从零开始配置sublimetext(c++环境)
sublime text c++ material theme fira code
已翻新,[博客链接](https://www.cnblogs.com/Fighoh/p/18085925) —UPD 21/3/2024
安装sublime text
-
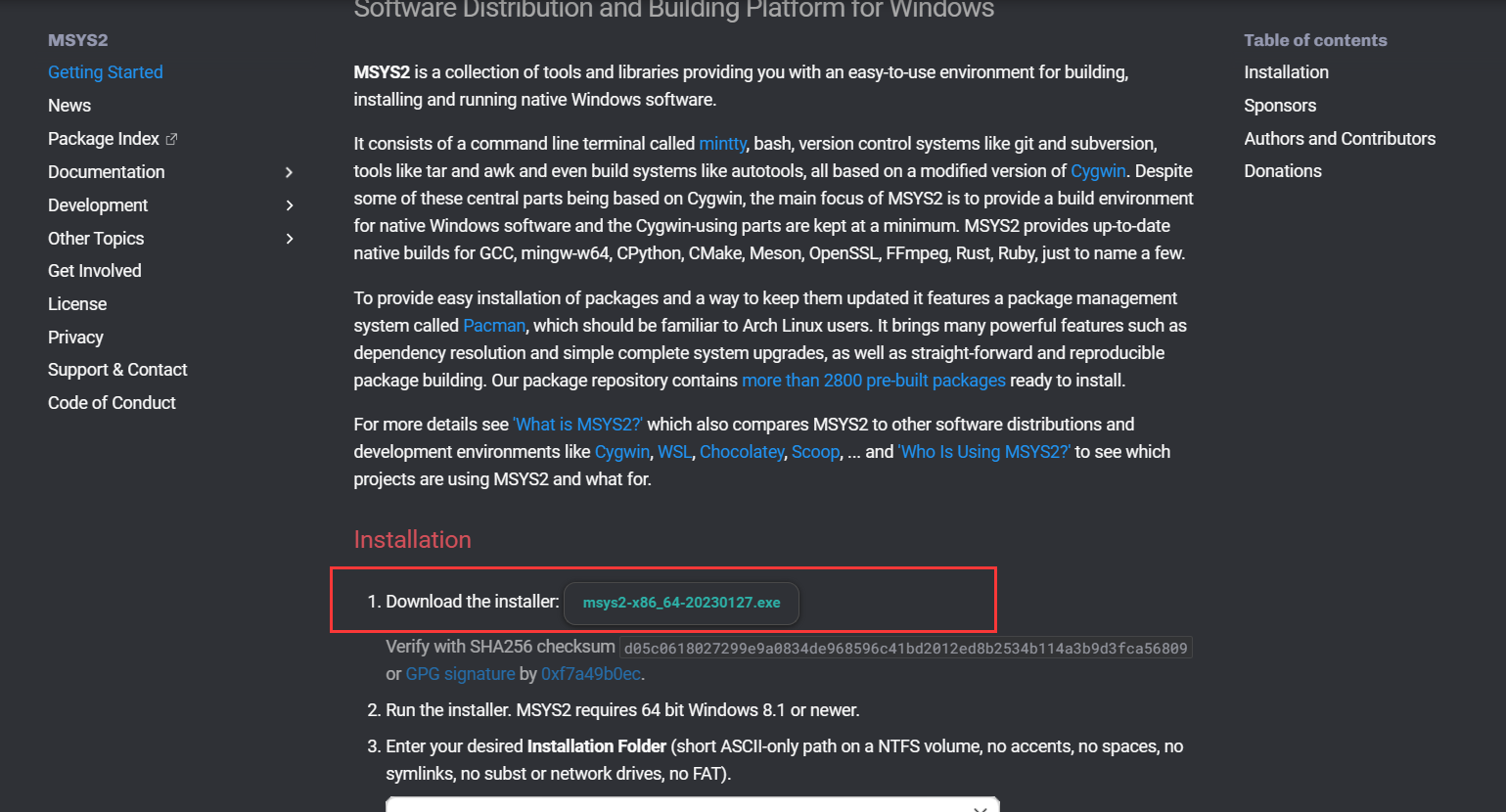
进入官网安装,自己选择一个路径安装即可
安装clang++编译器
-
clang++不知道可以查一下, 和g++做差不多的事情, 个人感觉这个快一点
-
一个简单的安装方式:通过msys2安装

-
同上 自己选择一个路径安装即可,基本上一直点next即可
-
配置msys2清华镜像(对自己网络有自信跳过即可)
打开你之前安装的路径找到msys64\etc\pacman.d可以看到mirrorlist.mingw32、mirrorlist.mingw64、mirrorlist.msys三个文件。
在文件mirrorlist.mingw32中加入:
Server = Index of /msys2/mingw/i686/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror
在文件mirrorlist.mingw64中加入:
Server = Index of /msys2/mingw/x86_64/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror
在文件mirrorlist.msys中加入:
Server = https://mirrors.tuna.tsinghua.edu.cn/msys2/msys/$arch
-
更新msys2软件包
-
打开msys2,输入pacman -Sy同步软件包数据库
-
然后再输入pacman -Su更新软件包
-
在此期间msys2提示你输入y之后会关闭,重新打开再输入一遍pacman -Su即可

