flocks插件启用

启用以后需要重启插件

然后打开一个动画文件,会发现多了两个按钮。

烘焙静态模型,点击Make VAT Mesh按钮,即可烘焙出一个静态网格体

然后点击Make VAT Animation 可以直接烘焙相应的贴图。

烘焙纹理生成的两个贴图Nor为法向贴图,Pos为位置贴图,AnimData为动画数据

然后设置一个材质

将两张贴图拖入材质内,然后将纹理转换为纹理对象

添加一个材质函数

在左侧设置一下函数,这里使用的是第一个MF_Flocks_VAT_LEGACY

如果无法查看插件相关内容,请在内容浏览器右上角设置开启查看引擎内容和插件内容

在材质这里,关闭切线空间法线,开启使用实例化静态网格体

连线的方式如下,除了法向其它的还是默认连,法向需要连接到函数,和烘焙出来的法向,设置给材质。

然后将材质赋值给静态网格体。就可以实现动画播放。

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容








所有评论(0)