nuxt自动部署nuxthub之数据库使用sqlite,cloudflare上叫D1
nuxt自动化部署是使用nuxthub实现的,nuxthub负责和本地环境连接(需要安装一个客户端软件,然后就不用管了),nuxthub再使用wrangler这个依赖包通过引入了cloudflare授权的key后,对cloudflare进行web和数据库等的管理。在开发模式下,有了server/plugins/migrations.ts这个插件,会自动的server/database/migrat
nuxt自动化部署是使用nuxthub实现的,nuxthub负责和本地环境连接(需要安装一个客户端软件,然后就不用管了),nuxthub再使用wrangler这个依赖包通过引入了cloudflare授权的key后,对cloudflare进行web和数据库等的管理。
nuxthub的自动化部署请看:比肩vercel的nuxt自动化部署,nuxthub+github+cloudflare-CSDN博客
现在来看看怎么使用数据库了,如果后端框架没有数据库的使用,那跟前端有什么区别?
一个nuxthub用户,可以创建5个项目:

nuxthub使用数据库时,需要进行配置:https://hub.nuxt.com/docs/features/database
export default defineNuxtConfig({
hub: {
database: true
}
})然后需要安装drizzle orm来管理数据库和数据库实体类:https://hub.nuxt.com/docs/recipes/drizzle
pnpm add drizzle-orm
pnpm add -D drizzle-kit一个是orm数据库实体,一个kit是操作管理,
添加drizzle配置文件到根目录:drizzle.config.ts
