vscode安装ESLint与Vetur插件后自动修复代码不生效
1、安装ESLint 和 Vuter

2、运行结果
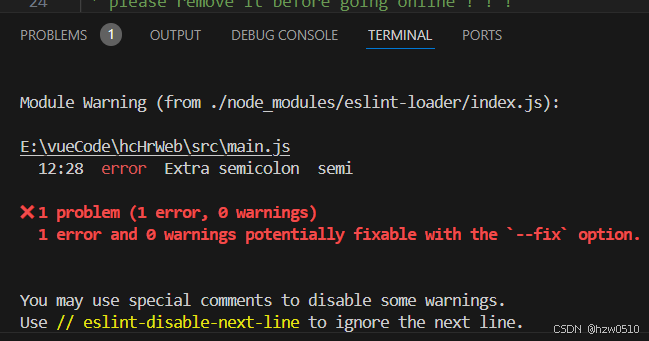
2.1、代码保存时代码中的分号;能被检测出来,但是不会自动修复


2.2、手动运行ESLint 修复命令(在终端中执行 npx eslint . --fix)可以修复问题
3、解决办法
在.vscode目录下settings.json文件在新增如下内容:
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "explicit"
}
}


如果没有.vscode目录或settings.json文件,可以手动创建
 已为社区贡献8条内容
已为社区贡献8条内容
所有评论(0)