硅谷甄选_配置eslint
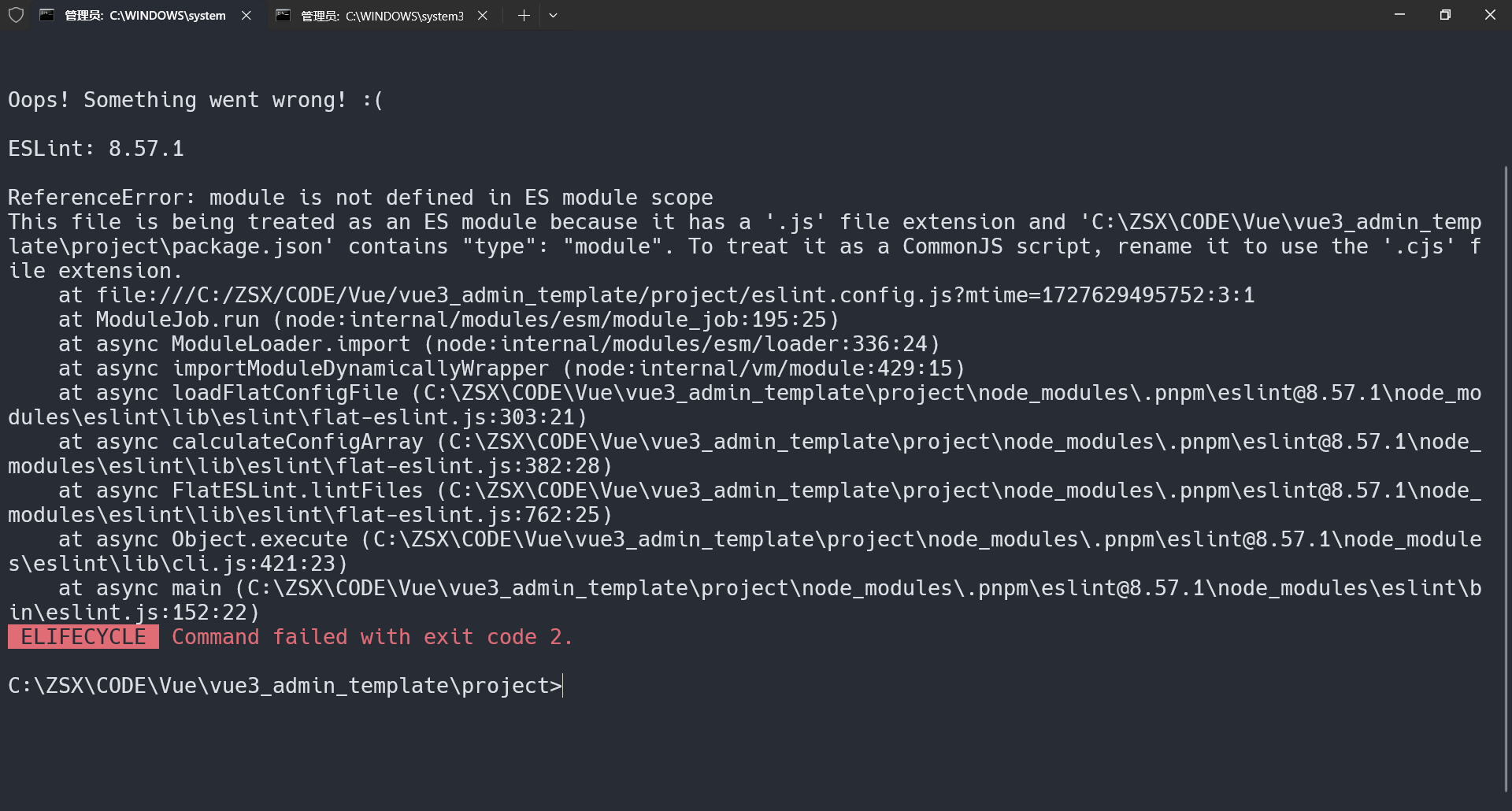
你会发现插件名字是不一样的,我们安装的插件,名字叫做eslint-plugin-vue,但是在配置文件当中就是显示一个vue,这说明了什么?如果我直接复制的代码的话,会出现上面的报错,所以我将文件名字也从eslint.config.js修改成为了.eslintrc.cjs。函数有没有重名,对象有没有重名的key,校验语句的分号,这都是有一点规则的,要参照官网看;这说明了一个问题,这说的意思是,老娘
文章目录
浏览器自动打开的问题
当前我们运行项目的时候,浏览器不会自动打开的;
配置项目,让浏览器自动打开;
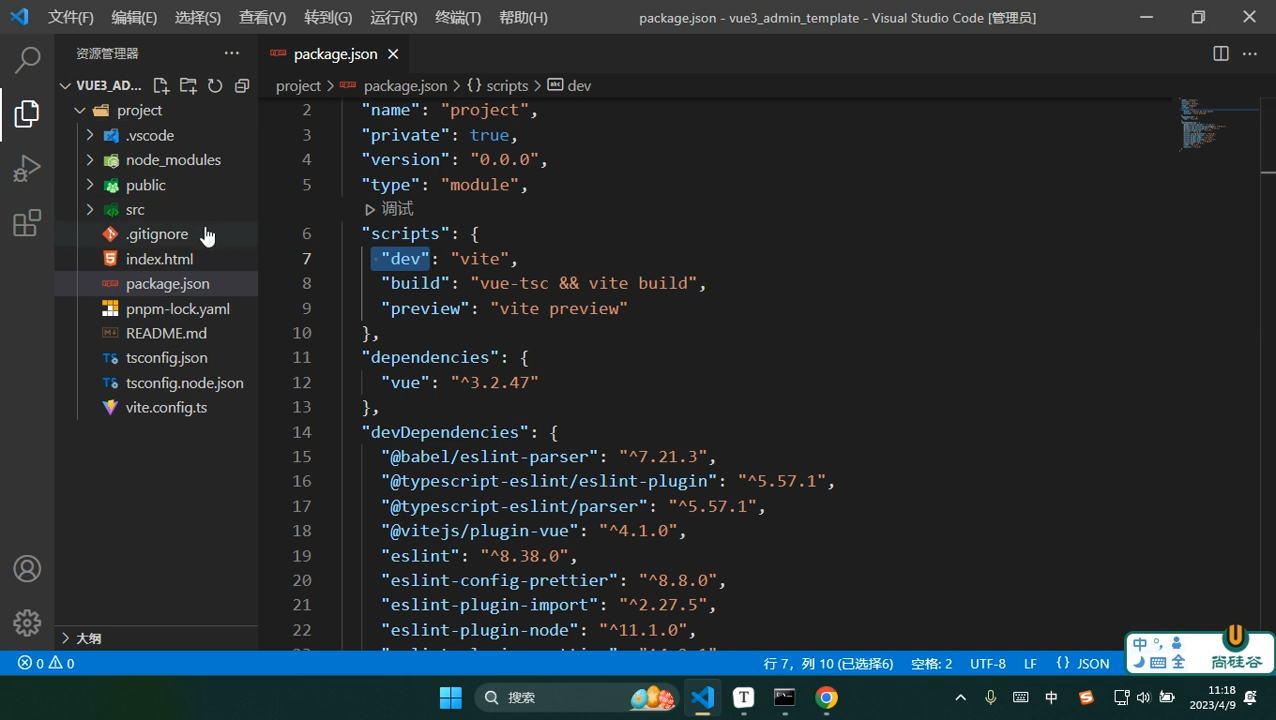
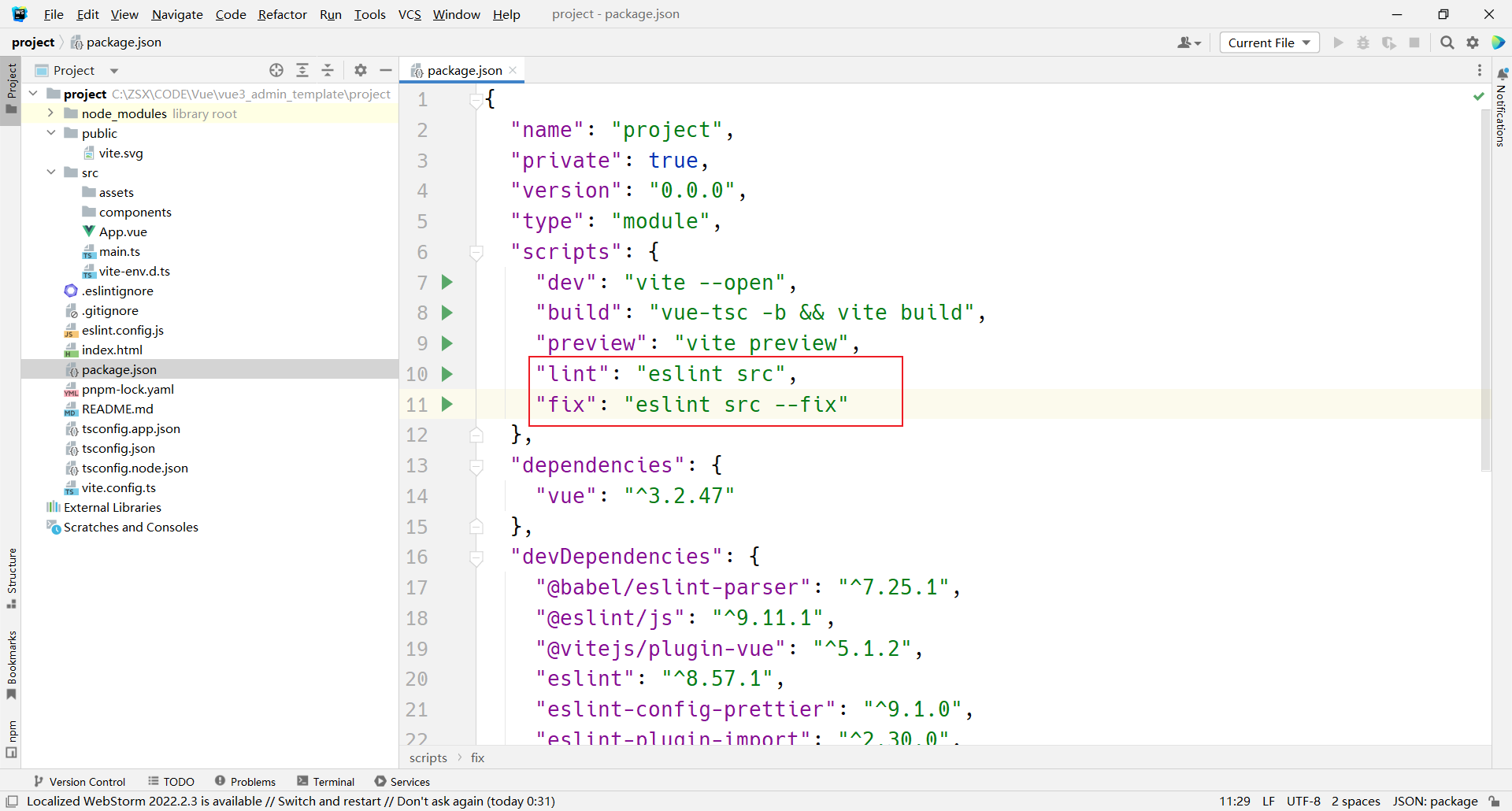
package.json

