
vscode调试nextjs前端后端程序、nextjs api接口
最近有一个项目使用了nextjs框架,并且使用nextjs同时实现了前后端,由于之前前后端都是分离的,前端的调试可以通过在代码种添加debugger或者直接在浏览器中打断点实现,现在想调试后端接口,前面的方式就不适用了。故研究了如何适用vscode在本地调试。
·
最近有一个项目使用了nextjs框架,并且使用nextjs同时实现了前后端,由于之前前后端都是分离的,前端的调试可以通过在代码种添加debugger或者直接在浏览器中打断点实现,现在想调试后端接口,前面的方式就不适用了。故研究了如何适用vscode在本地调试。
参考文档:vscode
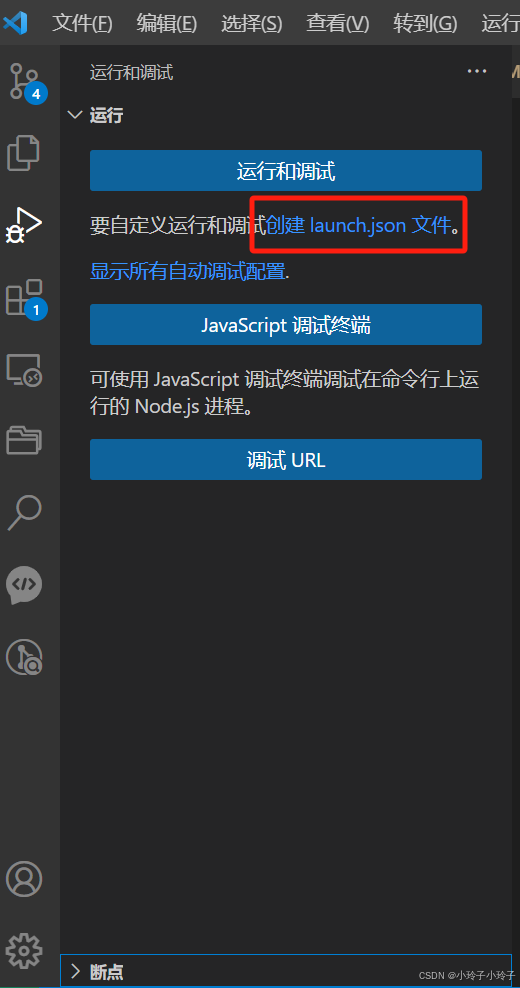
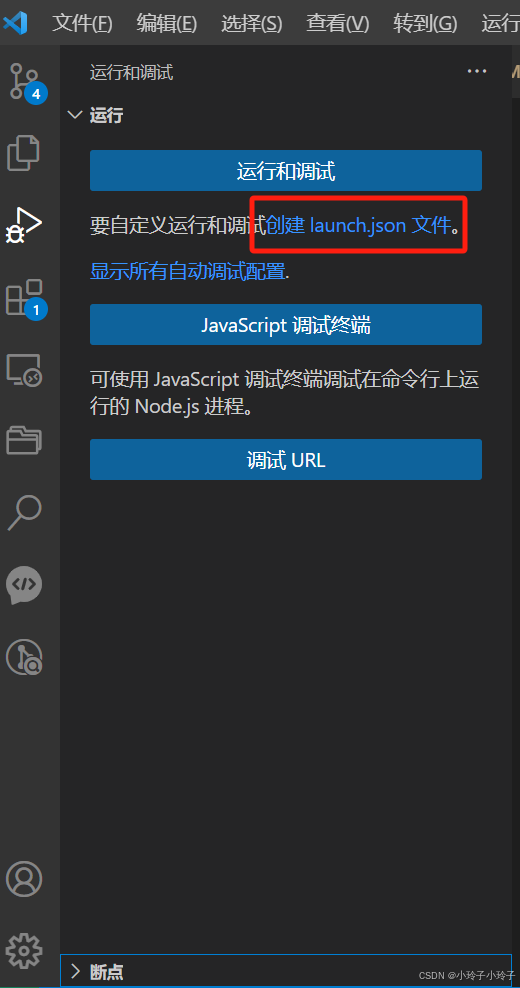
1.打开vscode,打开要调试的项目,点击侧边运行和调试按钮,我这是中文版,英文版对应running and debugging

2.如果之前没有配置过,将出现下面的页面,点击“创建launch.json文件”

如果已经有launch.json文件可以,跳过这一步,直接打开.vscode目录下的launch.json
3.在launch.json的configurations中添加配置:
{
"name": "Next.js: debug server-side",
"type": "node-terminal",
"request": "launch",
"command": "pnpm run dev",//根据自己项目的运行命令调整
"cwd": "${workspaceFolder}/projects/app" //如果执行commond的目录就是当前项目的根目录则无需此配置,否则配置为将运行项目根目录${workspaceFolder}代表当前工作目录
},
由于是调试nextjs,这块的配置可以参考官方给出的配置
我的整个配置文件如下:
{
"version": "0.2.0",
"configurations": [
{
"name": "Next.js: debug server-side",
"type": "node-terminal",
"request": "launch",
"command": "pnpm run dev",
"cwd": "${workspaceFolder}/projects/app"
},
{
"name": "Next.js: debug client-side",
"type": "chrome",
"request": "launch",
"url": "http://localhost:3000"
},
{
"name": "Next.js: debug full stack",
"type": "node-terminal",
"request": "launch",
"command": "npm run dev",
"serverReadyAction": {
"pattern": "- Local:.+(https?://.+)",
"uriFormat": "%s",
"action": "debugWithChrome"
}
}
]
}
4.保存launch.json后,重新点击侧边“运行与调试”按钮
现在面板就会变成这样:

5.点击下拉框选择自己要调试的配置名称

6.选择要调试的程序后,点击旁边的绿色小三角,运行项目

7.项目启动后,在项目中任意想调试的地方的代码序号前面点击添加断点,方法如下图:

8.可以在侧边查看所有断点

9.当有代码进入断点处,在侧边将显示当前各变量值,在上方可以通过断点相关操作继续、逐过程执行后续流程

10.以上就是调试过程,结束调试点击结束按钮即可

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)