
css3各种动画效果合集(一)
效果展示。
·
一、旋转变色效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>旋转变色效果</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
section{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #042104;
animation: abimateBg 10s linear infinite;
}
@keyframes abimateBg{
0%{
filter: hue-rotate(0deg);
}
100%{
filter: hue-rotate(360deg);
}
}
section .loader{
position: relative;
width: 120px;
height: 120px;
}
section .loader span{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
transform: rotate(calc(18deg*var(--i)));
}
section .loader span::before{
content: ' ';
position: absolute;
top: 0;
left: 0;
width: 15px;
height: 15px;
border-radius: 50%;
background: #00ff0a;
box-shadow: 0 0 10px #00ff0a,
0 0 20px #00ff0a,
0 0 40px #00ff0a,
0 0 60px #00ff0a,
0 0 80px #00ff0a,
0 0 100px #00ff0a;
animation: animate 2s linear infinite;
animation-delay: calc(0.1s * var(--i));
}
@keyframes animate{
0%{
transform: scale(1);
}
80%,100%{
transform: scale(0);
}
}
</style>
</head>
<body>
<section>
<div class="loader">
<span style="--i:1;"></span>
<span style="--i:2;"></span>
<span style="--i:3;"></span>
<span style="--i:4;"></span>
<span style="--i:5;"></span>
<span style="--i:6;"></span>
<span style="--i:7;"></span>
<span style="--i:8;"></span>
<span style="--i:9;"></span>
<span style="--i:10;"></span>
<span style="--i:11;"></span>
<span style="--i:12;"></span>
<span style="--i:13;"></span>
<span style="--i:14;"></span>
<span style="--i:15;"></span>
<span style="--i:16;"></span>
<span style="--i:17;"></span>
<span style="--i:18;"></span>
<span style="--i:19;"></span>
<span style="--i:20;"></span>
</div>
</section>
</body>
</html>效果展示

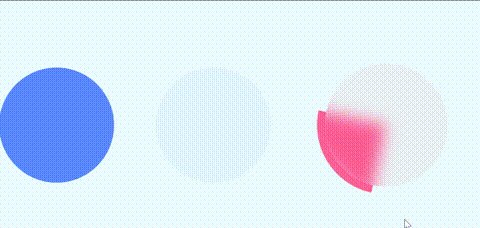
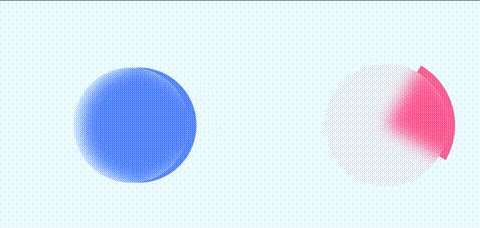
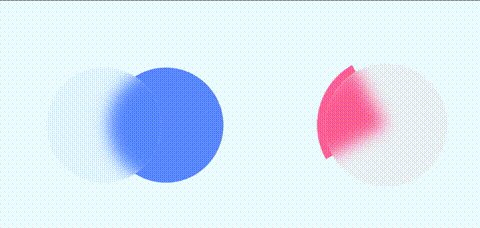
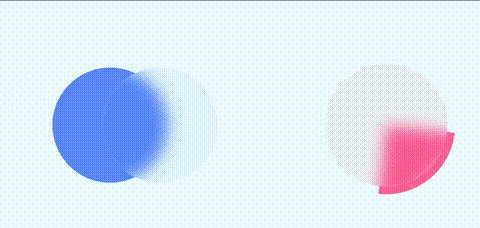
二、毛玻璃效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>毛玻璃效果</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
display: flex;
background: #eafdff;
}
.container{
width: 100%;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
.container .loader{
position: relative;
height: 150px;
width: 150px;
margin: 100px;
}
.container .loader.one span{
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
display: block;
background: #5989ff;
border-radius: 50%;
animation: animate ease-in-out 2s infinite;
}
@keyframes animate{
0%,100%{
transform: translateX(-80px);
}
50%{
transform: translateX(80px);
}
}
.container .loader.one span:nth-child(2){
left: 50%;
background: rgba(56,109,241,0.05);
backdrop-filter: blur(10px);
border: 1px solid rgba(255,255,255,0.1);
animation-delay: -1s;
}
/* 添加阴影 */
.container .loader.one span::before,
.container .loader.two span:nth-child(1)::before{
content: '';
position: absolute;
bottom: -100px;
left: -20%;
width: 140%;
height: 40px;
background: radial-gradient(rgba(0,0,0,0.04),transparent,transparent);
border-radius: 50%;
}
.container .loader.two{
position: relative;
width: 180px;
height: 180px;
}
.container .loader.two span:nth-child(1){
position: absolute;
top: 10px;
left: 10px;
right: 10px;
bottom: 10px;