pnpm run dev运行项目的;
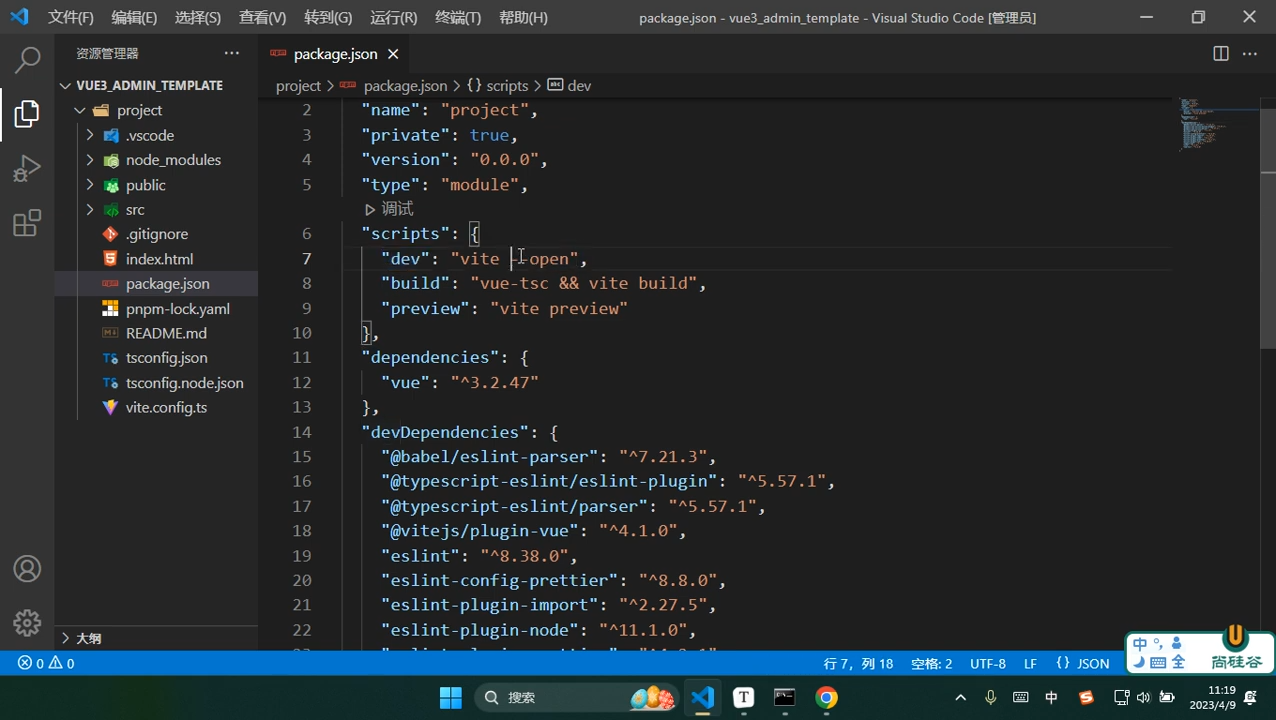
修改为下面的配置:

加上了
--open配置项;


确实是自动打开了,方便;
eslint校验工具的配置

代码检测工具,快10年了;
插件化的,检测你的代码质量写的高不高;
安装eslint
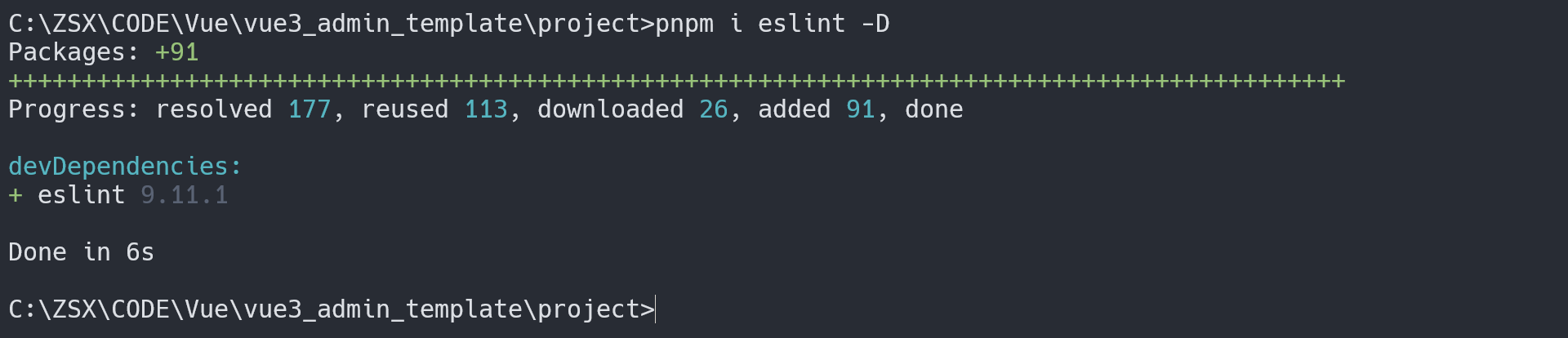
pnpm i eslint -D

