
cesium中的飞行动画fly
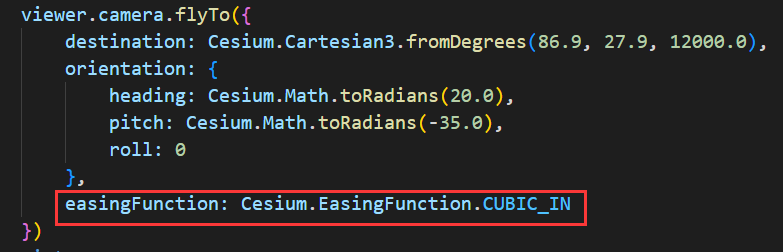
官网飞行动画:https://sandcastle.cesium.com/?src=Camera.html本地cesium飞行:http://localhost:8088/cesium/Apps/Sandcastle/index.html?src=Camera.htmleasingFunction为缓动函数:Cesium.EasingFunction.BACK_IN //回到Cesium.Easi
·
官网飞行动画:https://sandcastle.cesium.com/?src=Camera.html
本地cesium飞行:http://localhost:8088/cesium/Apps/Sandcastle/index.html?src=Camera.htmleasingFunction为缓动函数:

Cesium.EasingFunction.BACK_IN //回到
Cesium.EasingFunction.BACK_IN_OUT //进入在出来
Cesium.EasingFunction.BACK_OUT //退出
Cesium.EasingFunction.BOUNCE_IN //弹出去
Cesium.EasingFunction.BOUNCE_IN_OUT //弹进去然后退出。
Cesium.EasingFunction.BOUNCE_OUT //弹出来。
Cesium.EasingFunction.CIRCULAR_IN //循环进
Cesium.EasingFunction.CIRCULAR_IN_OUT //循环进与出
Cesium.EasingFunction.CIRCULAR_OUT //循环出
Cesium.EasingFunction.CUBIC_IN //曲线进
Cesium.EasingFunction.CUBIC_IN_OUT //曲线进与出
Cesium.EasingFunction.CUBIC_OUT //曲线出
Cesium.EasingFunction.ELASTIC_IN //弹性的进
Cesium.EasingFunction.ELASTIC_IN_OUT //弹性的进与出
Cesium.EasingFunction.ELASTIC_OUT//弹性的出
Cesium.EasingFunction.EXPONENTIAL_IN //曲线进
Cesium.EasingFunction.EXPONENTIAL_IN_OUT//曲线进与出
Cesium.EasingFunction.EXPONENTIAL_OUT //曲线出
Cesium.EasingFunction.LINEAR_NONE //线性缓动
Cesium.EasingFunction.QUADRATIC_IN//二次进
Cesium.EasingFunction.QUADRATIC_IN_OUT//二次进与出
Cesium.EasingFunction.QUADRATIC_OUT//二次出
Cesium.EasingFunction.QUARTIC_IN//四次进
Cesium.EasingFunction.QUARTIC_IN_OUT//四次进与出
Cesium.EasingFunction.QUARTIC_OUT //四次出
Cesium.EasingFunction.QUINTIC_IN//五次进
Cesium.EasingFunction.QUINTIC_IN_OUT//五次进与出
Cesium.EasingFunction.QUINTIC_OUT//五次出
Cesium.EasingFunction.SINUSOIDAL_IN//正弦曲线的进
Cesium.EasingFunction.SINUSOIDAL_IN_OUT//正弦曲线进与出
Cesium.EasingFunction.SINUSOIDAL_OUT//正弦曲线出
飞到指定经纬度坐标-viewer.camera.flyTo()


