
vscode的Live Server插件:将修改保存后的页面在浏览器中自动更新
vscode的Live Server插件:将修改保存后的页面在浏览器中自动更新
·
vscode的Live Server插件:在vscode中修改页面保存以后,在浏览器中不需要手工刷新,就可以看到最新的内容。
先安装这个插件。
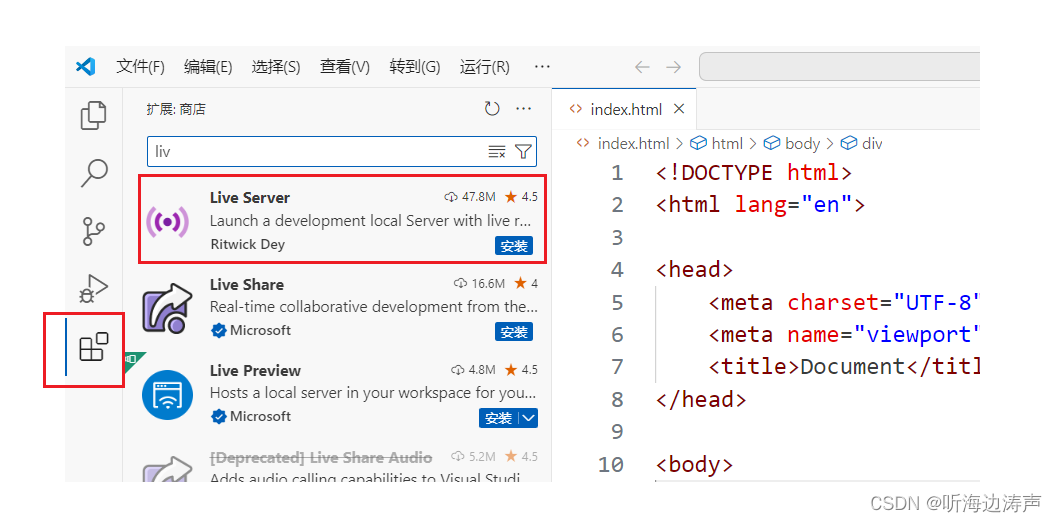
打开左侧的扩展栏,输入liv,就会筛选出Live Server插件,点击安装:


在使用的时候,要先在vscode中打开文件所在的文件夹,这样里边的文件修改后才可以自动更新到浏览器中。
我打了一个文件夹,在里边新建了一个页面:

在编辑窗口右击,在上下文菜单中点击“Open with Live Server”:

就启动了一个本地服务器:

现在,在vscode中修改了文件,保存后,到浏览器中,不需要手工刷新浏览器,就可以看到最新的内容了:


也可以在vscode窗口右下角的状态栏中,点击Go Live来启动Live Server:

启动以后在状态栏的图标变成如下这样:

点击状态栏下面的图标,就可以关闭Live Server:

关闭以后,状态栏的图标变成如下这样:

更多推荐
 已为社区贡献19条内容
已为社区贡献19条内容








所有评论(0)