老娘安装的效果如上;
生成eslint的配置文件
告诉eslint,你应该怎么工作;
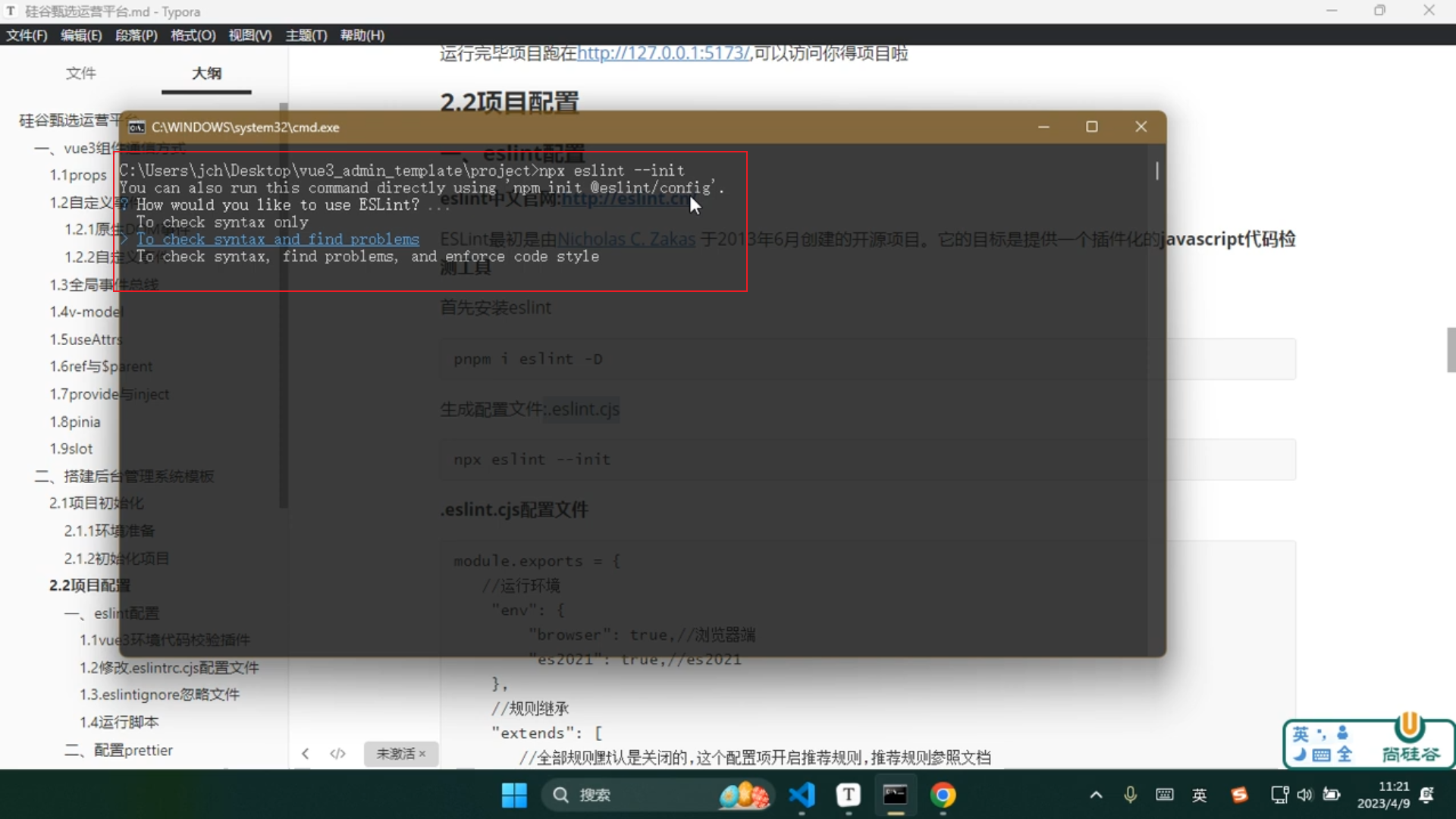
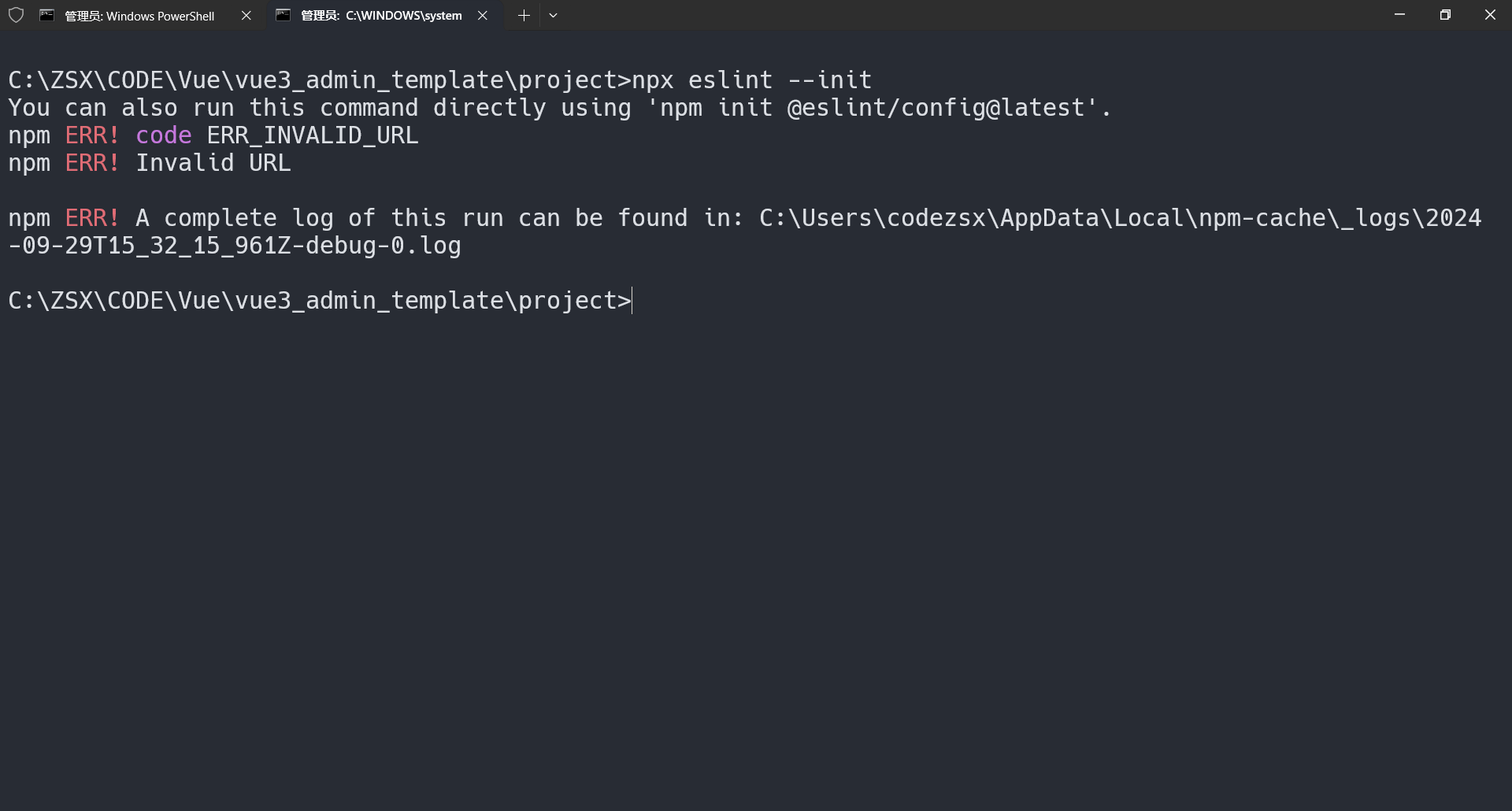
npx eslint --init

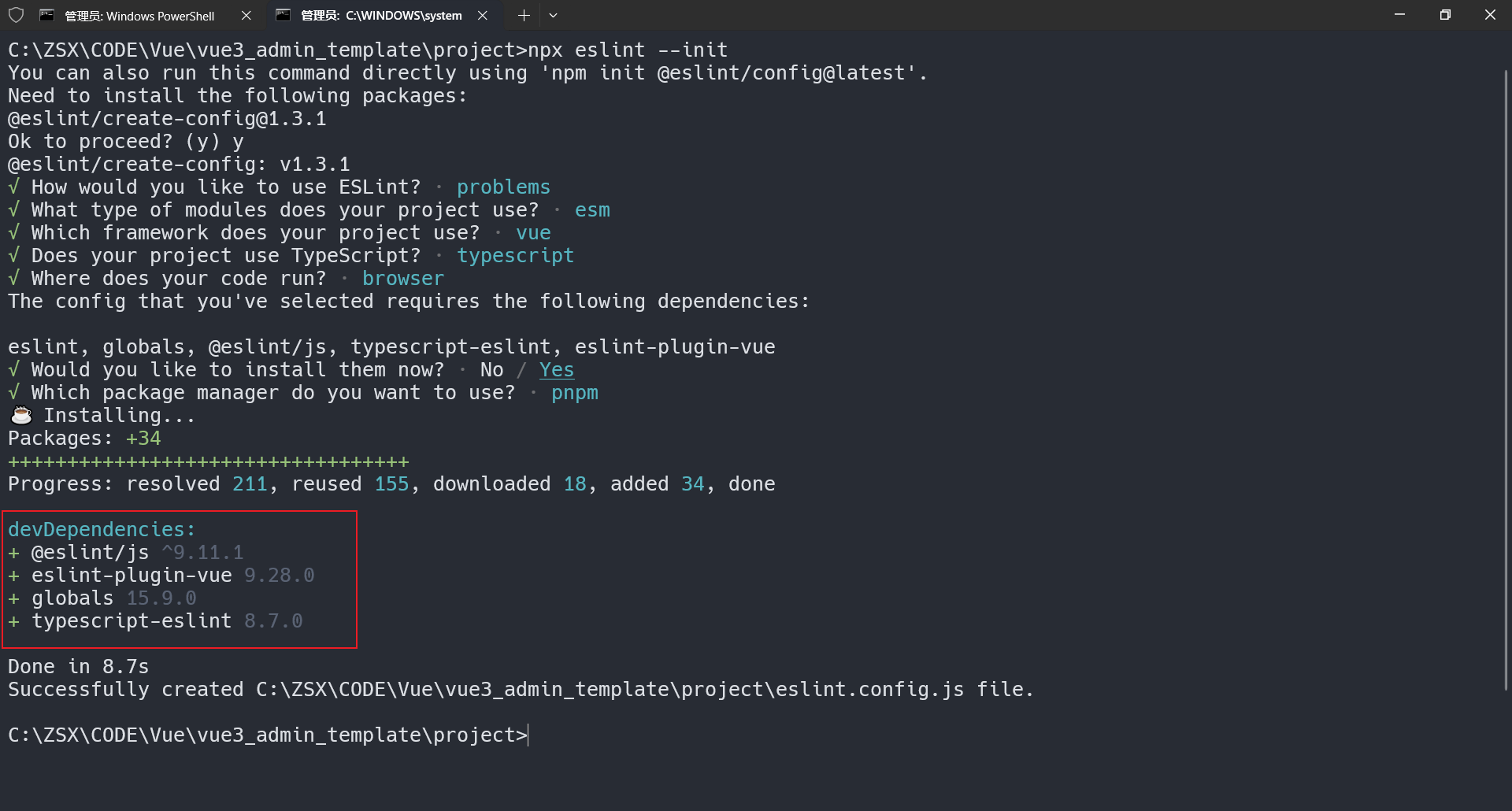
老子运行的效果如上所示;

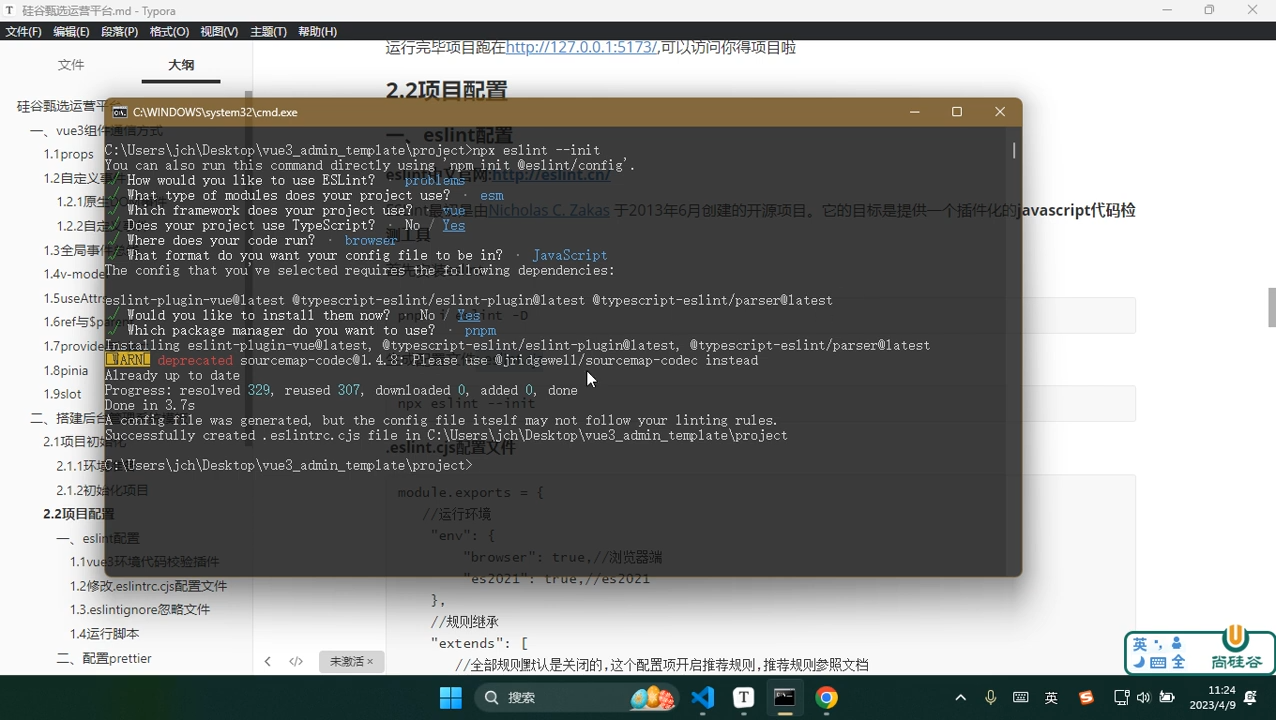
老娘运行的效果如上所示;
排错线
我推测错误还是和我的npm代理有关系的。

那么我就要设置npm的代理:

然后再次运行命令,这样就成功了:

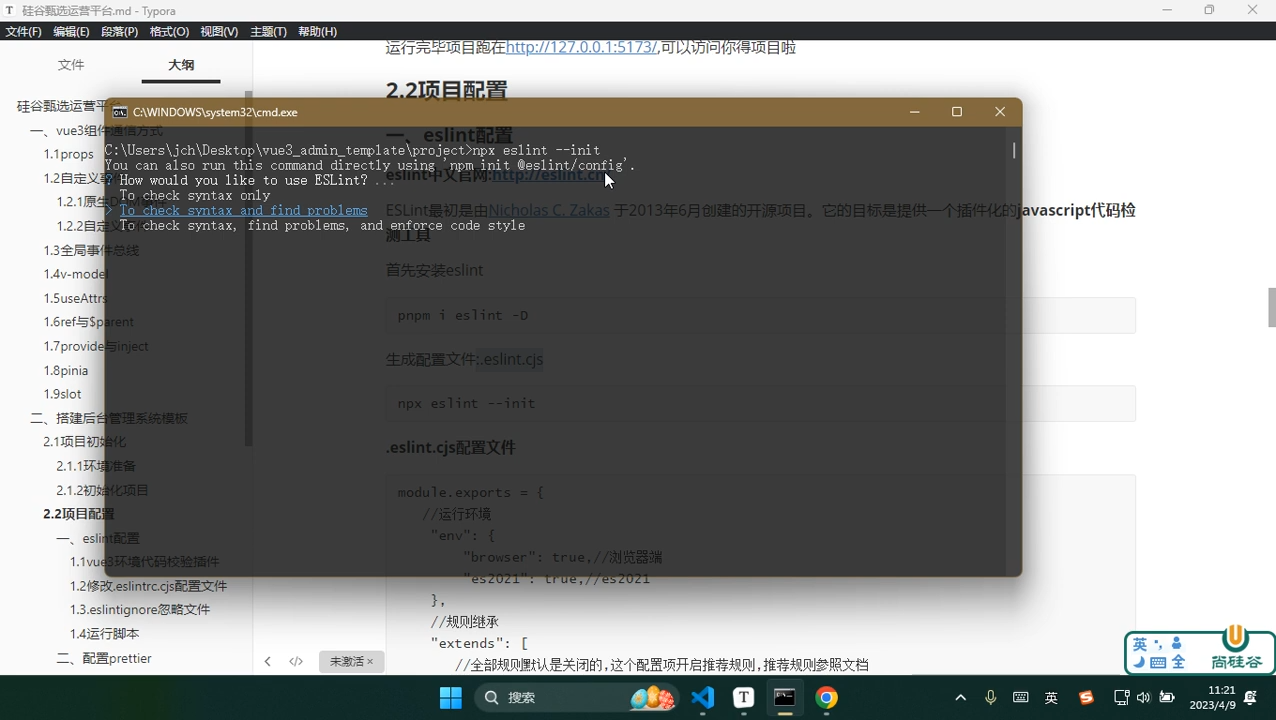
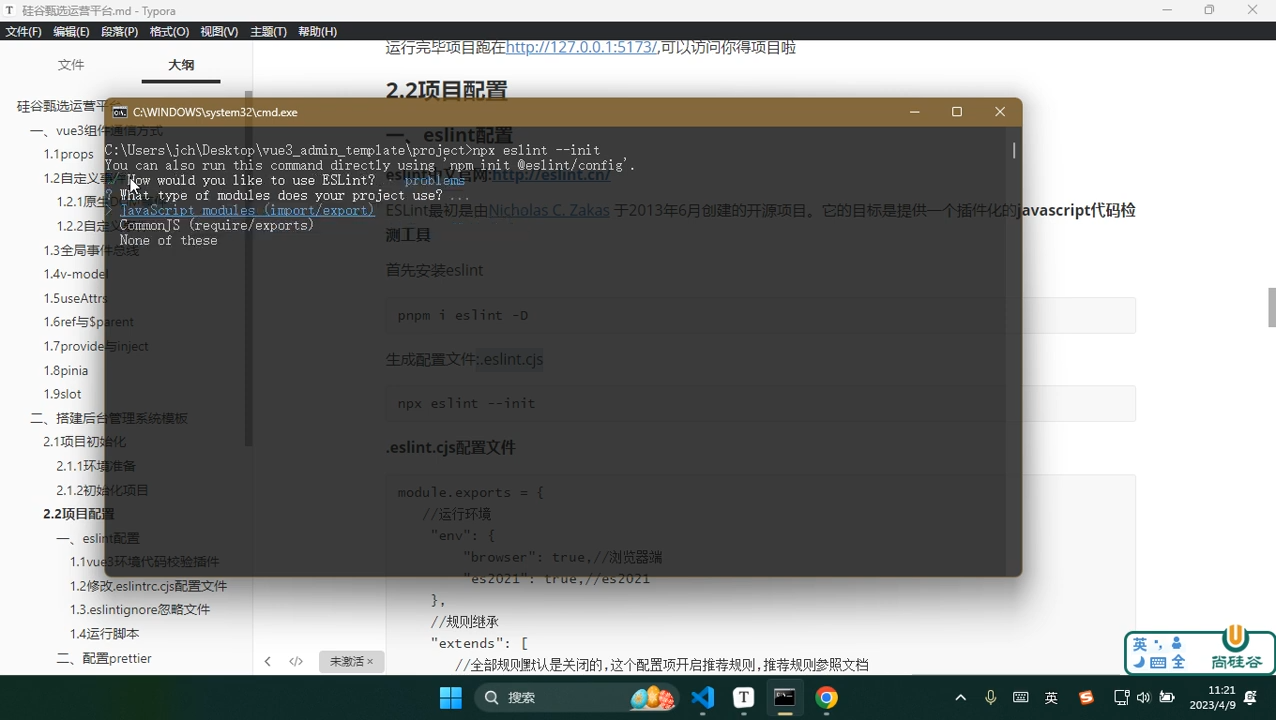
生成eslint的配置文件

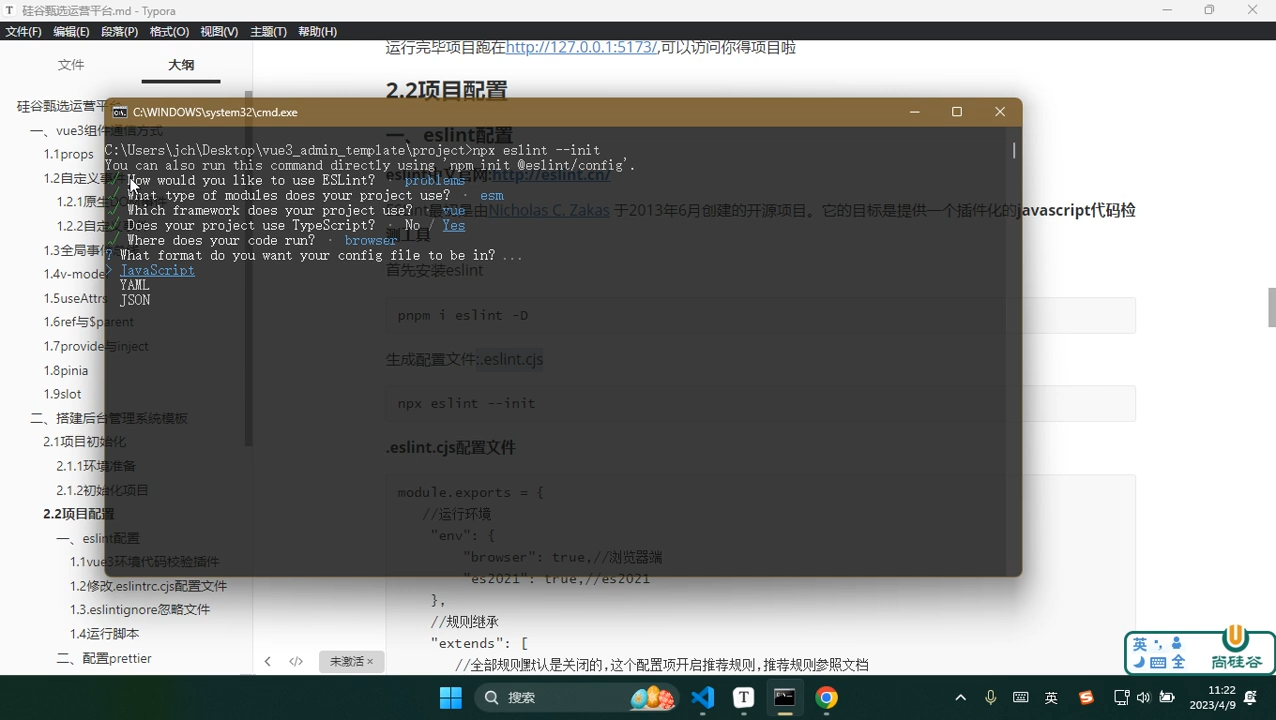
你要用eslint做什么呀?
检查语法、发现错误;我们选择第二个;

你的项目采用什么样的模块式开发?
我们肯定是第一个;