-
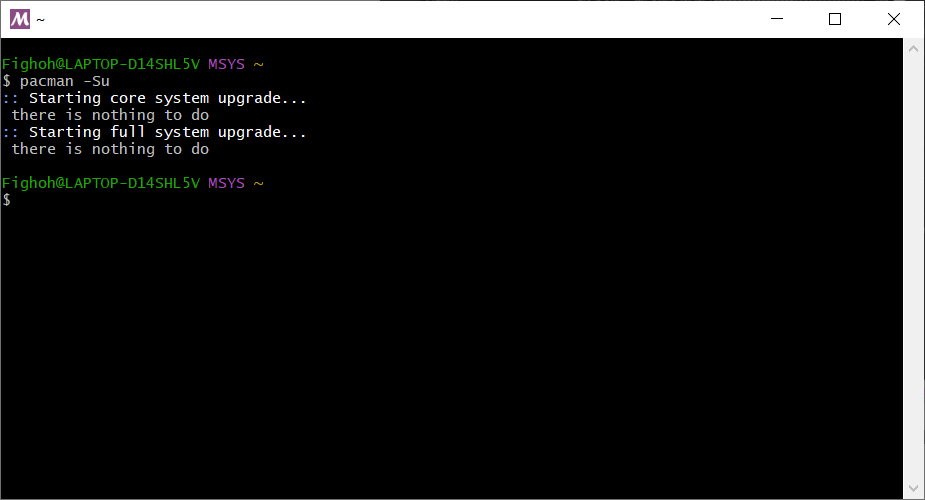
再打开输入pacman -Su后显示没有可更新文件即完成,否则就按ta说的做就行
-
安装配置clang
-
打开msys2 输入pacman -S mingw64/mingw-w64-x86_64-make mingw64/mingw-w64-x86_64-gdb mingw64/mingw-w64-x86_64-clang
-
按照提示完成安装
-
安装clangd pacman -S mingw64/mingw-w64-x86_64-clang-tools-extra
-
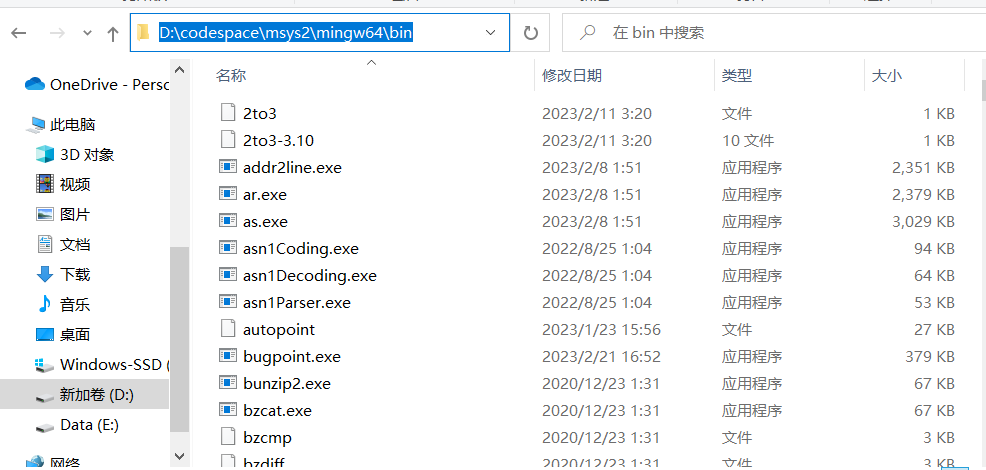
添加环境变量:找到msys的位置找到其中mingw64\bin并打开, 然后复制上方路径,拿我的举例D:\codespace\msys2\mingw64\bin


-
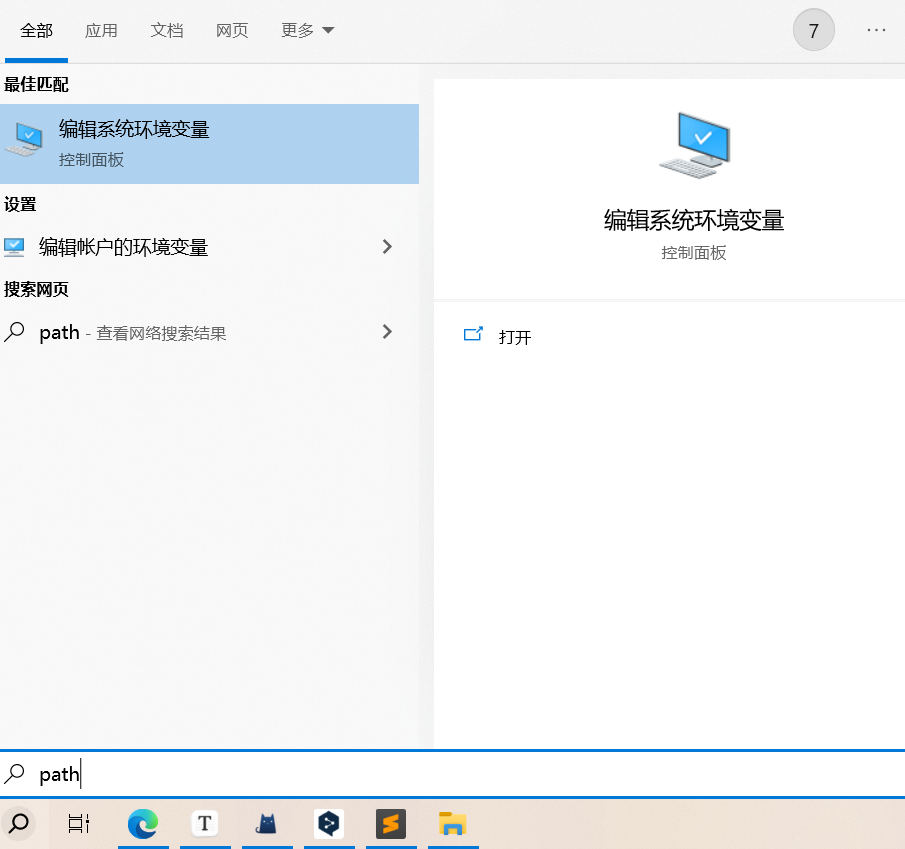
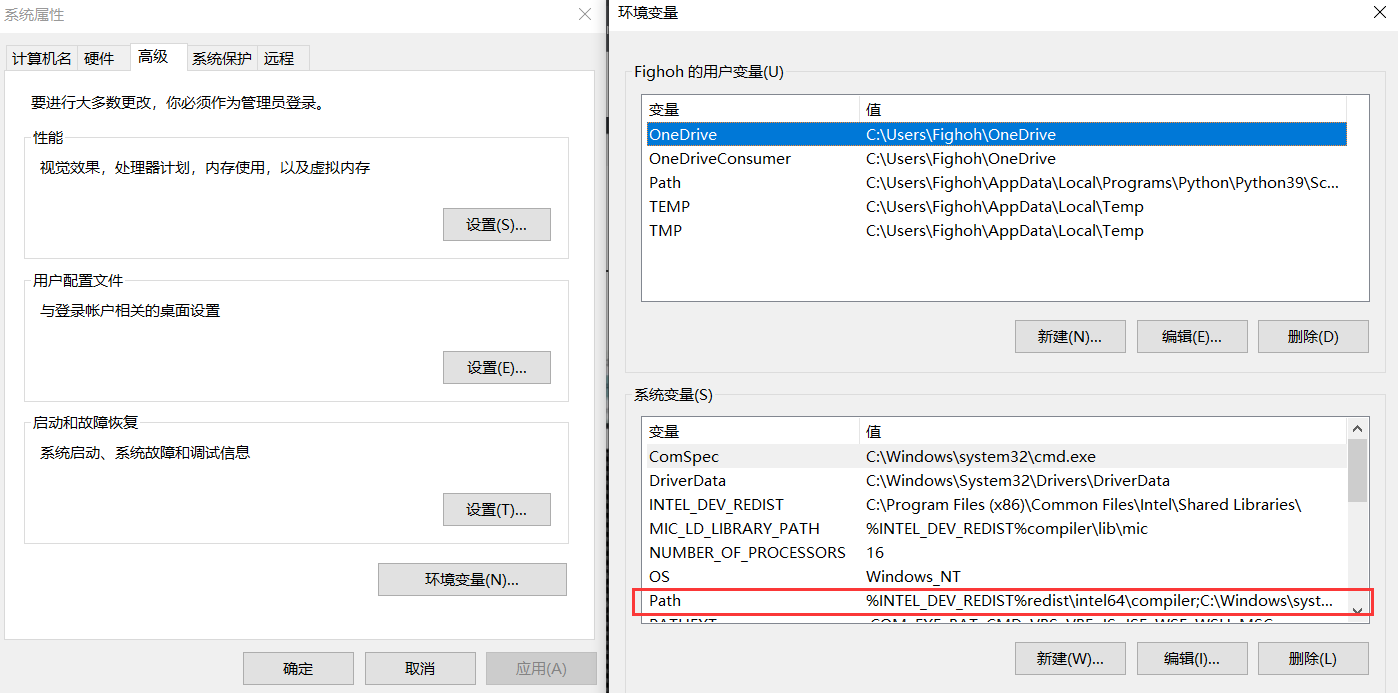
在搜索栏搜索path,或者右键此电脑->属性->高级系统设置