import { defineConfig } from 'drizzle-kit'
export default defineConfig({
dialect: 'sqlite',
schema: './server/database/schema.ts',
out: './server/database/migrations'
})
添加数据库实体schema: server/database/schema.ts
import { sqliteTable, text, integer } from 'drizzle-orm/sqlite-core'
export const users = sqliteTable('users', {
id: integer('id').primaryKey({ autoIncrement: true }),
name: text('name').notNull(),
email: text('email').notNull().unique(),
password: text('password').notNull(),
avatar: text('avatar').notNull(),
createdAt: integer('created_at', { mode: 'timestamp' }).notNull(),
})
添加执行命令到package.json中:
{
"scripts": {
"db:generate": "drizzle-kit generate"
}
}
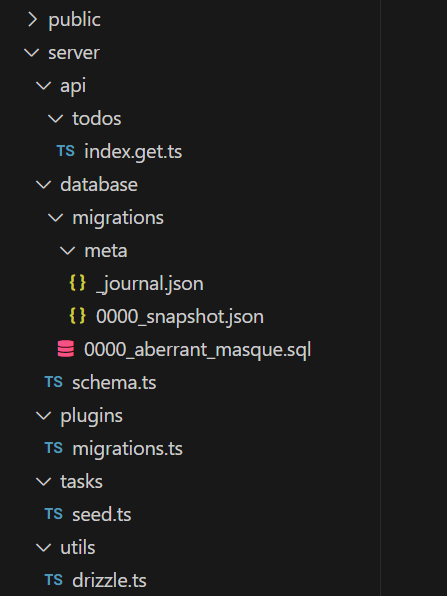
然后执行命令 pnpm db:generate,drizzle-kit这个包就会生成数据库表的迁移文件:server/database/migrations。