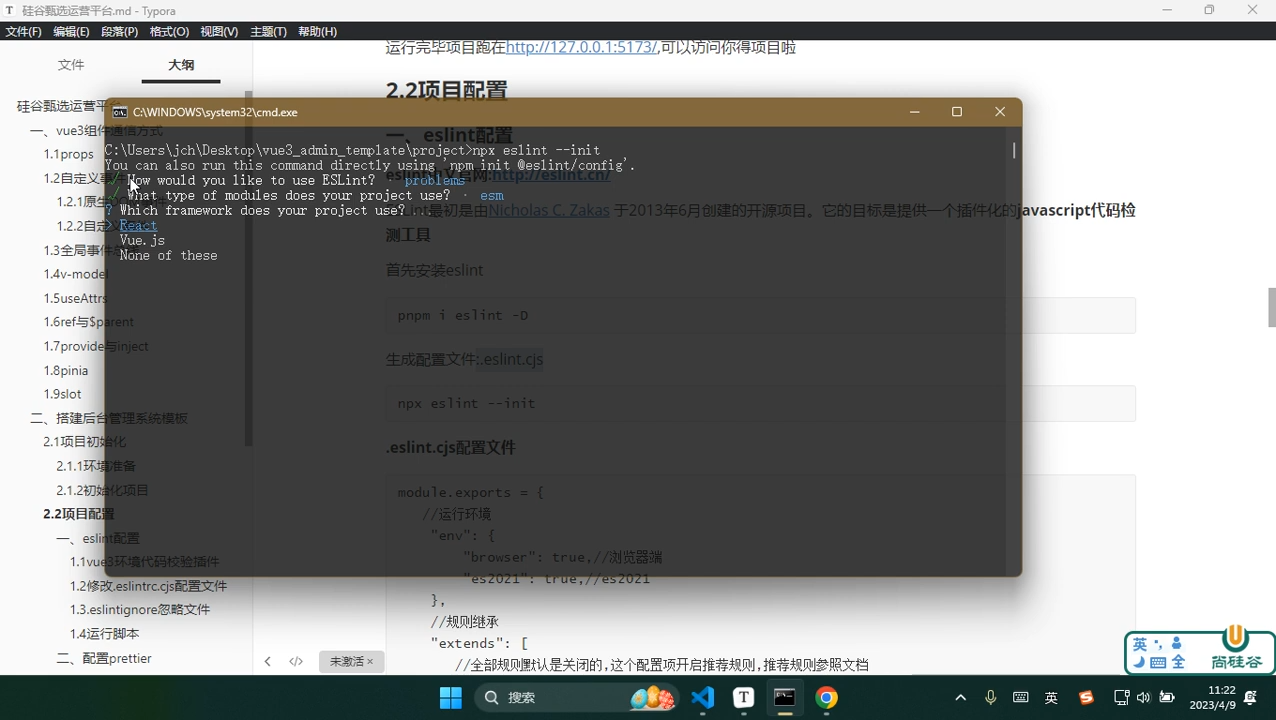
你的项目是什么框架,我们肯定是vue;

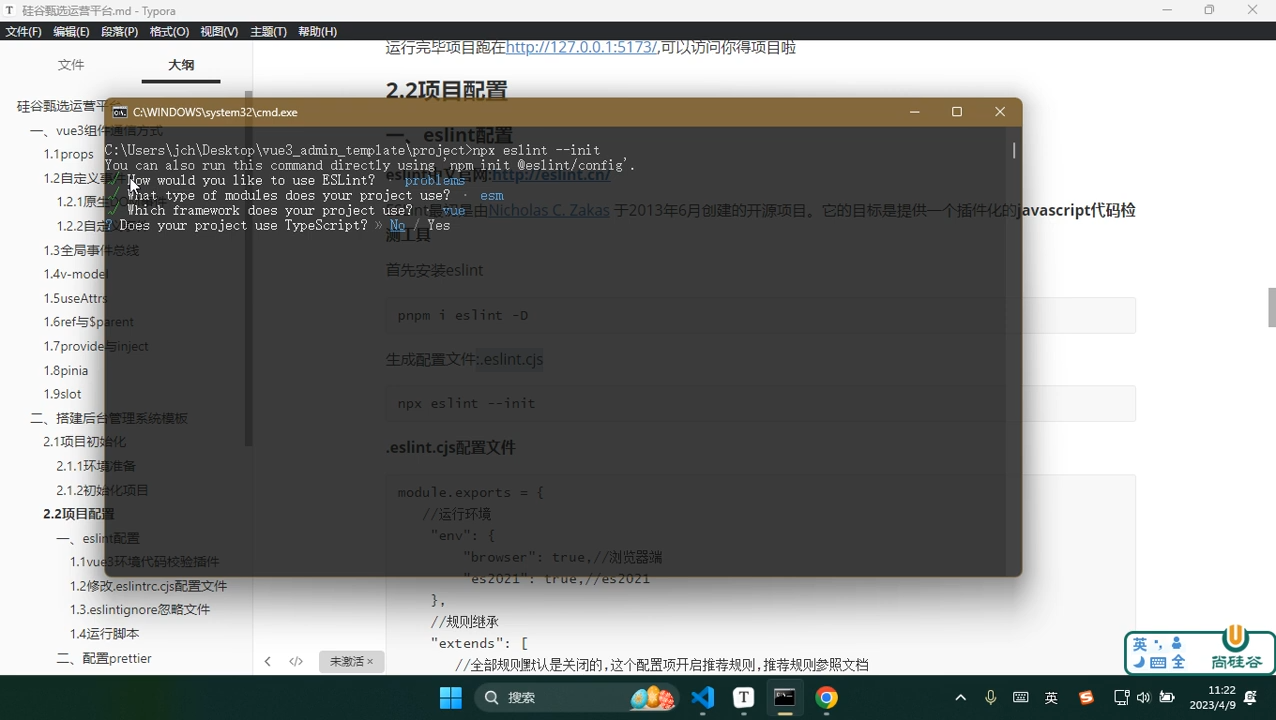
你是不是要用ts?
我们是yes

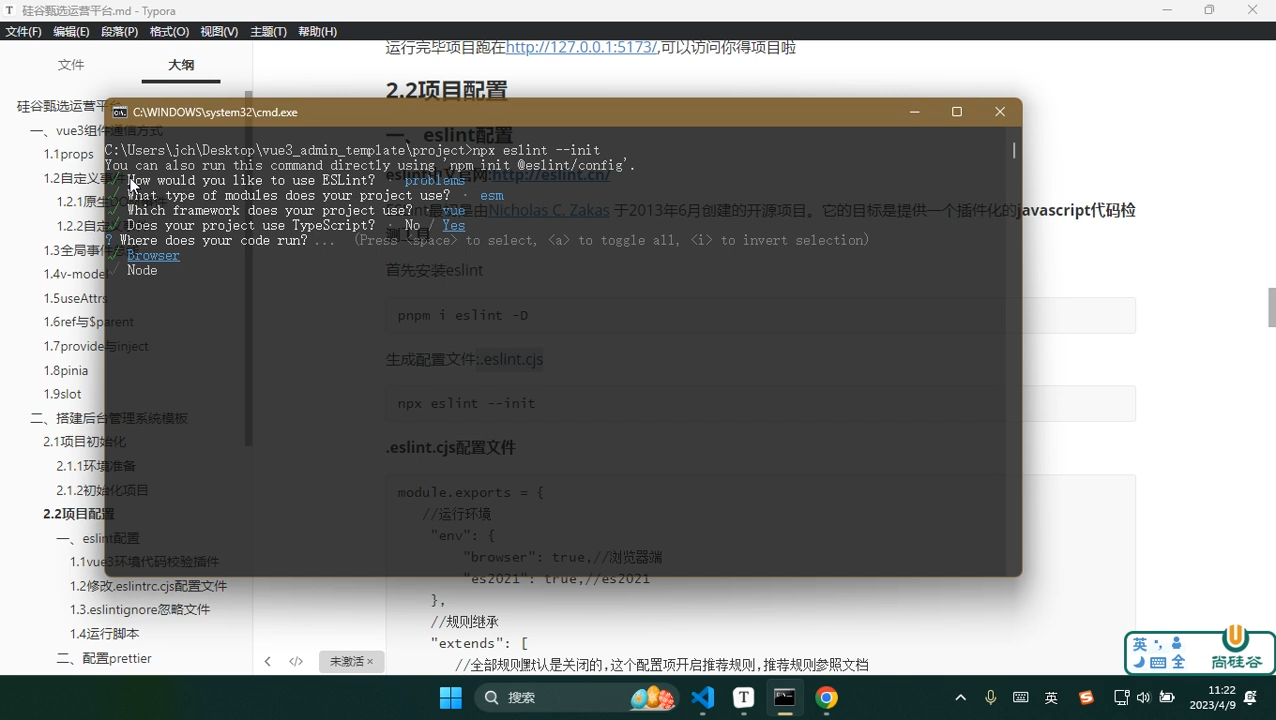
你的项目运行在浏览器还是node?
我们选择第一个;