-
点击环境变量,在系统变量中点击path

-
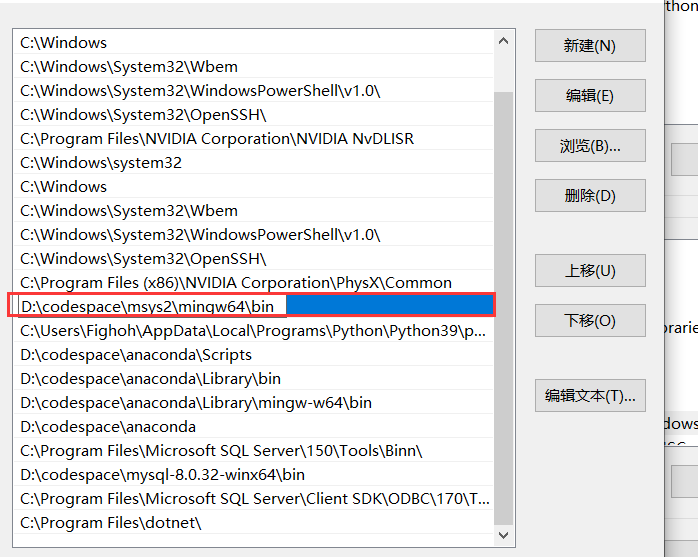
点击新建 输入刚才复制的路径然后逐个窗口点击确定以保存设置

-
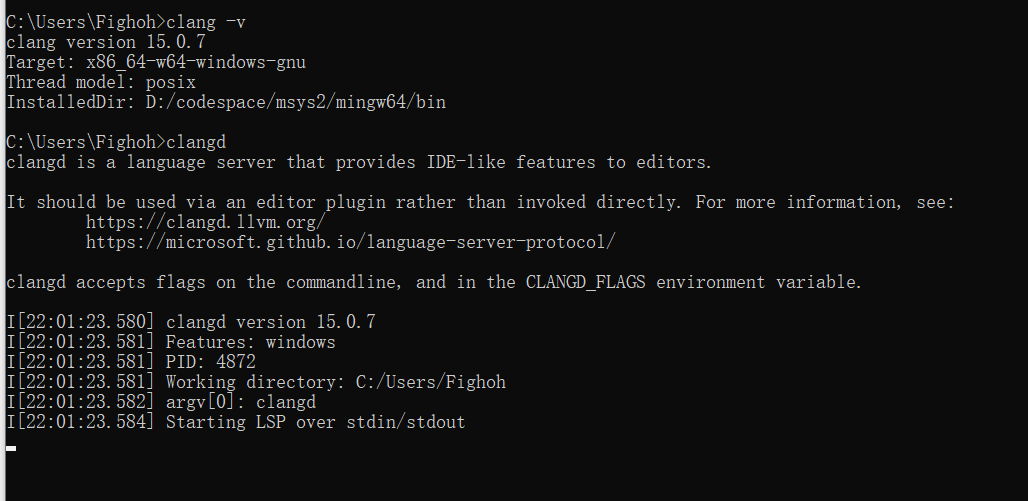
检测是否成功安装:win+R输入cmd打开终端,输入clang -v 和clangd分别检测是否安装成功,失败就回去一步一步检查吧,如下就成功了