background: rgba(233,30,99,0.05);
border-radius: 50%;
backdrop-filter: blur(10px);
border: 1px solid rgba(255,255,255,0.1);
z-index: 2;
}
.container .loader.two span:nth-child(2){
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: block;
border-radius: 50%;
z-index: 1;
overflow: hidden;
animation: rotateCircle 1s linear infinite;
}
@keyframes rotateCircle{
0%{
transform: rotate(0deg);
}
100%{
transform: rotate(360deg);
}
}
.container .loader.two span:nth-child(2)::before{
content: '';
position: absolute;
top: -50%;
left: -50%;
width: 100%;
height: 100%;
background: #ff6198;
}
</style>
</head>
<body>
<div class="container">
<div class="loader one">
<span></span>
<span></span>
</div>
<div class="loader two">
<span></span>
<span></span>
</div>
</div>
</body>
</html>效果展示

三、攀爬效果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>攀爬效果1</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #000;
overflow: hidden;
}
.container{
position: relative;
width: 100%;
transform: rotate(-35deg);
}
.container .box{
position: relative;
display: flex;
justify-content: center;
align-items: center;
left: -200px;
width: calc(100%+400px);
height: 200px;
-webkit-box-reflect: below 1px linear-gradient(transparent,#004);
animation: animateSurface 1.5s ease-in-out infinite;
}
@keyframes animateSurface{
0%{
transform: translateX(0px);
}
100%{
transform: translateX(-200px);
}
}
.container .box .cube{
position: relative;
width: 200px;
height: 200px;
background: #03e9f4;
box-shadow: 0 0 5px rgba(3,233,244,1),
0 0 25px rgba(3,233,244,1),
0 0 50px rgba(3,233,244,1),
0 0 100px rgba(3,233,244,1),
0 0 200px rgba(3,233,244,0.5),
0 0 300px rgba(3,233,244,0.5);
transform-origin: bottom right;
animation: animate 1.5s ease-in-out infinite;
}
@keyframes animate{
0%{
transform: rotate(0deg);
}
60%{
transform: rotate(90deg);
}
65%{
transform: rotate(85deg);
}
70%{
transform: rotate(90deg);
}
75%{
transform: rotate(87.5deg);
}
80%,100%{
transform: rotate(90deg);
}
}
</style>
</head>
<body>
<div class="container">
<div class="box">
<div class="cube"></div>
</div>
</div>
</body>
</html>四、流体加载效果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>流体加载效果</title>
<style>
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
section{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #0c1b21;
}
.loader{
position: relative;
width: 250px;
height: 250px;
filter: url(#gooey);
animation: animate 16s linear infinite;
}
.loader span{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: block;
transform: rotate(calc(45deg*var(--i)));
}
.loader span::before{
content: '';
position: absolute;
top: 0;
left: calc(50%-20px);
width: 40px;
height: 40px;
background: linear-gradient(45deg,#c7eeff,#03a9f4);
border-radius: 50%;
box-shadow: 0 0 30px #00bcd4;
}
.roate{
animation: animate 4s ease-in-out infinite;
animation-delay: calc(-0.2s*var(--j));
}
@keyframes animate{
0%{
transform: rotate(0deg);
}
100%{
transform: rotate(360deg);
}
}
svg{
width: 0;
height: 0;
}
</style>
</head>
<body>
<section>
<svg>
<filter id="gooey">
<feGaussianBlur in="SourceGraphic" stdDeviation="10" />
<feColorMatrix values="