<template>
<div style="100vh">
<el-button
@click="flyToChengdu()"
style="position: fixed; top: 10px; left: 10px; z-index: 10"
>flyToChengdu</el-button
>
<div id="cesiumContainer" />
</div>
</template>
<script>
export default {
data() {
return {
viewer: {},
};
},
mounted() {
this.viewer = new Cesium.Viewer("cesiumContainer");
},
methods: {
flyToChengdu() {
this.viewer.camera.flyTo({
//注意:Cesium.Cartesian3.fromDegrees(经度,纬度,高度)。经纬度坐标转笛卡尔坐标xyz
destination: Cesium.Cartesian3.fromDegrees(104.07, 30.66, 15000.0),
});
},
},
};
</script>
flyToHeadingPitchRoll


- 角度转为弧度:弧度值 = Cesium.Math.toRadians(角度值);
- 弧度转为角度:角度值 = Cesium.Math.toDegrees(弧度值);

<template>
<div style="100vh">
<el-button
@click="flyToHeadingPitchRoll()"
style="position: fixed; top: 10px; left: 10px; z-index: 10"
>flyToHeadingPitchRoll</el-button
>
<div id="cesiumContainer" />
</div>
</template>
<script>
export default {
data() {
return {
viewer: {},
};
},
mounted() {
this.viewer = new Cesium.Viewer("cesiumContainer");
},
methods: {
flyToHeadingPitchRoll() {
this.viewer.camera.flyTo({
//注意:Cesium.Cartesian3.fromDegrees(经度,纬度,高度)。经纬度坐标转笛卡尔坐标xyz
destination: Cesium.Cartesian3.fromDegrees(104.07, 30.66, 15000.0),
orientation: {
heading: Cesium.Math.toRadians(20.0), //相机绕z轴旋转
pitch: Cesium.Math.toRadians(-35.0), //相机绕y轴旋转
roll: 0.0, //相机绕x轴旋转
},
});
},
},
};
</script>
飞到A位置,完了再飞到B位置
flyTo()函数还可以传入一个配置项complete,可以给其设定一个飞行结束后再运行的函数,通过这个配置项可以实现两地或多地飞行


<template>
<div style="100vh">
<el-button
@click="flyInACity()"
style="position: fixed; top: 10px; left: 10px; z-index: 10"
>flyInACity</el-button
>
<div id="cesiumContainer" />
</div>
</template>
<script>
export default {
data() {
return {
viewer: {},
};
},
mounted() {
this.viewer = new Cesium.Viewer("cesiumContainer");
},
methods: {
flyInACity() {
this.viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(
-73.98580932617188,
40.74843406689482,
363.34038727246224
),
complete: () => {
setTimeout(() => {
this.viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(
-73.98585975679403,
40.75759944127251,
186.50838555841779
),
orientation: {
heading: Cesium.Math.toRadians(200.0),
pitch: Cesium.Math.toRadians(-50.0),
},
easingFunction: Cesium.EasingFunction.LINEAR_NONE,
});
}, 1000);
},
});
},
},
};
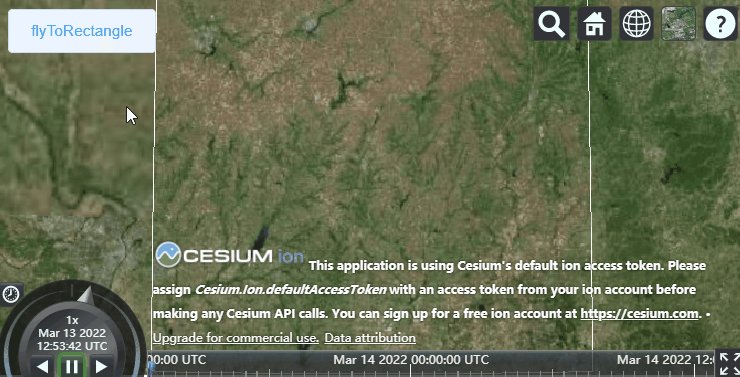
</script>飞到指定矩形范围


