
uni-app中SQLite数据库的配置与使用
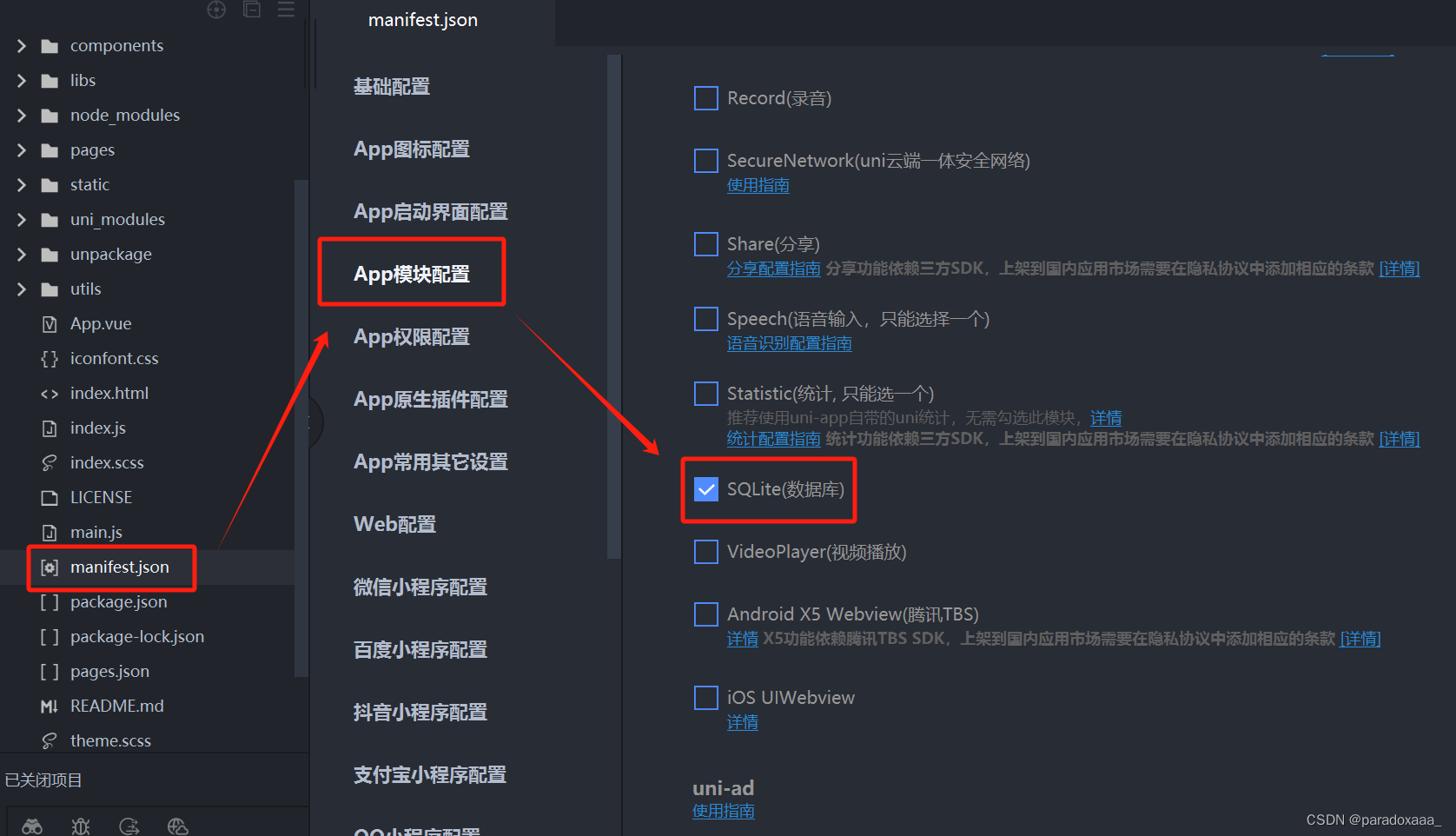
1、在uni-app项目的manifest.json 将SQLite数据库模块打开。3、在需要操作数据库的vue文件中引用,下面是示例代码。
·
1、在uni-app项目的manifest.json 将SQLite数据库模块打开

2、在项目根目录下创建common文件夹,在common文件夹下创建SQLite.js文件,如下:
// 打开数据库
async function openDB(config){
return new Promise((callback)=>{
plus.sqlite.openDatabase({
...config,
success: function(e){
callback({code:1,msg:'打开数据库 成功!'})
},
fail: function(e){
callback({code:0,msg:'打开数据库 失败: '+JSON.stringify(e)})
}
});
})
}
//db是否打开
async function isOpen(config){
return new Promise((callback)=>{
if (plus.sqlite.isOpenDatabase(config)){
callback({code:1,msg:'已经打开数据库。'});
}else{
callback({code:0,msg:'没有打开数据库!'});
}
});
}
// 关闭数据库
async function closeDB(config){
return new Promise((callback)=>{
plus.sqlite.closeDatabase({
...config,
success: function(e){
console.log('closeDatabase success!');
callback({code:1,msg:'关闭数据库成功。'});
},
fail: function(e){
callback({code:0,msg:'关闭数据库失败:'+JSON.stringify(e)});
}
});
});
}
// 执行SQL语句
async function executeSQL(config,sql){
return new Promise((callback)=>{
plus.sqlite.executeSql({
...config,
sql: sql,
success: function(e){
callback({code:1,msg:e});
},
fail: function(e){
callback({code:0,msg:'执行SQL失败:'+JSON.stringify(e)});
}
});
});
}
// 查询SQL语句
async function selectSQL(config,sql){
return new Promise((callback)=>{
plus.sqlite.selectSql({
...config,
sql: sql,
success: function(data){
callback({code:1,data:data,msg:'查询SQL成功'})
},
fail: function(e){
callback({code:0,data:[],msg:'查询SQL失败: '+JSON.stringify(e)})
}
});
});
}
// 执行事务(oper)begin,commit,rollback