1 0 0 0 0
0 1 0 0 0
0 0 1 0 0
0 0 0 20 -10"></feColorMatrix>
</filter>
</svg>
<div class="loader">
<span style="--i:1;"></span>
<span style="--i:2;"></span>
<span style="--i:3;"></span>
<span style="--i:4;"></span>
<span style="--i:5;"></span>
<span style="--i:6;"></span>
<span style="--i:7;"></span>
<span style="--i:8;"></span>
<span class="roate" style="--j:0;"></span>
<span class="roate" style="--j:1;"></span>
<span class="roate" style="--j:2;"></span>
<span class="roate" style="--j:3;"></span>
<span class="roate" style="--j:4;"></span>
</div>
</section>
</body>
</html>五、发光渐变加载环效果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>发光渐变加载环效果</title>
<style>
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background: #240229;
}
.loader{
position: relative;
width: 100px;
height: 100px;
border-radius: 50%;
background: linear-gradient(#14ffe9,#ffeb3b,#ff00e0);
animation: animate 0.5s linear infinite;
}
@keyframes animate{
0%{
transform: rotate(0deg);
}
0%{
transform: rotate(360deg);
}
}
.loader::after{
content: '';
position: absolute;
top: 10px;
left: 10px;
right: 10px;
bottom: 10px;
background: #240229;
border-radius: 50%;
}
.loader span{
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
background: linear-gradient(#14ffe9,#ffeb3b,#ff00e0);
}
.loader span:nth-child(1){
filter: blur(5px);
}
.loader span:nth-child(2){
filter: blur(10px);
}
.loader span:nth-child(3){
filter: blur(25px);
}
.loader span:nth-child(4){
filter: blur(50px);
}
</style>
</head>
<body>
<div class="loader">
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</body>
</html>六、3D旋转动画效果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>3D旋转动画效果</title>
<style>
body{
margin: 0;
padding: 0;
}
.box{
position: absolute;
top: calc(50%-100px);
left: calc(50%-135px);
height: 200px;
transform-style: preserve-3d;
transform: perspective(1000px) rotateY(45deg);
}
.box div{
position: absolute;
top: 0;
left: 0;
height: 100%;
display: flex;
transform-style: preserve-3d;
}
.box div span{
display: block;
position: relative;
width: 50px;
height: 100%;
background: linear-gradient(#e8e8e8,#a7a7a7,#e8e8e8);
animation: animate 2.8s linear infinite;
}
.box div span::before{
content: '';
position: absolute;
display: block;
width: 100%;
height: 100%;
background: #000;
transform-style: preserve-3d;
transform: translateX(-25px) scaleY(.5);
}
@keyframes animate{
0%{
transform: rotate(0deg);
}
100%{
transform: rotate(360deg);
}
}
.box div span:nth-child(1){
animation-delay: 0s;
}
.box div span:nth-child(2){
animation-delay: 0.2s;
}
.box div span:nth-child(3){
animation-delay: 0.4s;
}
.box div span:nth-child(4){
animation-delay: 0.6s;
}
.box div span:nth-child(5){
animation-delay: 0.8s;
}
.box div span:nth-child(6){
animation-delay: 1s;
}
.box div span:nth-child(7){
animation-delay: 1.2s;
}
.box div span:nth-child(8){
animation-delay: 1.4s;
}
.box div span:nth-child(9){
animation-delay: 1.6s;
}
</style>
</head>
<body>
<div class="box">
<div>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
</body>
</html>更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容






所有评论(0)