生成好迁移文件,下一步就可以在数据库中生成表了。在这之前,还需要添加一个sqlite的迁移插件函数:server/plugins/migrations.ts
import { consola } from 'consola'
import { migrate } from 'drizzle-orm/d1/migrator'
export default defineNitroPlugin(async () => {
if (!import.meta.dev) return
onHubReady(async () => {
await migrate(useDrizzle(), { migrationsFolder: 'server/database/migrations' })
.then(() => {
consola.success('Database migrations done')
})
.catch((err) => {
consola.error('Database migrations failed', err)
})
})
})
并添加一个drizzle的操作类工具:server/utils/drizzle.ts
import { drizzle } from 'drizzle-orm/d1'
export { sql, eq, and, or } from 'drizzle-orm'
import * as schema from '../database/schema'
export const tables = schema
export function useDrizzle() {
return drizzle(hubDatabase(), { schema })
}
export type User = typeof schema.users.$inferSelect
在开发模式下,有了server/plugins/migrations.ts这个插件,会自动的server/database/migrations里面的迁移文件进行迁移,既是更新到数据库里,例如添加修改表结构,添加数据等。
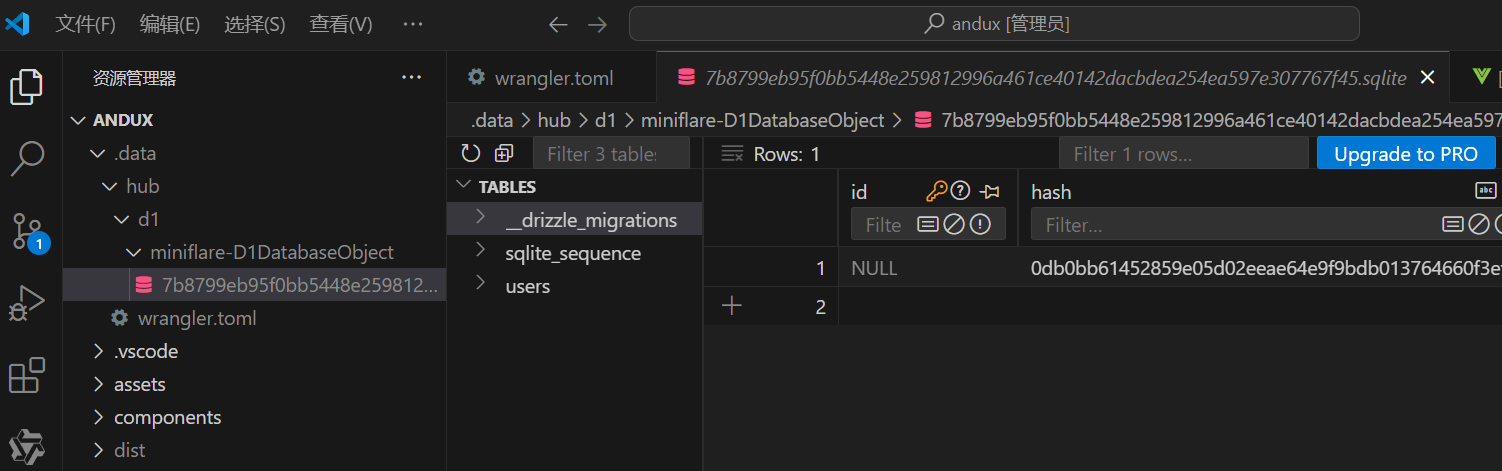
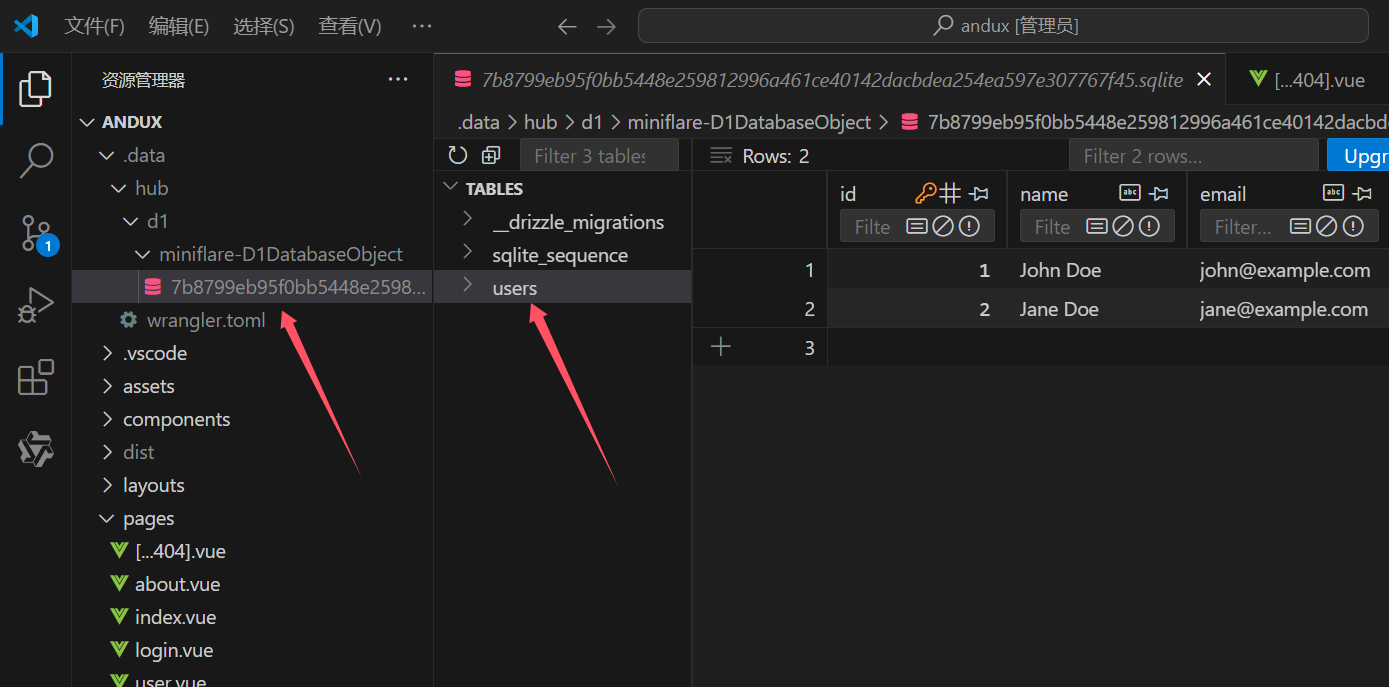
在vscode里面安装一个SQLite Viewer或类似的插件,打开.data/hub/d1/miniflare-D1DatabaseObject/*.sqlite数据库,就可以看到生成的数据库和表了:

根据教程: https://hub.nuxt.com/docs/recipes/drizzle#seed-the-database-optional
我们再添加一点初始数据,开启nuxt的任务模式配置:
export default defineNuxtConfig({
nitro: {
experimental: {
tasks: true
}
}
})
添加种子文件,既是需要添加的初始数据,这个要符合之前的schema定义的users表的结构:server/tasks/seed.ts
export default defineTask({
meta: {
name: 'db:seed',
description: 'Run database seed task'
},
async run() {
console.log('Running DB seed task...')
const users = [
{
name: 'John Doe',
email: 'john@example.com',
password: 'password123',