<template>
<div style="100vh">
<el-button
@click="flyToRectangle()"
style="position: fixed; top: 10px; left: 10px; z-index: 10"
>flyToRectangle</el-button
>
<div id="cesiumContainer" />
</div>
</template>
<script>
export default {
data() {
return {
viewer: {},
};
},
mounted() {
this.viewer = new Cesium.Viewer("cesiumContainer");
},
methods: {
//飞到指定矩形范围
flyToRectangle() {
const west = -90.0;
const south = 38.0;
const east = -87.0;
const north = 40.0;
const rectangle = Cesium.Rectangle.fromDegrees(west, south, east, north);
this.viewer.camera.flyTo({
destination: rectangle,
});
// 显示矩形框
this.viewer.entities.add({
rectangle: {
coordinates: rectangle,
fill: false,
outline: true,
outlineColor: Cesium.Color.WHITE,
},
});
},
},
};
</script>
设置视图到某矩形区域,无飞行动画
设置当前视图通过setView()函数实现的,它跟flyTo()最大的不同是没有持续时间,没有飞行过程,是立即生效的


<template>
<div style="100vh">
<el-button
@click="viewRectangle()"
style="position: fixed; top: 10px; left: 10px; z-index: 10"
>viewRectangle</el-button
>
<div id="cesiumContainer" />
</div>
</template>
<script>
export default {
data() {
return {
viewer: {},
};
},
mounted() {
this.viewer = new Cesium.Viewer("cesiumContainer");
},
methods: {
//直接展示矩形范围,无飞行动画
viewRectangle() {
const west = -77.0;
const south = 38.0;
const east = -72.0;
const north = 42.0;
const rectangle = Cesium.Rectangle.fromDegrees(west, south, east, north);
this.viewer.camera.setView({
destination: rectangle,
});
this.viewer.entities.add({
rectangle: {
coordinates: rectangle,
fill: false,
outline: true,
outlineColor: Cesium.Color.WHITE,
},
});
},
},
};
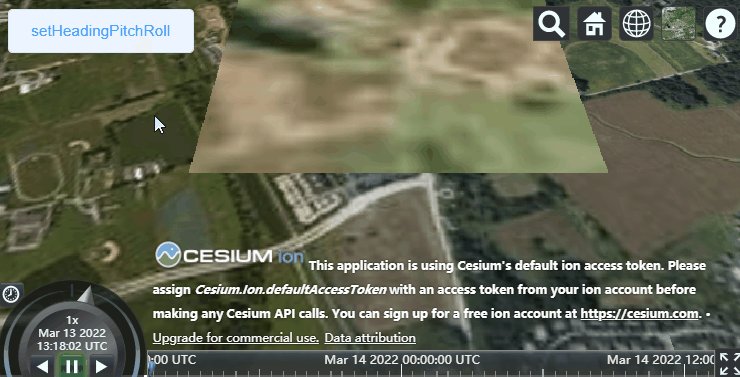
</script>设置视图到某一点-viewer.camera.setView()


<template>
<div style="100vh">
<el-button
@click="setHeadingPitchRoll()"
style="position: fixed; top: 10px; left: 10px; z-index: 10"
>setHeadingPitchRoll</el-button
>
<div id="cesiumContainer" />
</div>
</template>
<script>
export default {
data() {
return {
viewer: {},
};
},
mounted() {
this.viewer = new Cesium.Viewer("cesiumContainer");
},
methods: {
setHeadingPitchRoll() {
this.viewer.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(-75.5847, 40.0397, 1000.0),
orientation: {
heading: -Cesium.Math.PI_OVER_TWO,
pitch: -Cesium.Math.PI_OVER_FOUR,
roll: 0.0,
},
});
},
},
};
</script>更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容

 https://www.webgishome.com/preview?id=44&example_name=fly&title=%E9%A3%9E%E8%A1%8C%E5%8A%A8%E7%94%BB
https://www.webgishome.com/preview?id=44&example_name=fly&title=%E9%A3%9E%E8%A1%8C%E5%8A%A8%E7%94%BB







所有评论(0)