前面都是准备工作, 现在开始配置sublime text
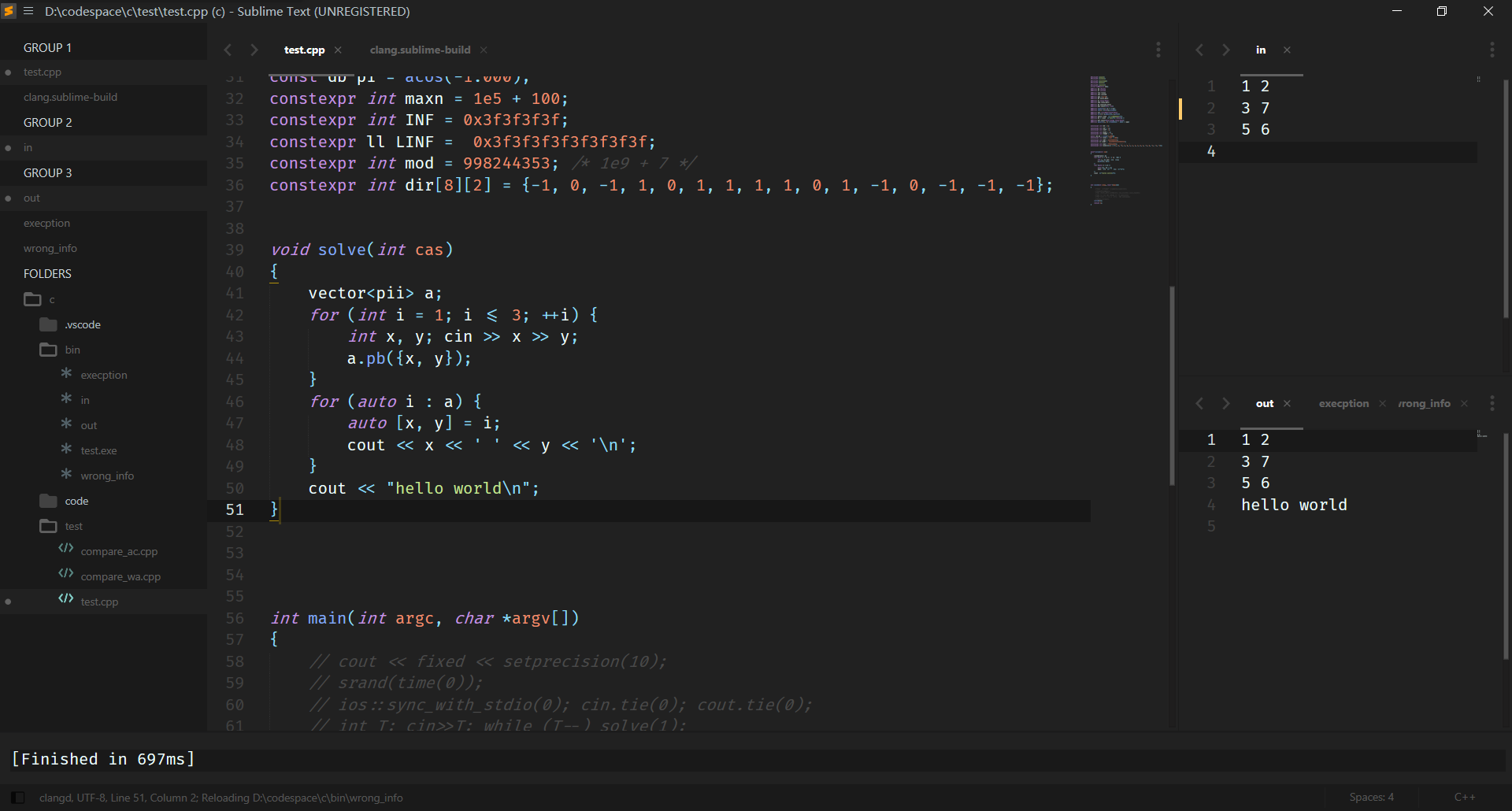
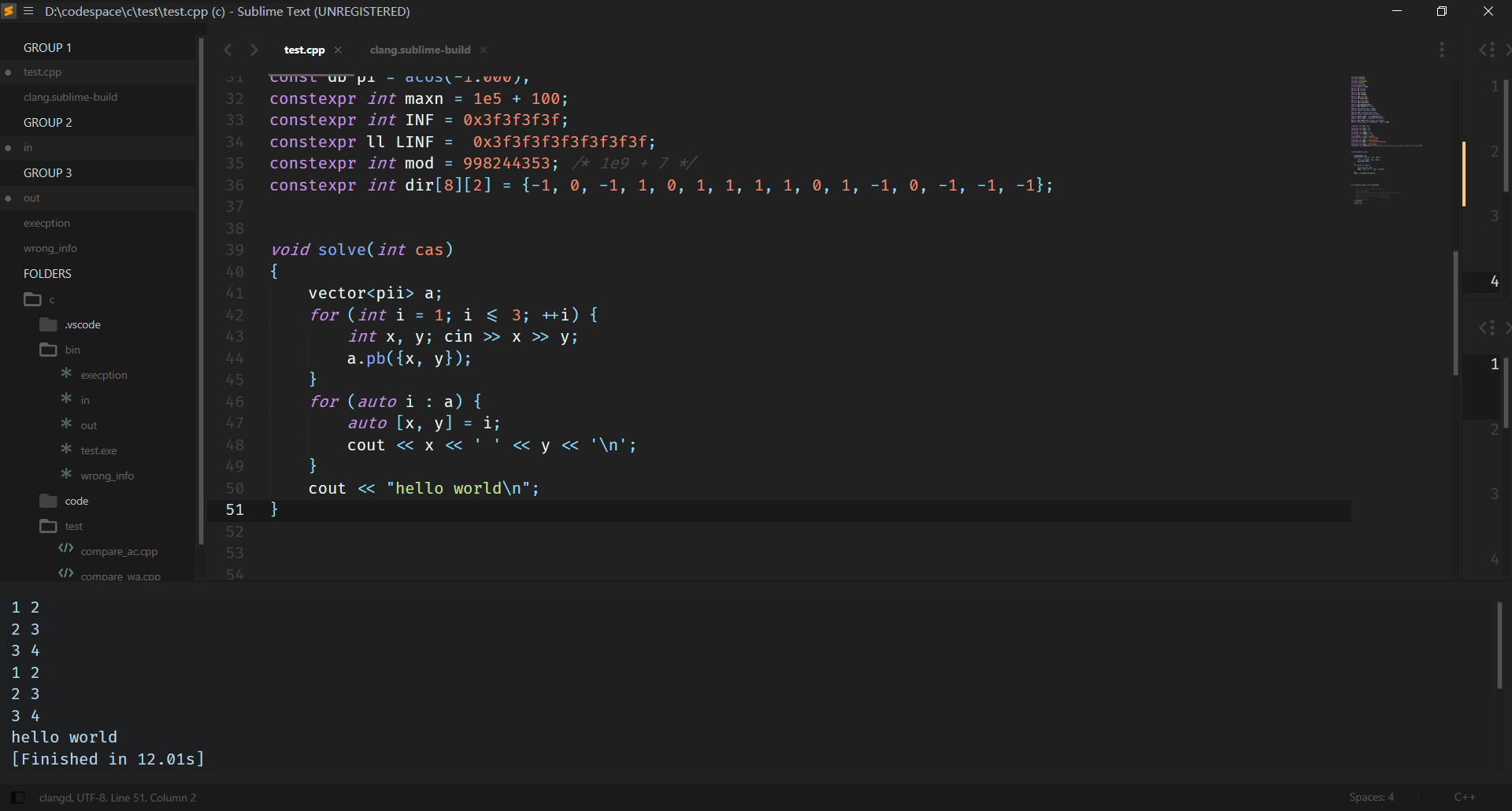