我给你创建什么类型的配置文件?
我们选择JS

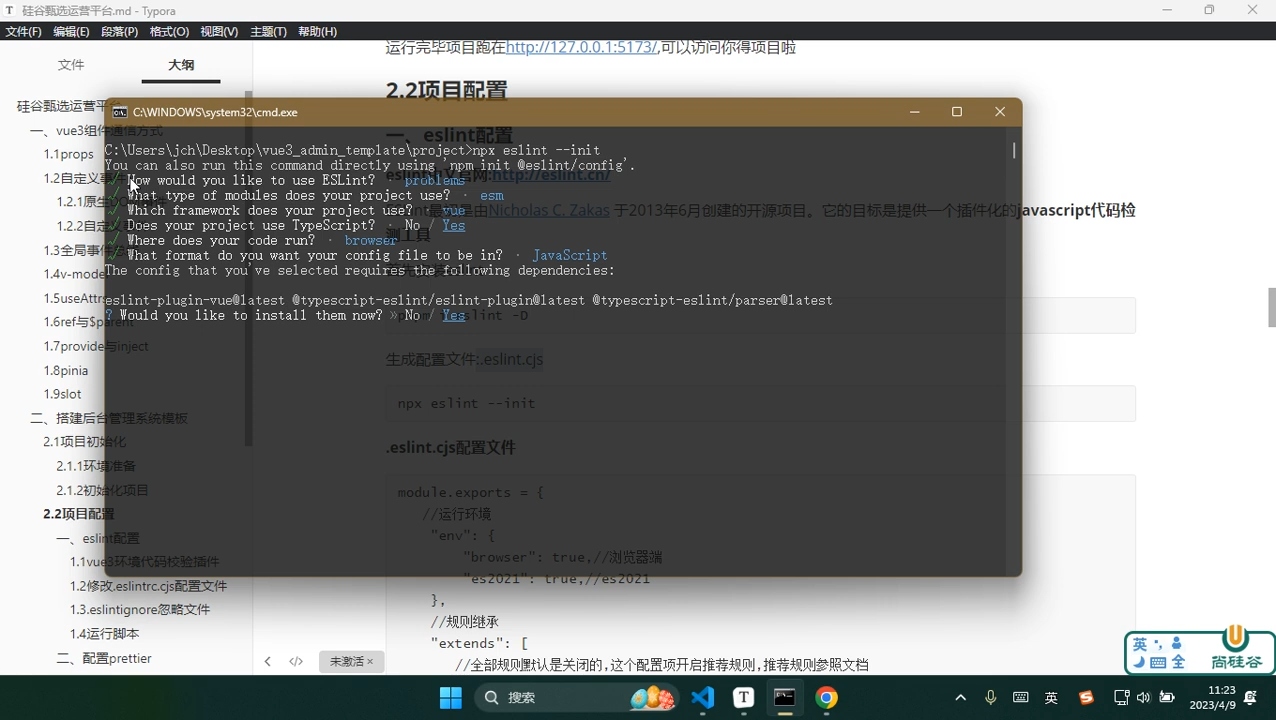
你使用eslint去校验vue和ts语法,要安装上面的三个插件;
eslint-plugin-vue
typescript-eslint:校验
typescript-eslint/parser:解析器
你是不是要现在安装呢?
我们选择yes


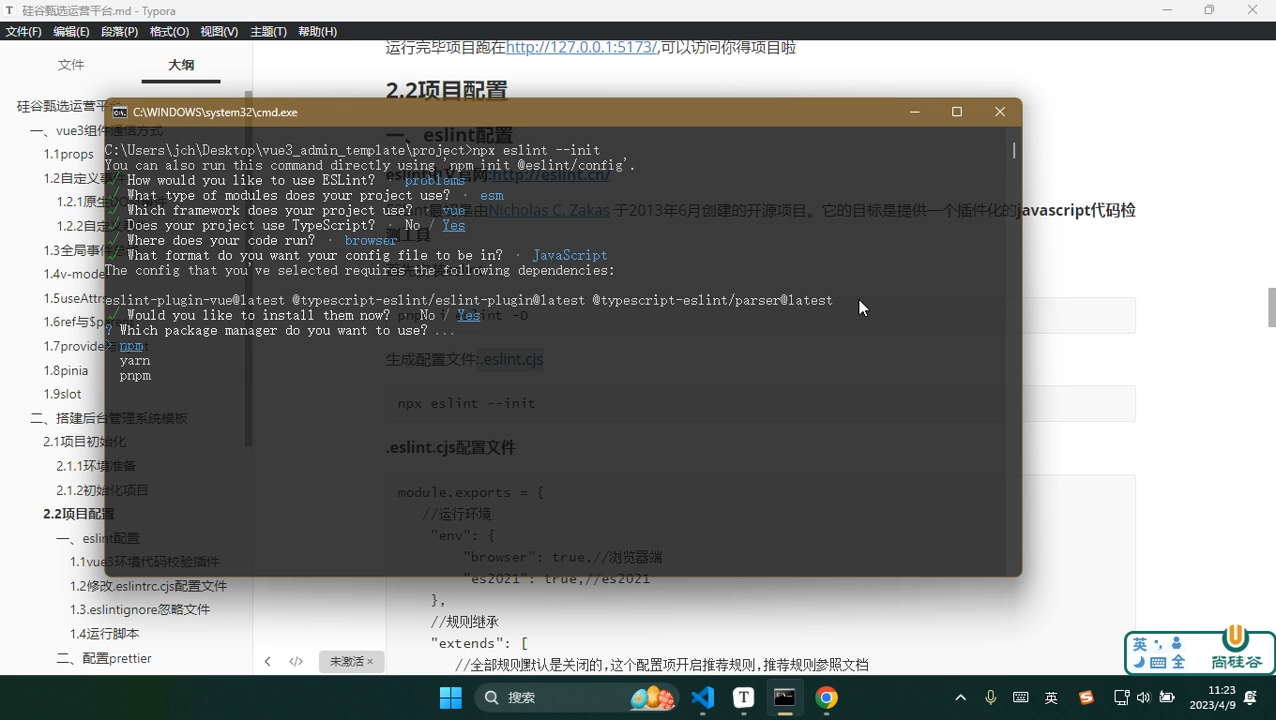
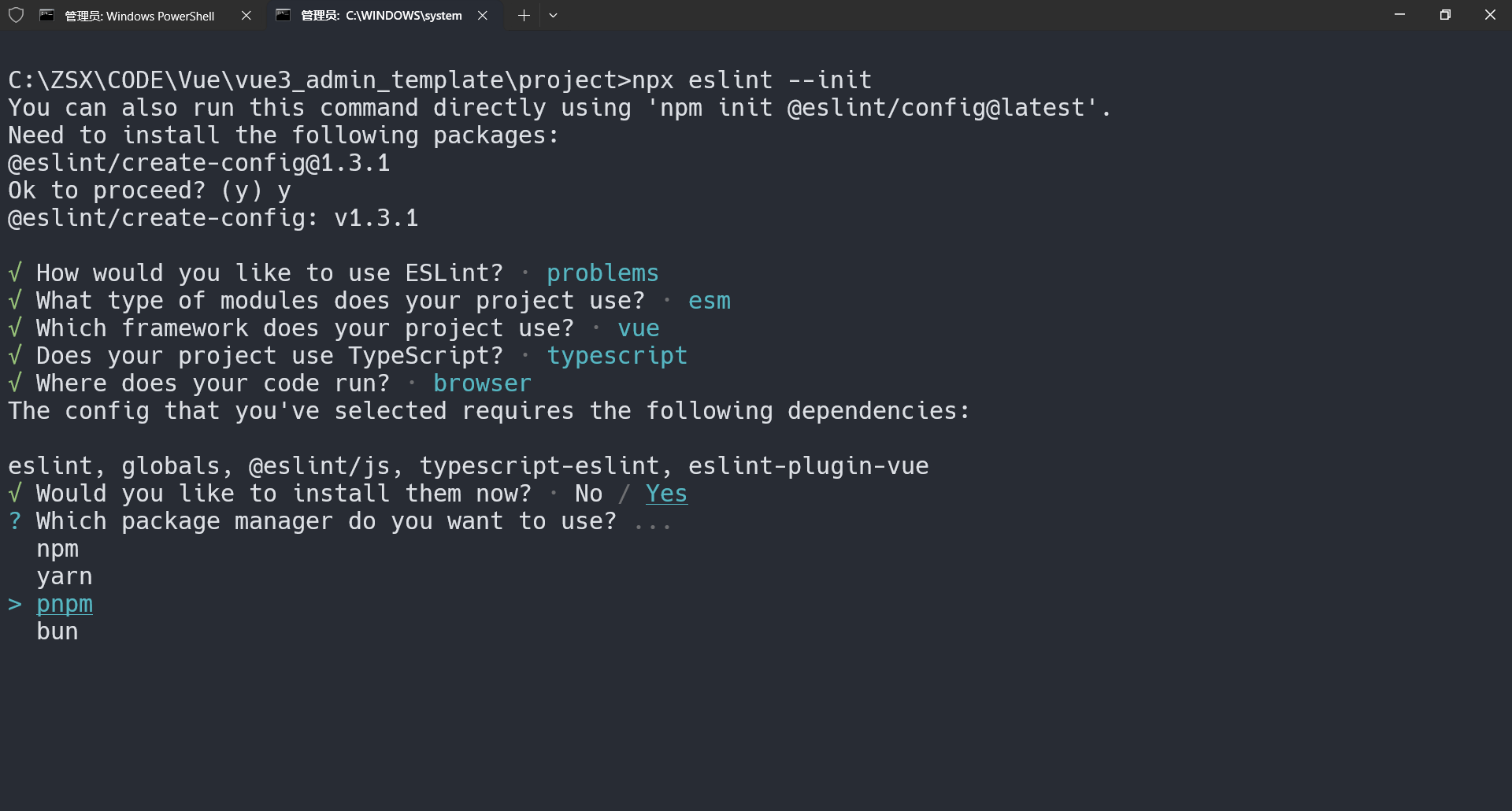
你用什么包管理工具下载呢?
我们用pnpm;
在这里,老娘执行的时候,发现还有一个新的包管理工具,叫做bun;