avatar: 'https://example.com/avatar/john.png',
createdAt: new Date()
},
{
name: 'Jane Doe',
email: 'jane@example.com',
password: 'password123',
avatar: 'https://example.com/avatar/jane.png',
createdAt: new Date()
}
]
await useDrizzle().insert(tables.users).values(users)
return { result: 'success' }
}
})
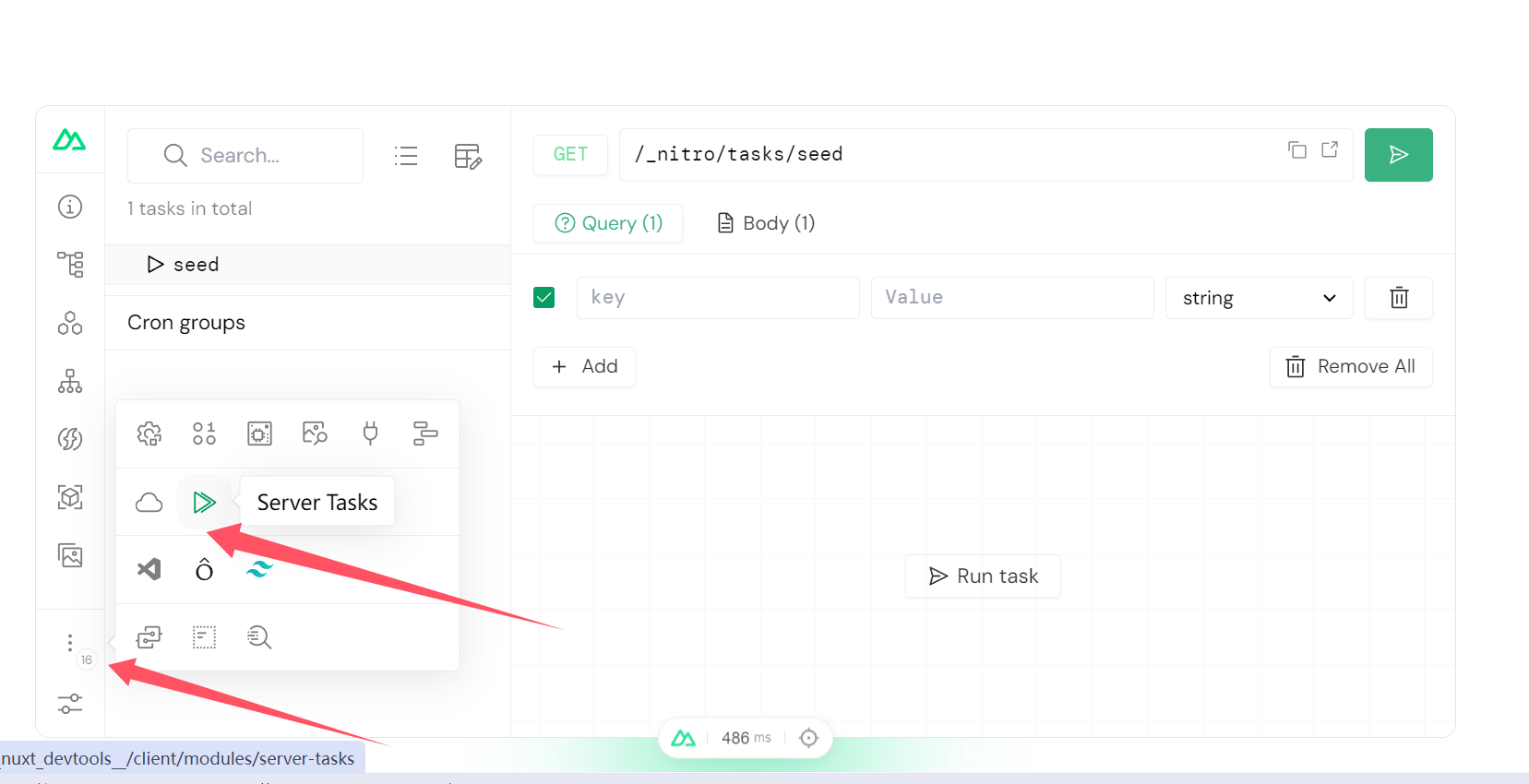
启动本地服务pnpm dev,点击底部的nuxt devtool打开,找到三个点,找到server task图标,点击并运行:

然后再打开.data里面的sqlite数据里的users表,就看到数据已经添加进去了。

现在还差最后一步,怎么把数据库更新同步到cloudflare服务器里面去呢?nuxthub上有免费的数据库,它也是对应cloudflare上的免费的D1数据库或其他kv数据库等,有了nuxthub,我们就不需要上cloudflare里面去操作数据库了。
先 停止本地的服务任务,即停止pnpm dev启动的开发模式服务,使用nuxthub给的自动同步远程数据服务命令:
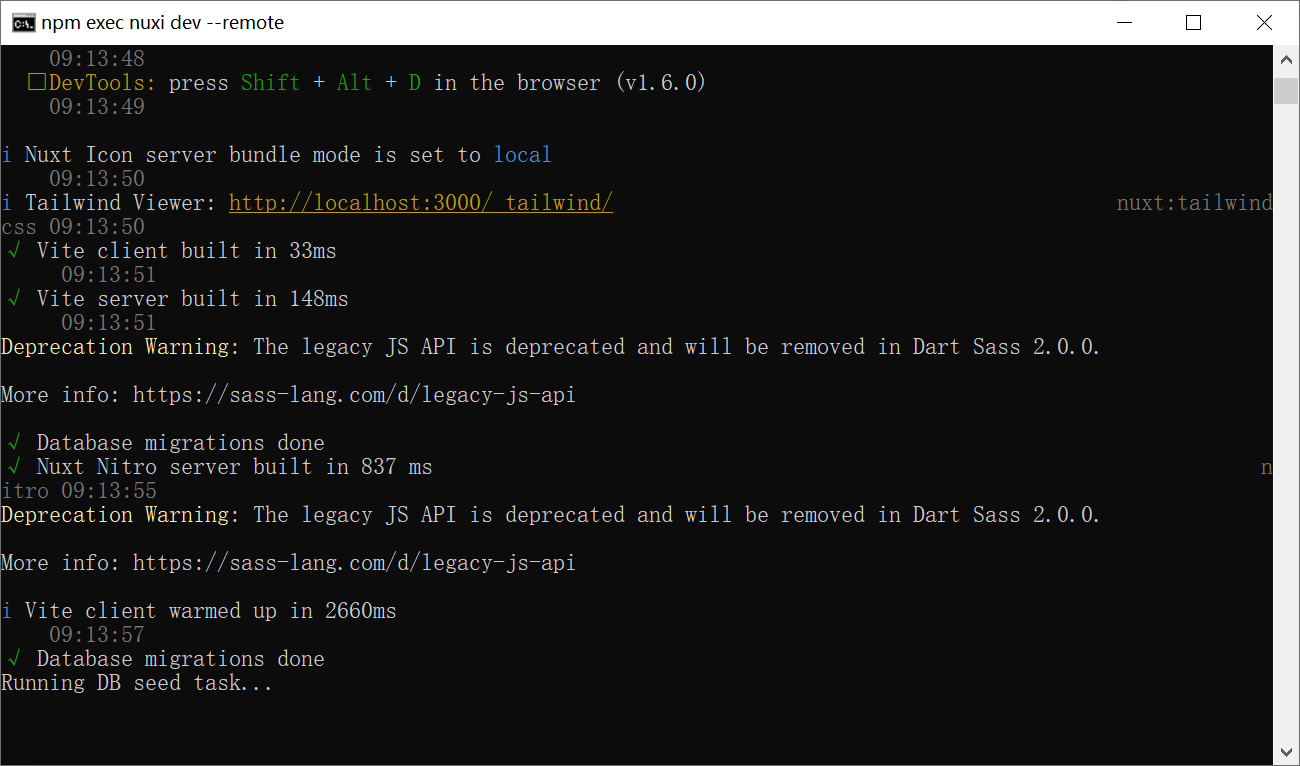
npx nuxi dev --remote启动后,你会发现它跟pnpm dev启动的服务log信息非常像,就是结尾增加了点数据库相关的信息:
09:13:57
√ Database migrations done
Running DB seed task...