async function transaction(config,oper){
return new Promise((callback)=>{
plus.sqlite.transaction({
...config,
operation:oper,
success: function(e){
callback({code:1,msg:'事务 '+oper+' 成功'});
},
fail: function(e){
callback({code:0,msg:'事务 '+oper+' 失败:'+JSON.stringify(e)});
}
});
});
}
module.exports = {closeDB,openDB,isOpen,executeSQL,selectSQL,transaction};3、在需要操作数据库的vue文件中引用,下面是示例代码
import sql2 from '@/common/SQLite.js'
// 然后就可以操作数据库了
async onclickOpenDB() {
try {
await sql2.openDB(this.config); // 打开数据库
console.log('Database opened successfully');
//创建table
const createTableSQL = `CREATE TABLE IF NOT EXISTS zones (
id INTEGER PRIMARY KEY AUTOINCREMENT,
name TEXT,
MapNode TEXT,
Floor TEXT,
status TEXT
)`;
await sql2.executeSQL(this.config, createTableSQL);
console.log('Table created successfully');
const countSQL = `SELECT COUNT(*) AS count FROM zones`;
const countRes = await sql2.selectSQL(this.config, countSQL);
const rowCount = countRes.data[0].count;
if (rowCount === 0) {
await this.insertData();
console.log('Data inserted successfully');
} else {
console.log('Data already exists, skipping insertion');
}
await this.onclickSelectSQL()
} catch (error) {
console.error(error);
}
},
//插入数据
async insertData() {
try {
const data = this.zones;
for (const item of data) {
const insertSQL =
`INSERT INTO zones (name, MapNode, Floor, status)
VALUES ('${item.name}', '${item.MapNode}', '${item.Floor}', ${item.status})`;
await sql2.executeSQL(this.config, insertSQL);
}
} catch (error) {
console.error(error);
}
},更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)