这就是安装完毕了;
老娘执行完毕就是上面的效果;
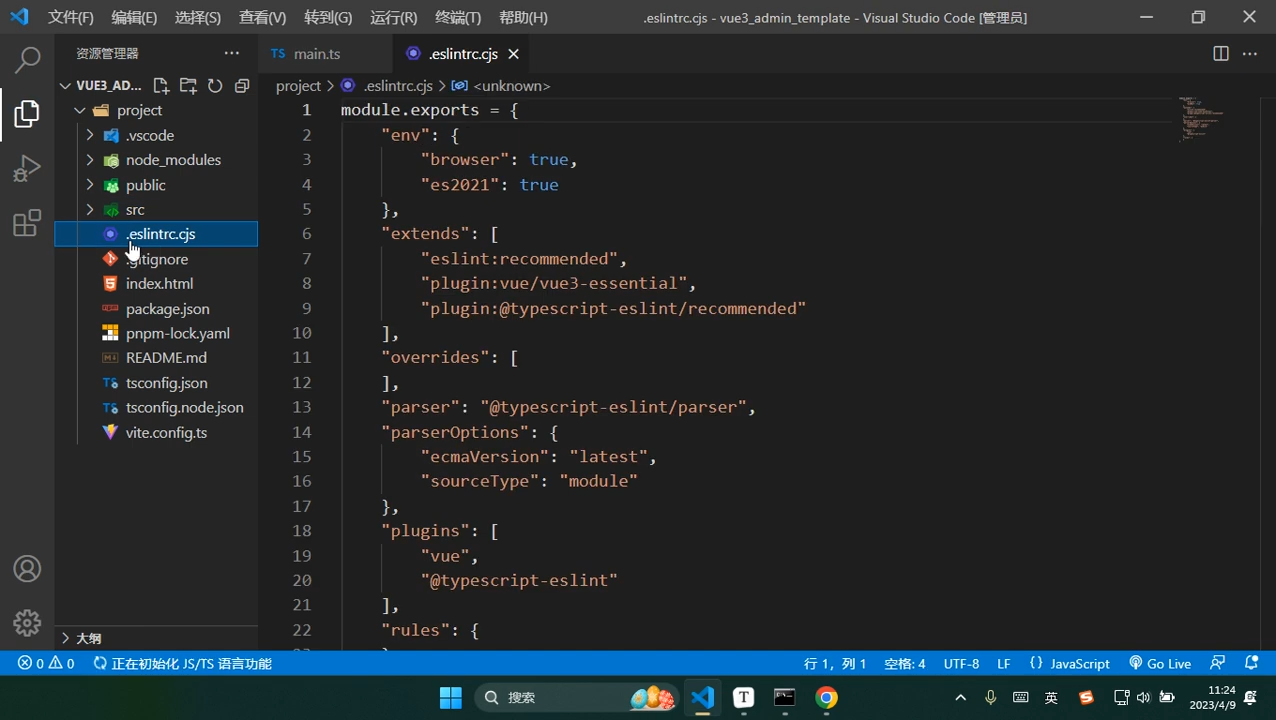
eslint的配置文件

项目当中就多了,这样一个
.eslint.cjs的配置文件;老娘这里的配置文件是
eslint.cofnig.js。
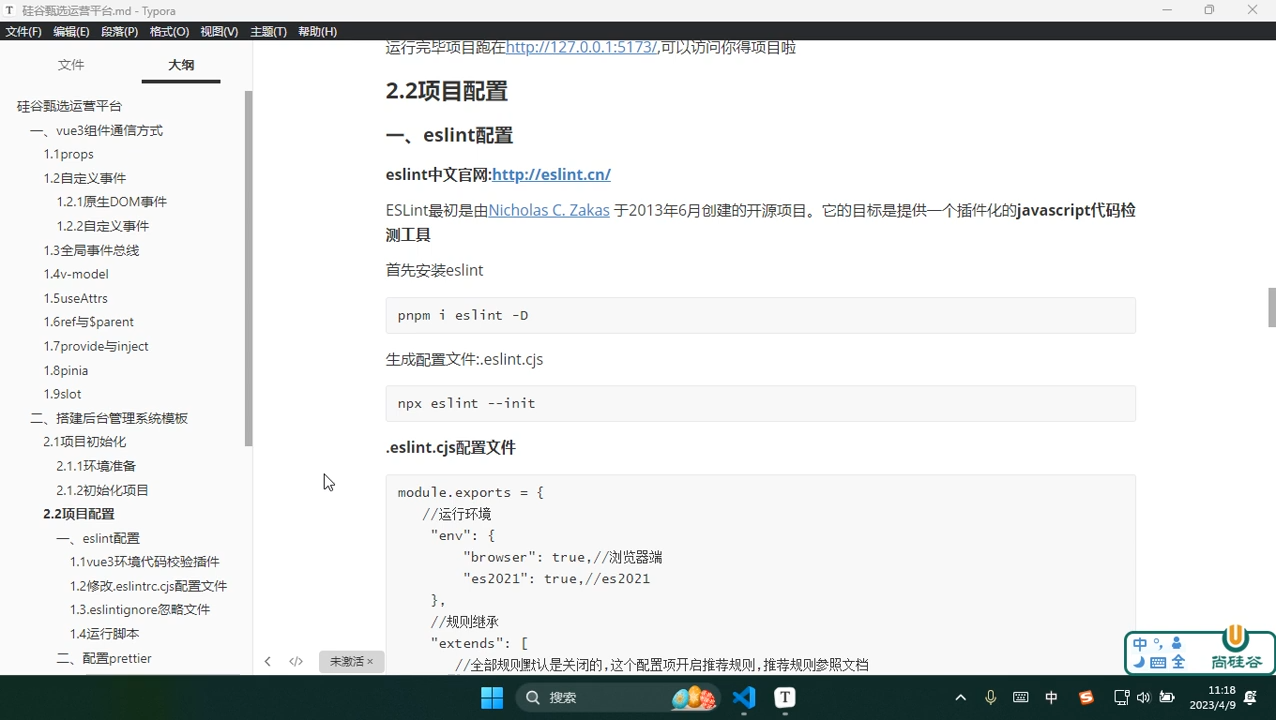
这就是eslint工作的说明书;
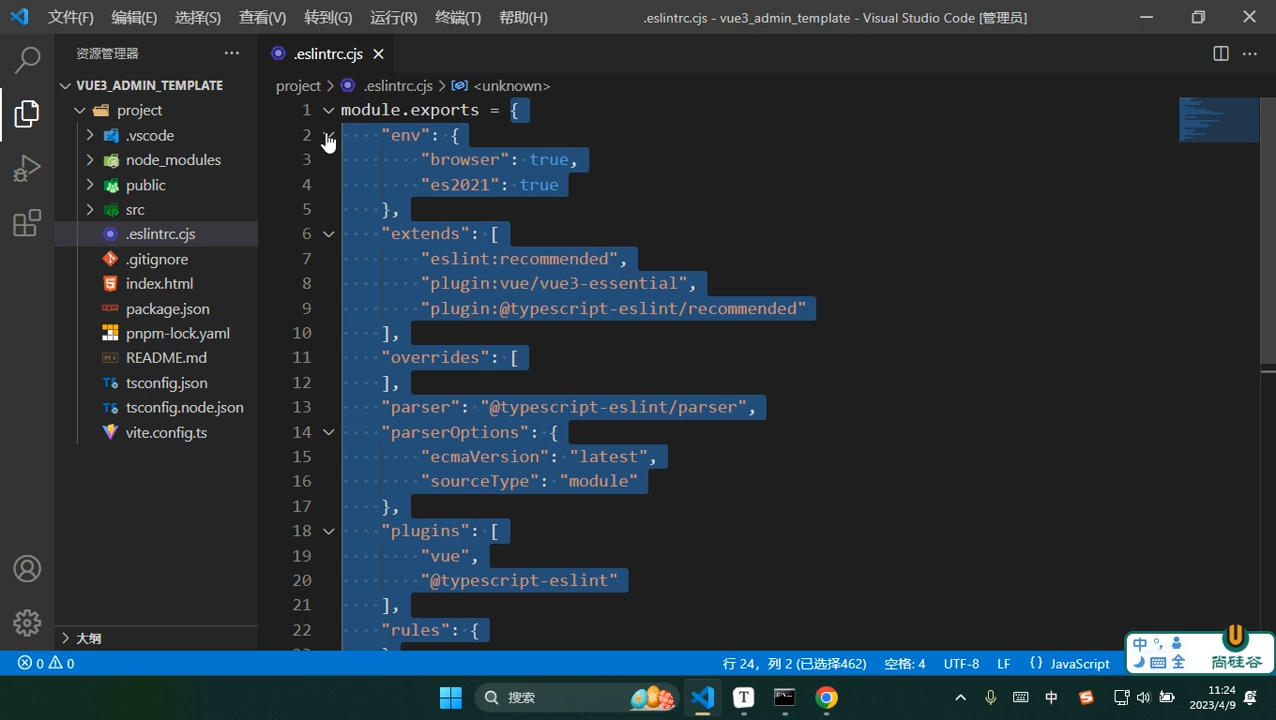
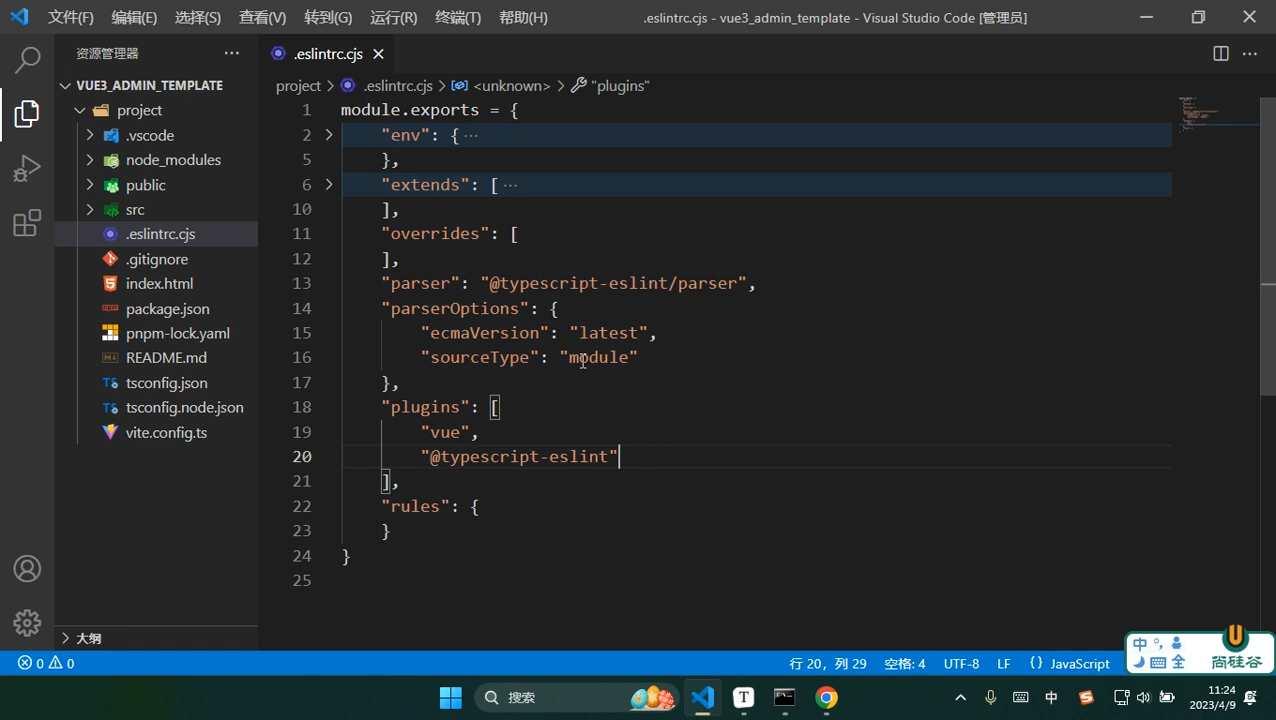
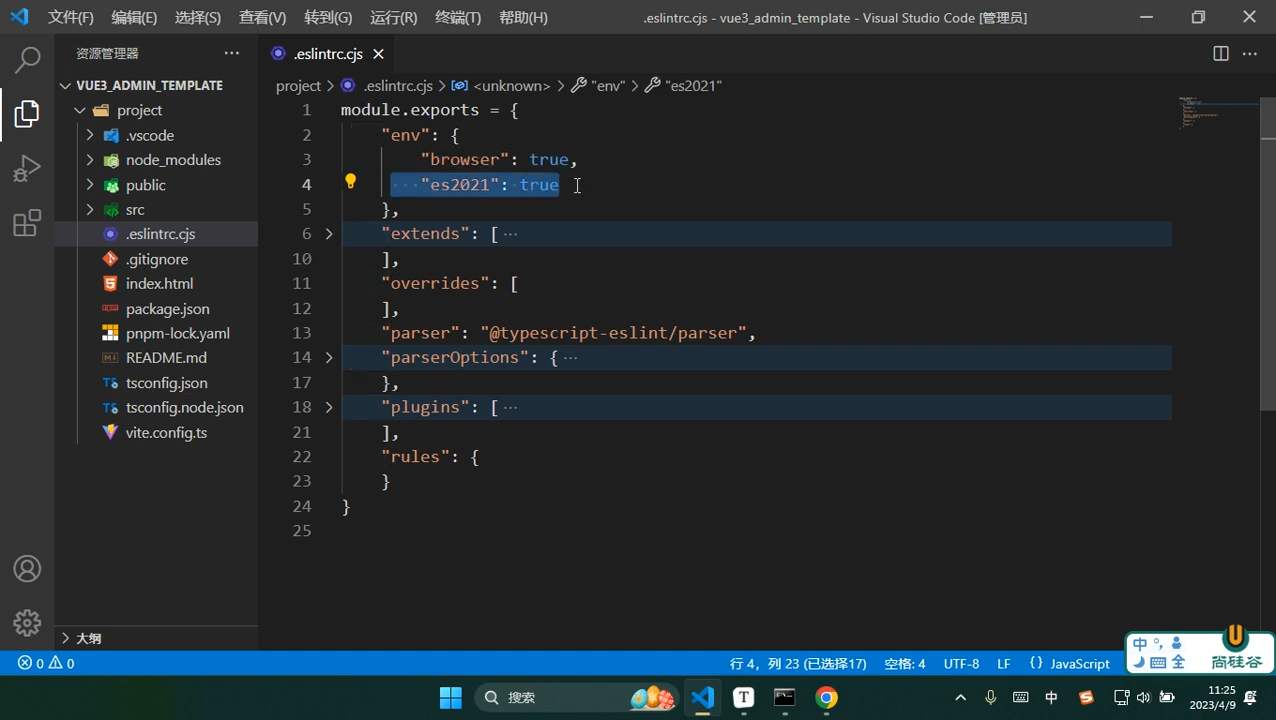
.eslint.cjs配置文件(老子)