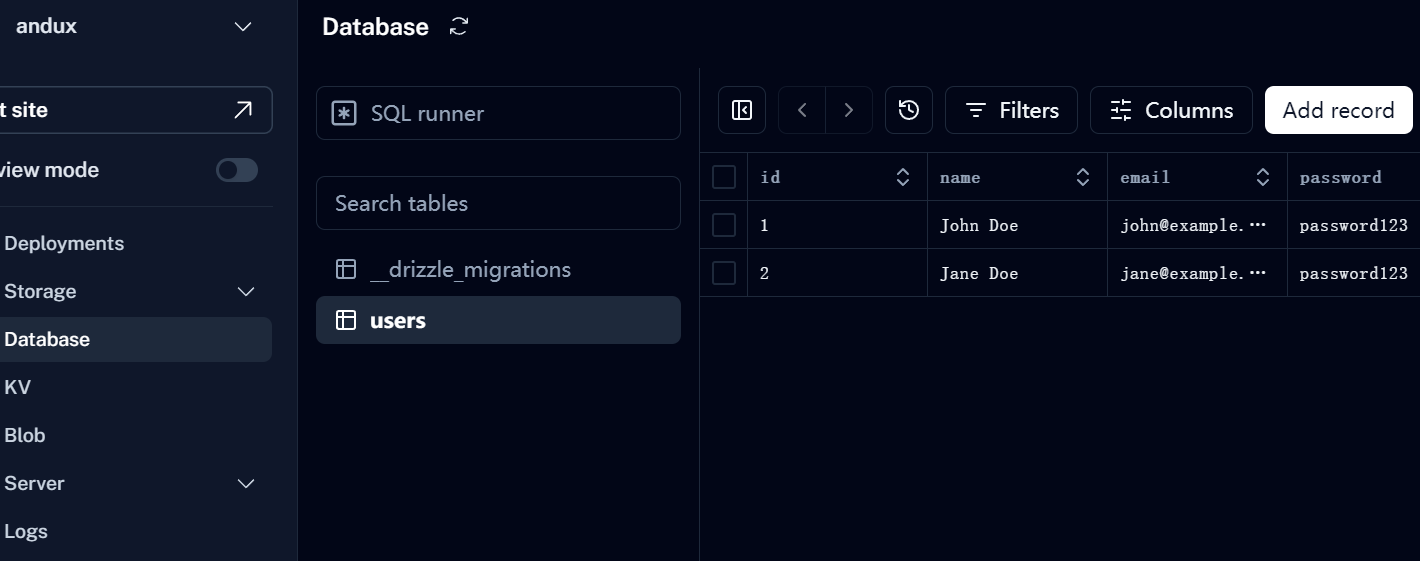
这个时候我们打开nuxthub上的数据库,查看一下:

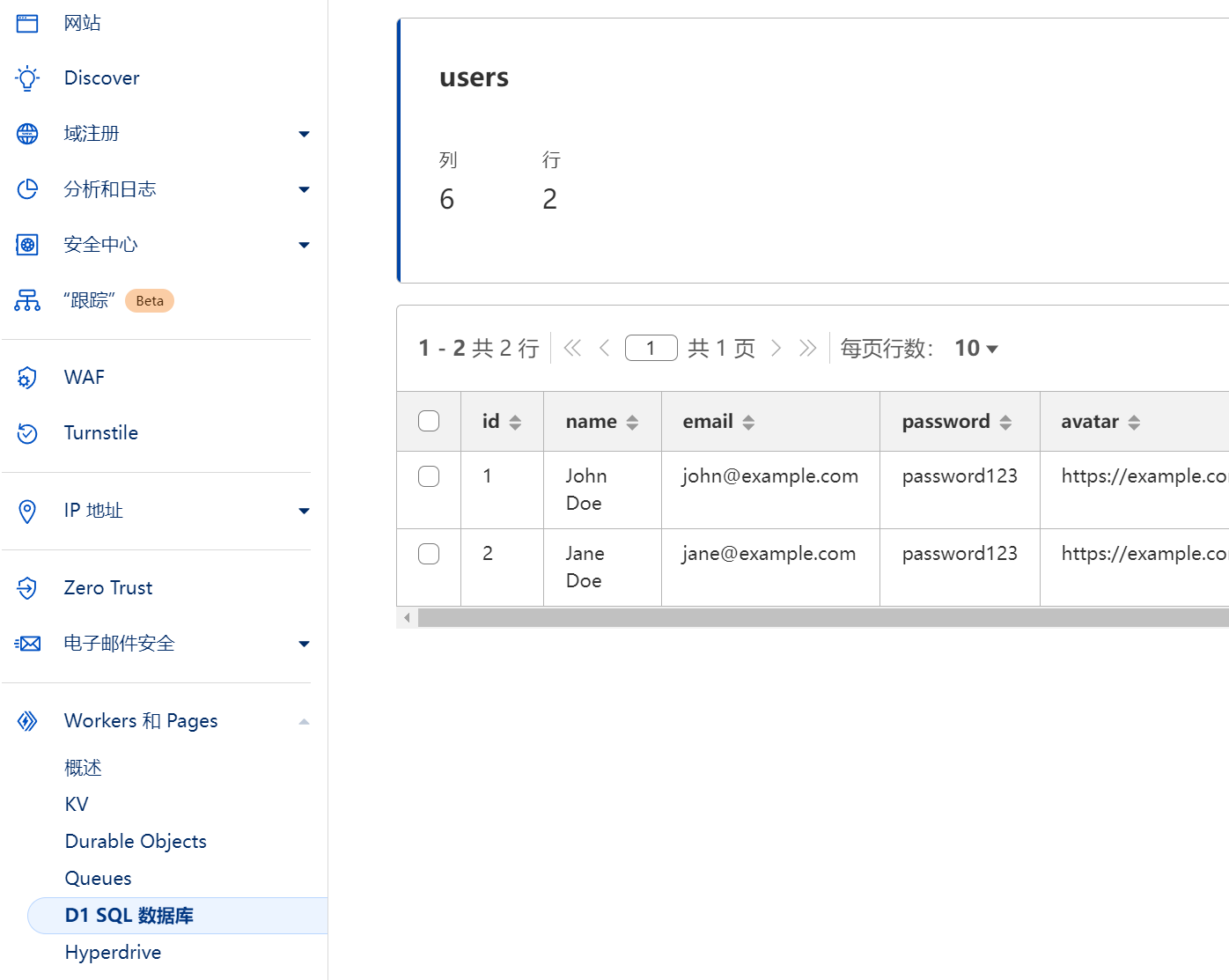
是有数据的,同样的,打开cloudflare数据库看一下:

同样是有数据的,这个时候,我们添加一下读取数据的事件看看部署后能否能正常获取数据。 添加一个获取数据的api:server/api/uses/index.get.ts
export default eventHandler(async () => {
const todos = await useDrizzle().select().from(tables.users).all()
