Uniapp连接本地MySQL数据库
如上图,直接新建一个项目,采用默认模版,取名“TestMySQL”。如下,在server下新建database目录和sql.js 文件~右键点击根目录,点击“使用命令行窗口打开所在目录”。记得换成自己的数据库~
目录
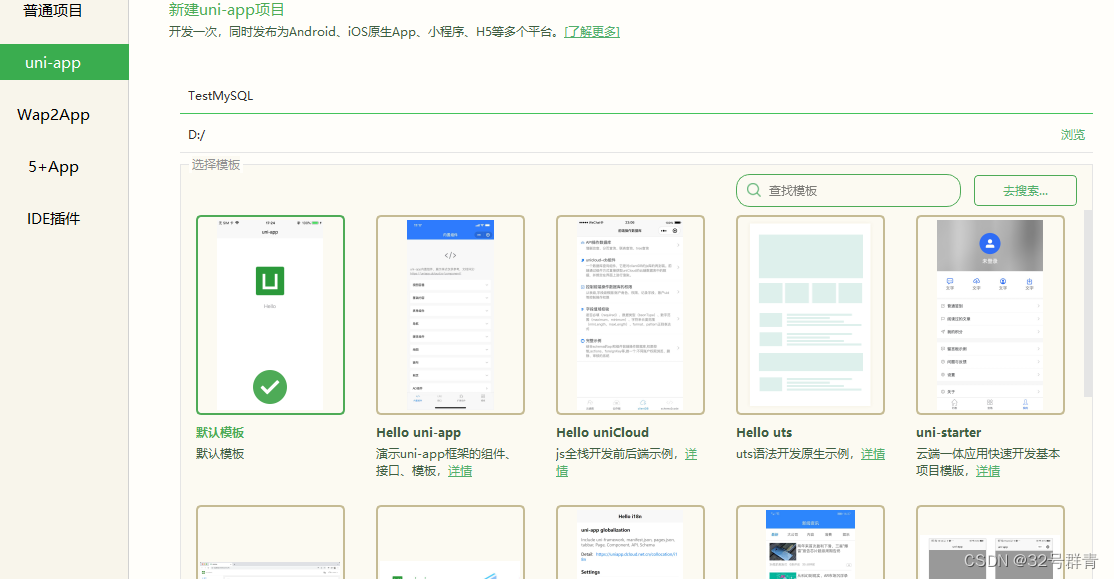
一.新建空白项目

如上图,直接新建一个项目,采用默认模版,取名“TestMySQL”。
二.安装脚手架

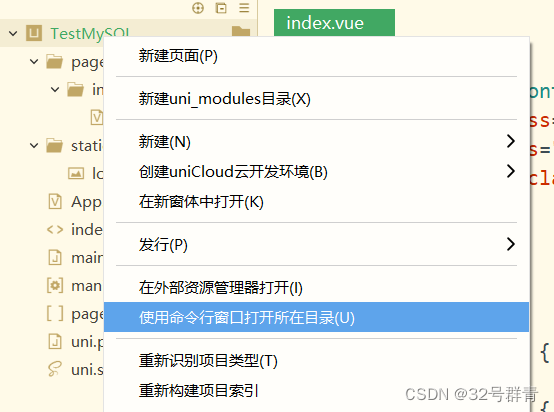
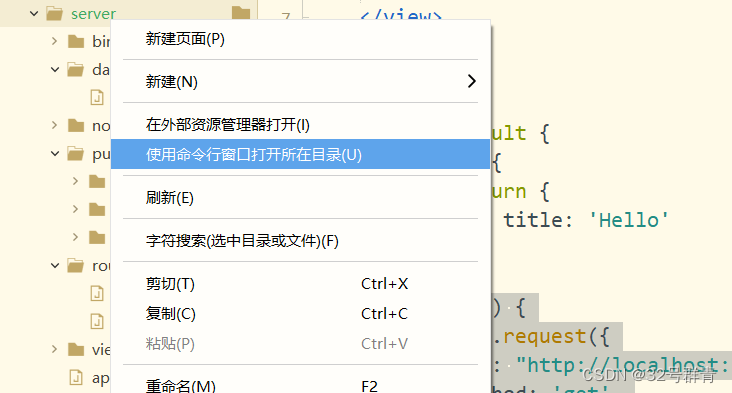
右键点击根目录,点击“使用命令行窗口打开所在目录”。
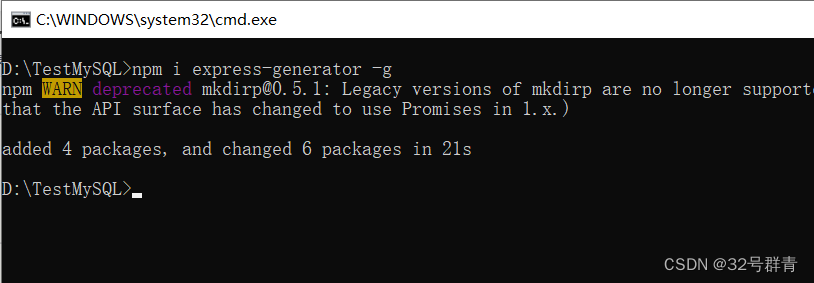
npm i express-generator -g
然后键入如上命令,效果如下图:

三.创建Server文件夹
还是在项目根目录下,执行如下命令:
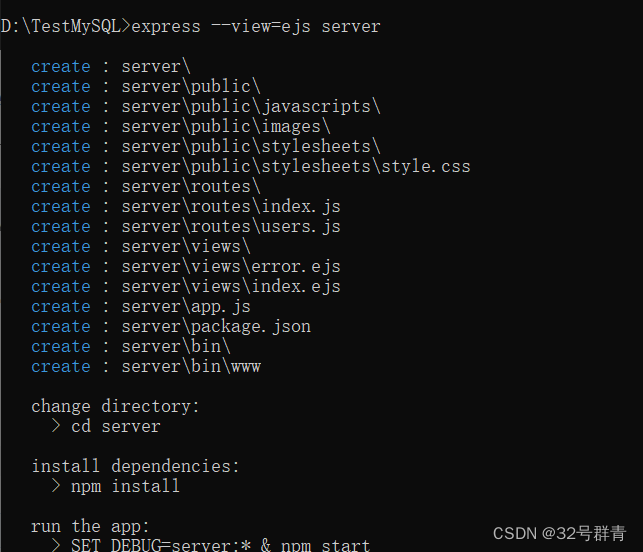
express --view=ejs server

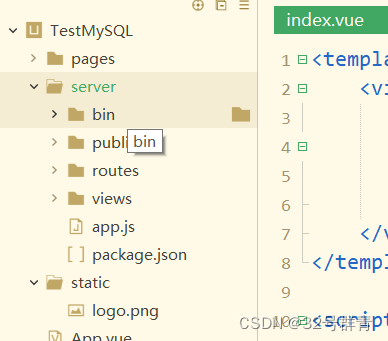
执行成功后会出现“Server”文件夹,如下图:

Server的名字可以自定义,但是优秀的开发人员一定要遵守行业规范~
四.安装依赖
键入到server文件夹中,输入如下命令:
npm install
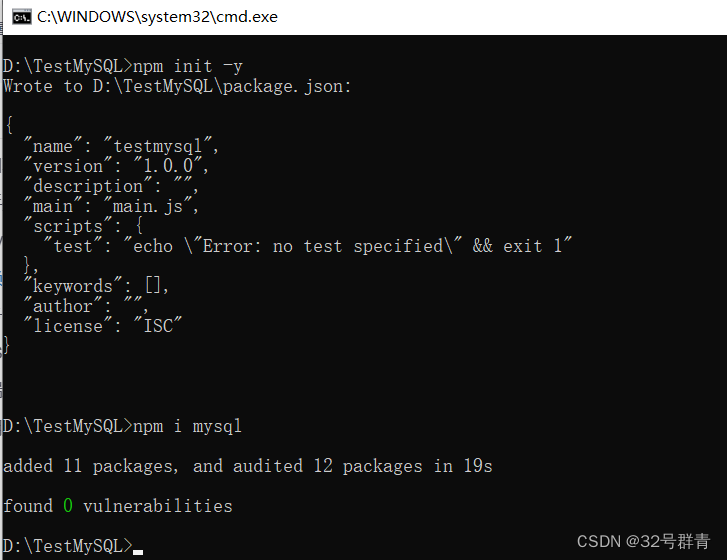
接下来安装MySQL的依赖,依旧是回到根目录,依次执行:
npm init -y
**npm i mysql **

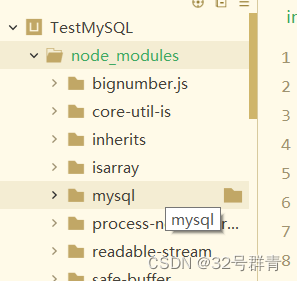
执行成功后,模块中会出现MySQL目录:

五.启动服务
依旧是在server文件夹中,执行如下命令:
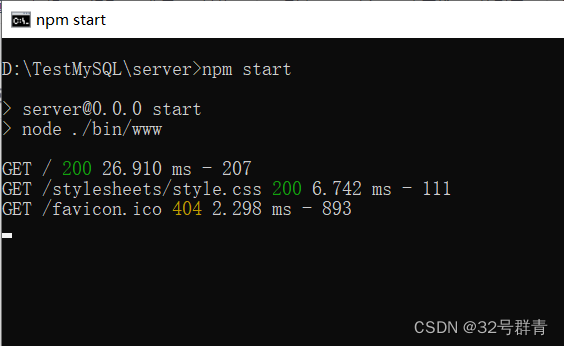
npm start

打开任意服务器,访问如下地址:http://localhost:3000/


如上,访问成功~
六.连接MySQL数据库
如下,在server下新建database目录和sql.js 文件~

在sql.js中书写数据库连接信息:
var mysql = require('mysql');
var connection = mysql.createConnection({
host: 'localhost', //host地址
port:3306, //端口号
user: 'root', //连接数据库时的账号
password: '123456',//连接数据库时的密码
database: 'db1' //需要连接的数据库
});
module.exports = connection;
记得换成自己的数据库~
七.编写后端业务
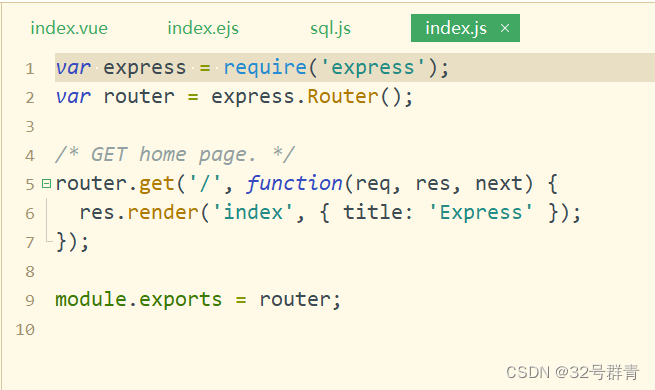
键入到routes目录下的index.js文件中:

书写自己的业务,这里笔者的业务是查询adv表中的所有数据,如下:
router.get("/showadv", function(req, res, next) {
connection.query('SELECT * from adv', function(error, results, fields) {
if (error) throw error;
console.log('The solution is: ', results);
res.send(results)
});
});
八.前端调用后端
回到index.vue中,在onload方法中书写请求——即当页面加载完成时,会查询到adv表中的全部数据:
onLoad() {
uni.request({
url: "http://localhost:3000/showadv",
method: 'get',
success: res => {
console.log(res.data);
}
})
}
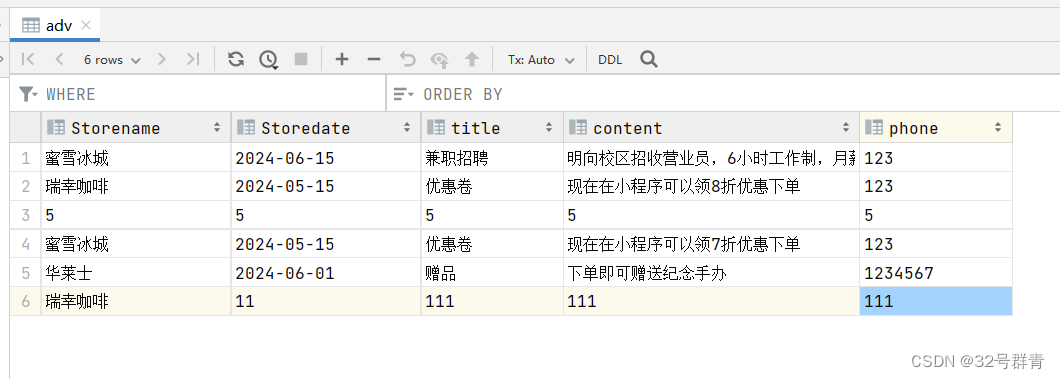
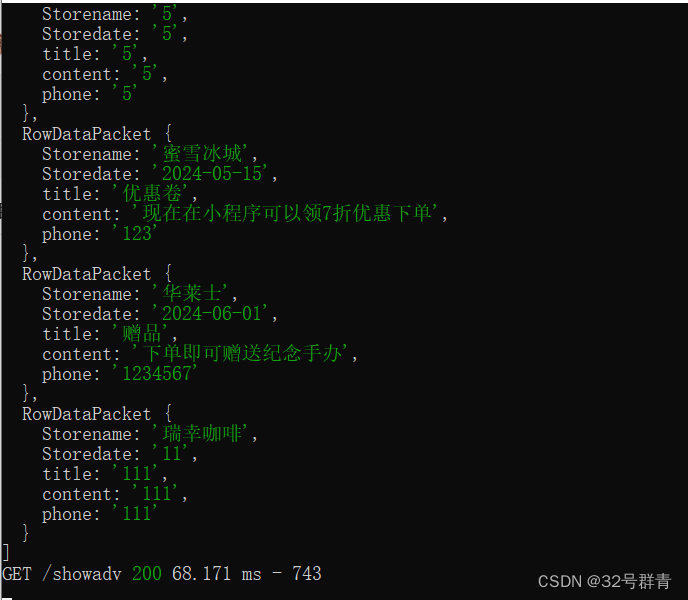
adv表数据如下:

运行(记得重新通过npm start启动服务器!)

结果如下:

**访问成功! **
tips:
- 一定要严格按照步骤来,不然会报错
- 修改完index.js以后,必须重启启动nodejs服务器,不然无效!
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)