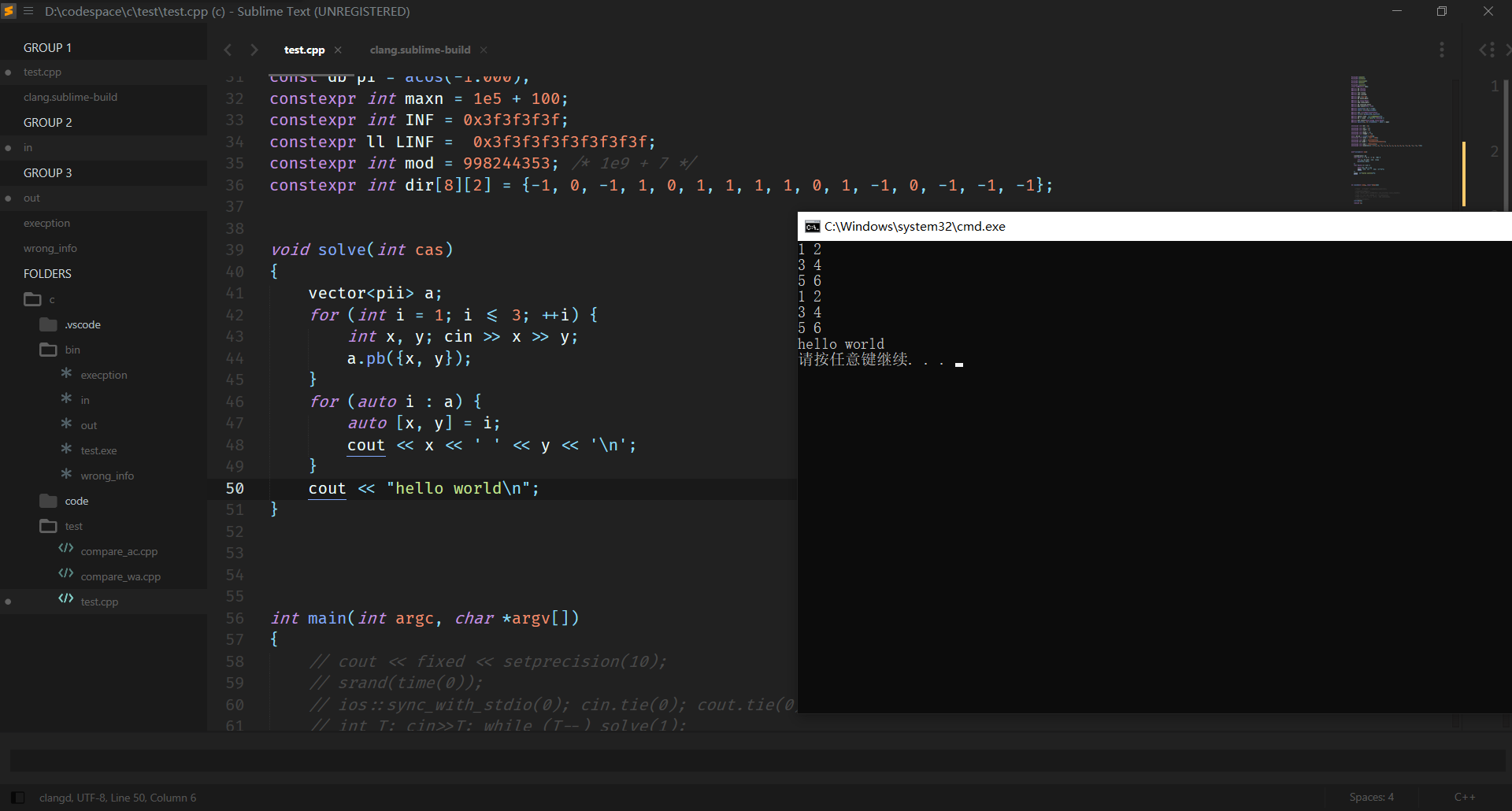
先放上成品图,支持文件交互,sublimetext内部、外部终端交互



