
前端JS特效第23集:jQuery+CSS3实现动画相册代码
jQuery+CSS3实现动画相册代码
·
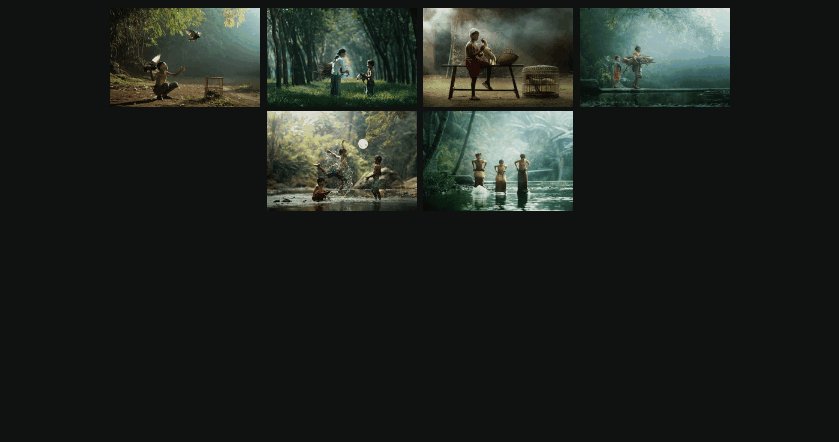
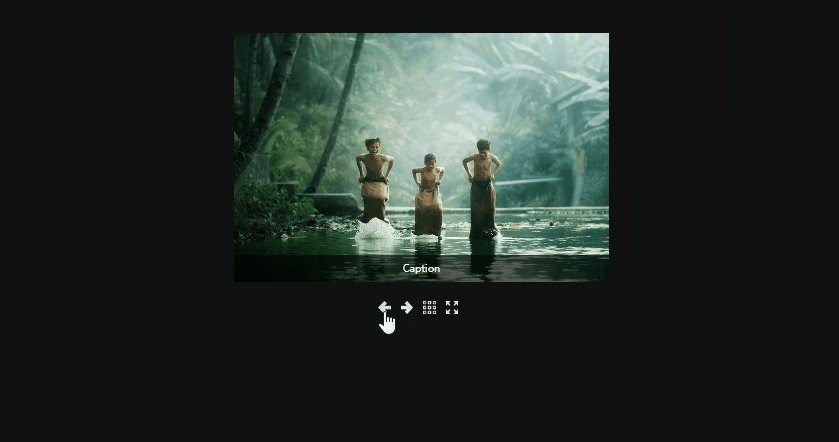
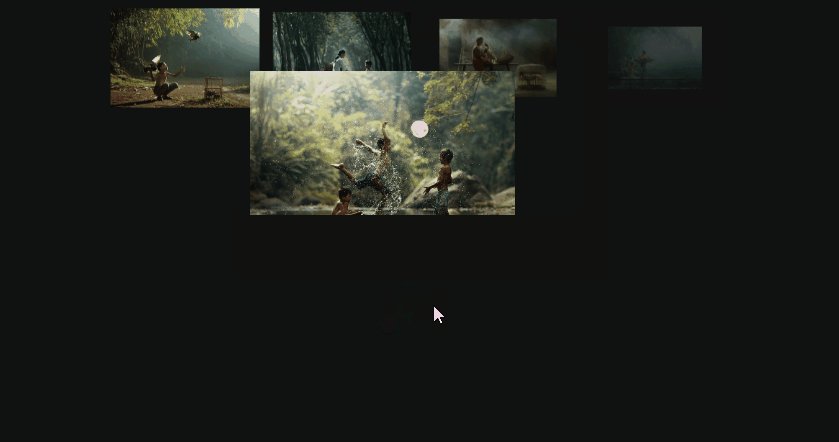
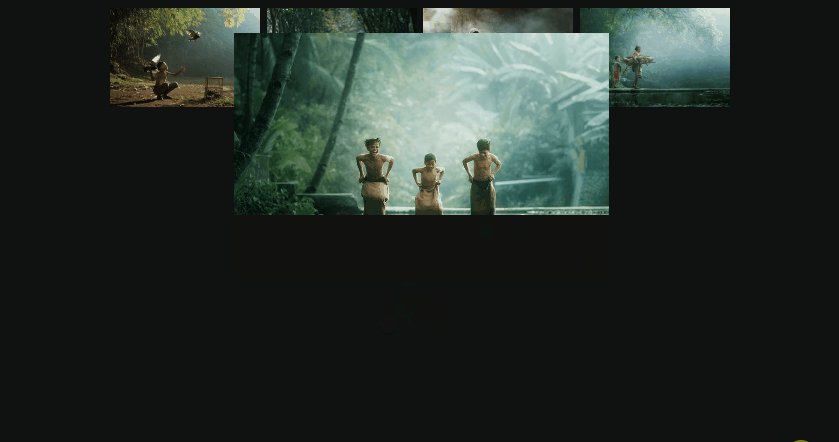
jQuery+CSS3实现动画相册代码,先来看看效果:

部分核心的代码如下(全部代码在文章末尾):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jQuery+CSS3实现动画相册代码</title>
<link rel="stylesheet" href="css/jsdaima.css" />
<script src="js/jquery-1.8.2.min.js"></script>
<script src="js/plugins.js"></script>
<script src="js/scripts.js"></script>
</head>
<body>
<!-- 代码 开始 -->
<div id="gallery-container">
<ul class="items--small">
<li class="item"><a href="#"><img src="images/small-1.png" alt="" /></a></li>
<li class="item"><a href="#"><img src="images/small-2.png" alt="" /></a></li>
<li class="item"><a href="#"><img src="images/small-3.png" alt="" /></a></li>
<li class="item"><a href="#"><img src="images/small-4.png" alt="" /></a></li>
<li class="item"><a href="#"><img src="images/small-5.png" alt="" /></a></li>
<li class="item"><a href="#"><img src="images/small-6.png" alt="" /></a></li>
</ul>
<ul class="items--big">
<li class="item--big">
<a href="#">
<figure>
<img src="images/big-1.jpg" alt="" />
<figcaption class="img-caption">
Caption
</figcaption>
</figure>
</a>
</li>
<li class="item--big">
<a href="#">
<figure>
<img src="images/big-2.jpg" alt="" />
<figcaption class="img-caption">
Caption
</figcaption>
</figure>
</a>
</li>
<li class="item--big">
<a href="#">
<figure>
<img src="images/big-3.jpg" alt="" />
<figcaption class="img-caption">
Caption
</figcaption>
</figure>
</a>
</li>
<li class="item--big">
<a href="#">
<figure>
<img src="images/big-4.jpg" alt="" />
<figcaption class="img-caption">
Caption
</figcaption>
</figure>
</a>
</li>
<li class="item--big">
<a href="#">
<figure>
<img src="images/big-5.jpg" alt="" />
<figcaption class="img-caption">
Caption
</figcaption>
</figure>
</a>
</li>
<li class="item--big">
<a href="#">
<figure>
<img src="images/big-6.jpg" alt="" />
<figcaption class="img-caption">
Caption
</figcaption>
</figure>
</a>
</li>
</ul>
<div class="controls">
<span class="control icon-arrow-left" data-direction="previous"></span>
<span class="control icon-arrow-right" data-direction="next"></span>
<span class="grid icon-grid"></span>
<span class="fs-toggle icon-fullscreen"></span>
</div>
</div>
<script>
$(document).ready(function(){
$('#gallery-container').sGallery({
fullScreenEnabled: true
});
});
</script>
</body>
</html>全部代码:jQuery+CSS3实现动画相册代码
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)