return todos
})
再在按钮里添加事件并打印:
<UButton label="bbb添加" @click="getdata" />
const getdata = async () => {
const data = await $fetch('/api/users');
console.log(data);
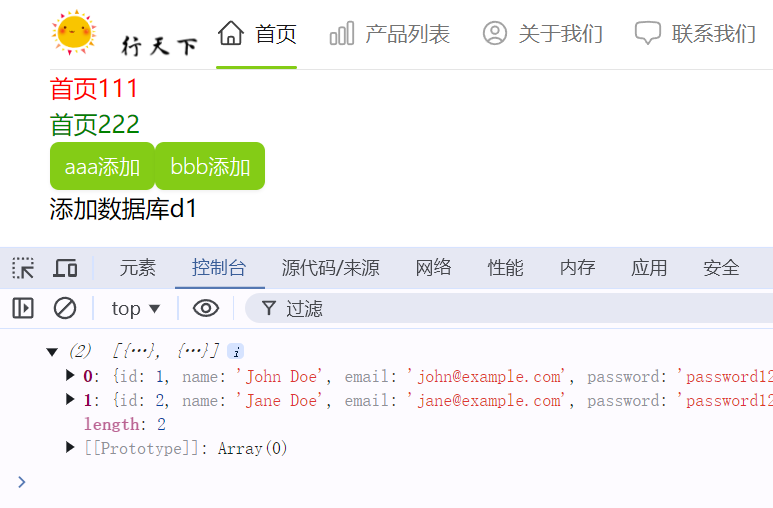
};再上传代码,自动化部署需要一分钟左右,再点击按钮看看:

数据正常获取并打印了出来。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)