配置sublime text
-
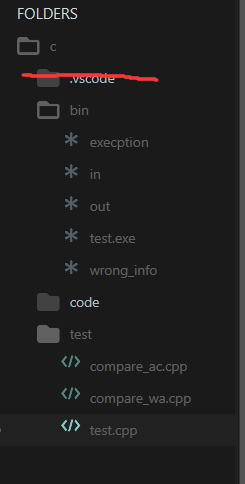
注意我左侧侧边栏

-
.vscode是vscode的配置文件不用管他, 我现在要做的是一个父文件夹下面有一个bin用于存放编译运行产生的exe文件以及文件交互所需的in,out,wrong_info文件,我还放了一个expectation答案对比文件,code用于存放代码模板,test用于存放测试代码以及对比代码,可以先按照我的创建类似的目录,创建完文件夹后点击上方菜单栏中的file选择open file folder打开创建好的文件夹即可
-
此时已经可以编写代码,快捷键ctrl+b编译第一次编译会让你选编译方式,可以写个简单代码两个都试试看看啥效果,ctrl+shift+b选择编译方式。此时会有一些问题,最大的问题就是此时sublimetext自带的那个终端是不支持输入的。
配置自己的cpp编译环境
-
sublime通过sublime-build文件自定义如何编译运行C/C++。在Tools->Build System->New Build System中新建编译文件
-
先Ctrl+S报存为clang.sublime-build名字可以自己定义不改后缀名就行。
-
把clang里面本来就有的全部删光,换成这些:
{
// Windows
// build only
"shell_cmd": "clang++ -std=c++20 -g ${file} -o ${file_path}/../bin/${file_base_name}",
// check the file name using regex
"file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$",
// set the encoding to utf-8
"encoding": "utf-8",
// doesn't matter if I use full path
"working_dir": "${file_path}",
// only C and Cpp files can use this sublime-build file
"selector": "source.c, source.c++",
"variants": [
{
// file io build and run, crear file in, our and wrong_info in bin
// [Recommanded]
// Quickest!!!
"name": "File IO",
"shell_cmd": "clang++ -g -std=c++20 ${file_name} -o ${file_path}/../bin/${file_base_name}.exe & ${file_path}/../bin/${file_base_name} < ${file_path}/../bin/in > ${file_path}/../bin/out 2> ${file_path}/../bin/wrong_info"
},
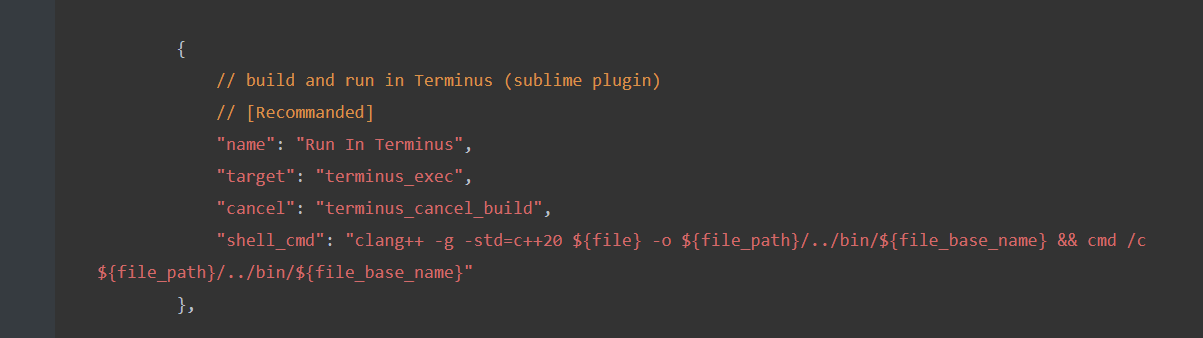
{
// build and run in Terminus (sublime plugin)
// [Recommanded]
"name": "Run In Terminus",
"target": "terminus_exec",
"cancel": "terminus_cancel_build",
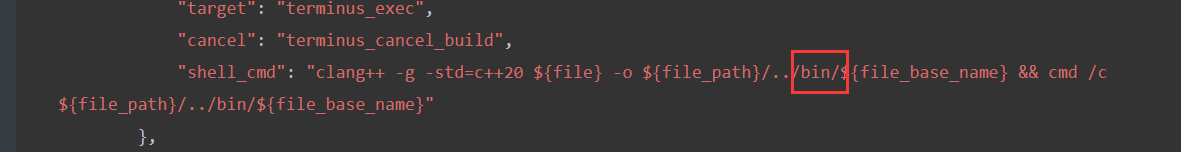
"shell_cmd": "clang++ -g -std=c++20 ${file} -o ${file_path}/../bin/${file_base_name} && cmd /c ${file_path}/../bin/${file_base_name}"
},
{
// build and run in CMD
// you can type something in CMD then your progam can get its inputs
// [Recommanded]
"name": "Run in CMD",
"shell_cmd": "clang++ -std=c++20 -g \"${file}\" -o \"${file_path}/../bin/${file_base_name}\" && start cmd /c \"\"${file_path}/../bin/${file_base_name}\" & pause \""
}
]
}
-
注意, 在存放cpp文件的文件夹附近一定要有这个bin文件夹里面存放in,out,wrong_info文件否则就会出错,所以bin文件夹可以按我的来进行配置,随着配置的进行,自己懂一点了也可以试着改一下。
-
完成后,在上方菜单栏点击tools->build system 选择自己刚才创建的环境,比如我的就是clang。在按ctrl+shift+b选择编译方式,现在“Run In Terminus"还不能用, 因为他需要一个真正的终端,这就要用到我们接下来要介绍的插件。
sublime插件
-
Ctrl+Shift+P打开sublime的命令面板。输入install package control回车进行安装插件管理工具。
完成之后输入pci

按回车等待一会儿就可以进入安装插件的界面(左下角动来动去的等号是加载条)

-
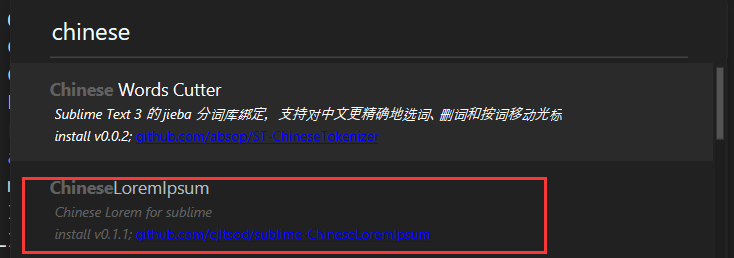
安装汉化(不需要的跳过)

-
输入chinese安装上图插件等他安装完成
安装Terminus(不想用一开始那个内部终端交互的可以跳过,相应的sublime-build后缀名的文件里的

也可以删了, 没什么用)
-
在上面的输入栏中输入Terminus回车安装即可,看下发加载条判断是否装完,装完之后重启一下sublime
-
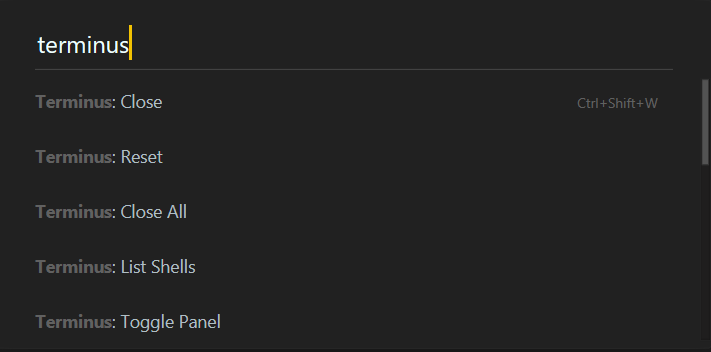
ctrl+shift+p输入如下图即可看到他的一些功能


-
这个可以选一个好看的主题

-
这是在下方打开一个终端

-
这是新开一个标签页打开终端

-
这是我选的主题
-
现在ctrl+shift+b选择run in terminus就能在下方终端进行交互了
安装lsp插件(代码补全,不需要的跳过)
-
Ctrl+Shift+P打开sublime的命令面板。
输入PCI然后回车(package control install)
输入lsp然后回车
Ctrl+Shift+P打开sublime的命令面板。
输入PCI然后回车(package control install)
输入 lsp-clangd然后回车,重启
Ctrl+Shift+P打开sublime的命令面板。
输入PCI然后回车(package control install)
输入 lsp-json然后回车,但是安装完成它会提示你下载node-js,装就完事了
-
到上方菜单栏找到Preferences->Package Settings->LSP->Settings
{
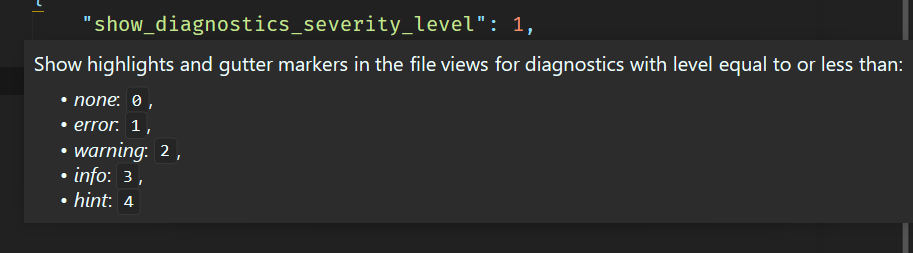
"show_diagnostics_severity_level": 1,
"show_code_actions": "bulb",
"diagnostics_panel_include_severity_level": 1,
}-
复制粘贴进去即可, 可以自己了解一下这些是什么功能,鼠标悬停应该就能看到了吧

-
个人比较喜欢简洁一点

-
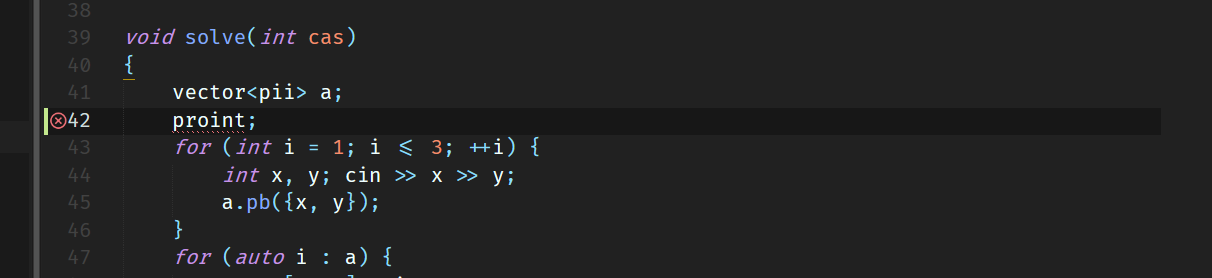
报错显示的信息就比较少, 上述第二行注释掉可以显示更多信息。
-
lcp_clangd留坑,大概是用来设置代码报错,格式化之类的,自己也不太需要,不太会用,谁会来教教
更换sublime主题
-
package control install输入material theme安装
-
到上方菜单栏找到Preferences->Package Settings->material theme->activate激活并选择主题,然后可以点击Preferences->Package Settings->material theme->configuration进行自定义设置不想搭配的可以直接用我下方的代码进行配置
-
然后再配置一下sublime的基本设置上方菜单栏Preferences->Settings
{
"color_scheme": "Packages/Material Theme/schemes/Material-Theme-Darker.tmTheme",
"theme": "Material-Theme-Darker.sublime-theme",
"dark_color_scheme": "Monokai.sublime-color-scheme",
"light_color_scheme": "Mariana.sublime-color-scheme",
"close_windows_when_empty": false,
"auto_complete_with_fields": false,
// 字体(Fira Code需要自行下载,windows自带的首推consolas italic)
"font_face": "Fira Code",
"font_size": 12,
"ignored_packages": [
"Vintage",
],
// 设置tab的大小为4
"tab_size": 4,
// 使用空格代替 Tab
"translate_tabs_to_spaces": true,
// 失去光标自动"save_on_focus_lost": true,
// // 显示空白字符
// "draw_white_space": "all",
// 保存时自动去除行末空白
"trim_trailing_white_space_on_save": "all",
// 保存时自动增加文件末尾换行
"ensure_newline_at_eof_on_save": true,
// 默认编码格式
"default_encoding": "UTF-8",
// 不检查更新
"update_check": false,
// 把光标的样式从闪烁变成淡入淡出
// 其余的选项还有"smooth", "phase", "blink", "wide", "solid".
"caret_style": "smooth",
// 高亮当前行
"highlight_line": true,
// 增加行间距
"line_padding_bottom": 1,
"line_padding_top": 1,
// 一直显示代码折叠箭头
"fade_fold_buttons": true,
// 排除这些文件夹,搜索和侧边栏都不会显示
"folder_exclude_patterns": [
"*.dSYM",
],
// 排除这些文件,搜索和侧边栏都不会显示
"file_exclude_patterns": [
".DS_Store",
".clang-format",
".clang-tidy",
],
/*material 配置*/
"material_theme_accent_graphite": true,
"material_theme_accent_scrollbars": true,
"material_theme_accent_titlebar": true,
"material_theme_contrast_mode": true,
"material_theme_panel_separator": true,
"material_theme_small_statusbar": true,
"material_theme_big_fileicons": true,
"material_theme_bullet_tree_indicator": true,
"material_theme_compact_sidebar": true,
"material_theme_bold_tab": true,
"material_theme_tabs_autowidth": true,
}consolas italic效果

一些快捷键
Sublime Text相关选择快捷键Ctrl+D选中光标所占的文本,继续操作则会选中下一个相同的文本。Alt+F3 选中文本按下快捷键,即可一次性选择全部的相同文本进行同时编辑。例如:快速选中并更改所有相同的变量名、函数名等。Ctrl+L 选中整行,继续操作则继续选择下一行,效果和 Shift+↓ 效果一样。Ctrl+Shift+L 先选中多行,再按下快捷键,会在每行行尾插入光标,即可同时编辑这些行。Ctrl+Shift+M 选择括号内的内容(继续选择父括号)。例如:快速选中删除函数中的代码,重写函数体代码或重写括号内里的内容。Ctrl+M 光标移动至括号内结束或开始的位置。Ctrl+Enter 在下一行插入新行。例如:即使光标不在行尾,也能快速向下插入一行。Ctrl+Shift+Enter 在上一行插入新行。例如:即使光标不在行首,也能快速向上插入一行。Ctrl+Shift+[选中代码,按下快捷键,折叠代码。Ctrl+Shift+]选中代码,按下快捷键,展开代码。Ctrl+K+0展开所有折叠代码。Ctrl+←向左单位性地移动光标,快速移动光标。Ctrl+→向右单位性地移动光标,快速移动光标。shift+↑向上选中多行。shift+↓向下选中多行。Shift+←向左选中文本。Shift+→向右选中文本。Ctrl+Shift+←向左单位性地选中文本。Ctrl+Shift+→向右单位性地选中文本。Ctrl+Shift+↑将光标所在行和上一行代码互换(将光标所在行插入到上一行之前)。Ctrl+Shift+↓将光标所在行和下一行代码互换(将光标所在行插入到下一行之后)。Ctrl+Alt+↑向上添加多行光标,可同时编辑多行。Ctrl+Alt+↓向下添加多行光标,可同时编辑多行。
Sublime Text编辑类快捷键
Ctrl+J合并选中的多行代码为一行。例如:将多行格式的CSS属性合并为一行。Ctrl+Shift+D复制光标所在整行,插入到下一行。Tab 向右缩进。Shift+Tab向左缩进。Ctrl+K+K从光标处开始删除代码至行尾。Ctrl+Shift+K删除整行。Ctrl+/注释单行。Ctrl+Shift+/注释多行。Ctrl+K+U转换大写。Ctrl+K+L转换小写。Ctrl+Z撤销。Ctrl+Y恢复撤销。Ctrl+U软撤销,感觉Ctrl+F2设置书签Ctrl+T左右字母互换。F6 单词检测拼写。Sublime Text搜索类快捷键Ctrl+F打开底部搜索框,查找关键字。Ctrl+shift+F在文件夹内查找,与普通编辑器不同的地方是sublime允许添加多个文件夹进行查找,略高端,未研究。Ctrl+P打开搜索框。例如:1、输入当前项目中的文件名,快速搜索文件,2、输入@和关键字,查找文件中函数名,3、输入:和数字,跳转到文件中该行代码,4、输入#和关键字,查找变量名。Ctrl+G打开搜索框,自动带:,输入数字跳转到该行代码。例如:在页面代码比较长的文件中快速定位。Ctrl+R打开搜索框,自动带@,输入关键字,查找文件中的函数名。例如:在函数较多的页面快速查找某个函数。Ctrl+:打开搜索框,自动带#,输入关键字,查找文件中的变量名、属性名等。Ctrl+Shift+P打开命令框。场景栗子:打开命名框,输入关键字,调用sublime text或插件的功能,例如使用package安装插件。Esc退出光标多行选择,退出搜索框,命令框等。Sublime Text显示类快捷键Ctrl+Tab按文件浏览过的顺序,切换当前窗口的标签页。Ctrl+PageDown向左切换当前窗口的标签页。Ctrl+PageUp向右切换当前窗口的标签页。Alt+Shift+1窗口分屏,恢复默认1屏(非小键盘的数字)。Alt+Shift+2左右分屏-2列Alt+Shift+3左右分屏-3列Alt+Shift+4左右分屏-4列Alt+Shift+5等分4屏Alt+Shift+8垂直分屏-2屏Alt+Shift+9垂直分屏-3屏Ctrl+K+B开启/关闭侧边栏。F11全屏模式Shift+F11免打扰模式Sublime Text常用快捷键Ctrl+Shift+P: 打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:选择多行Ctrl+Shift+Enter:在当前行前插入新行Ctrl+X:删除当前行Ctrl+M:跳转到对应括号Ctrl+U:软撤销,撤销光标位置Ctrl+J:选择标签内容Ctrl+F:查找内容Ctrl+Shift+F:查找并替换Ctrl+H:替换Ctrl+R:前往 methodCtrl+N:新建窗口Ctrl+K+B:开关侧栏Ctrl+Shift+M:选中当前括号内容,重复可选着括号本身Ctrl+F2:设置/删除标记Ctrl+/:注释当前行Ctrl+Shift+/:当前位置插入注释Ctrl+Alt+/:块注释,并Focus到首行,写注释说明用的Ctrl+Shift+A:选择当前标签前后,修改标签用的F11:全屏Shift+F11:全屏免打扰模式,只编辑当前文件Alt+F3:选择所有相同的词Alt+.:闭合标签-Alt+Shift+(数字):分屏显示Alt+数字:切换打开第N个文件Shift+右键拖动:光标多不,用来更改或插入列内容鼠标的前进后退键可切换Tab文件按Ctrl,依次点击或选取,可需要编辑的多个位置
参考(chao‘xie)的文章:[【全网最新、最详细】如何使用 Sublime Text 4 优雅地写C++? - 知乎 ( zhihu.com)]( 【全网最新、最详细】如何使用 Sublime Text 4 优雅地写C++? - 知乎
[Sublime Text快捷键大合集~ - 知乎 ( zhihu.com)]( Sublime Text快捷键大合集~ - 知乎
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)