module.exports这是对外暴露的配置对象;

这是有7个配置项
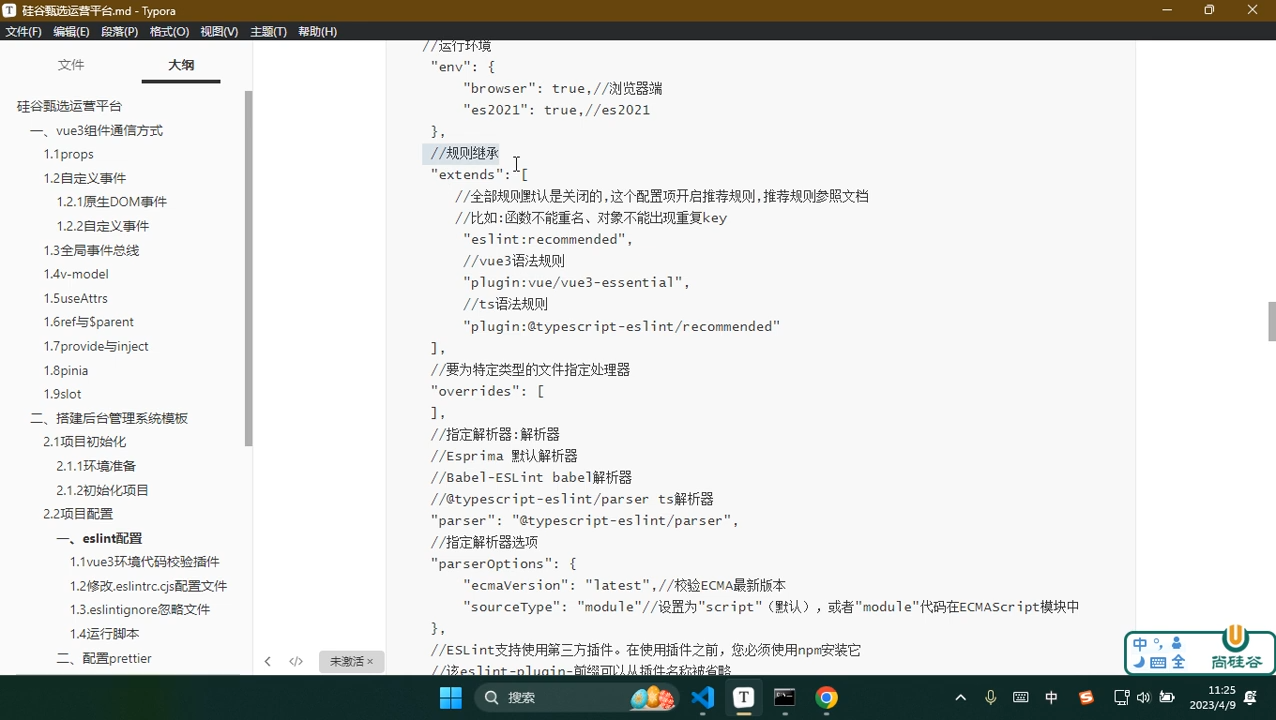
运行环境

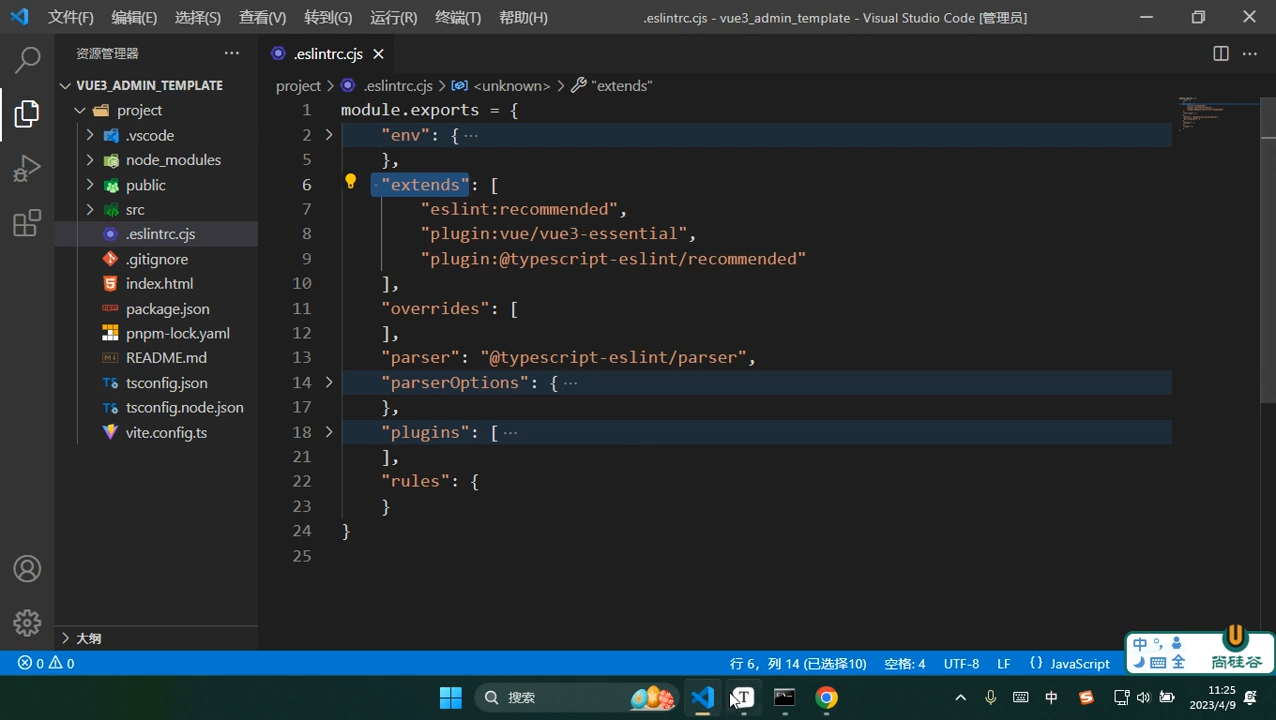
规则继承


检验代码时候用了规则;
函数有没有重名,对象有没有重名的key,校验语句的分号,这都是有一点规则的,要参照官网看;
规则继承,会开启推荐规则,可以参考官网;
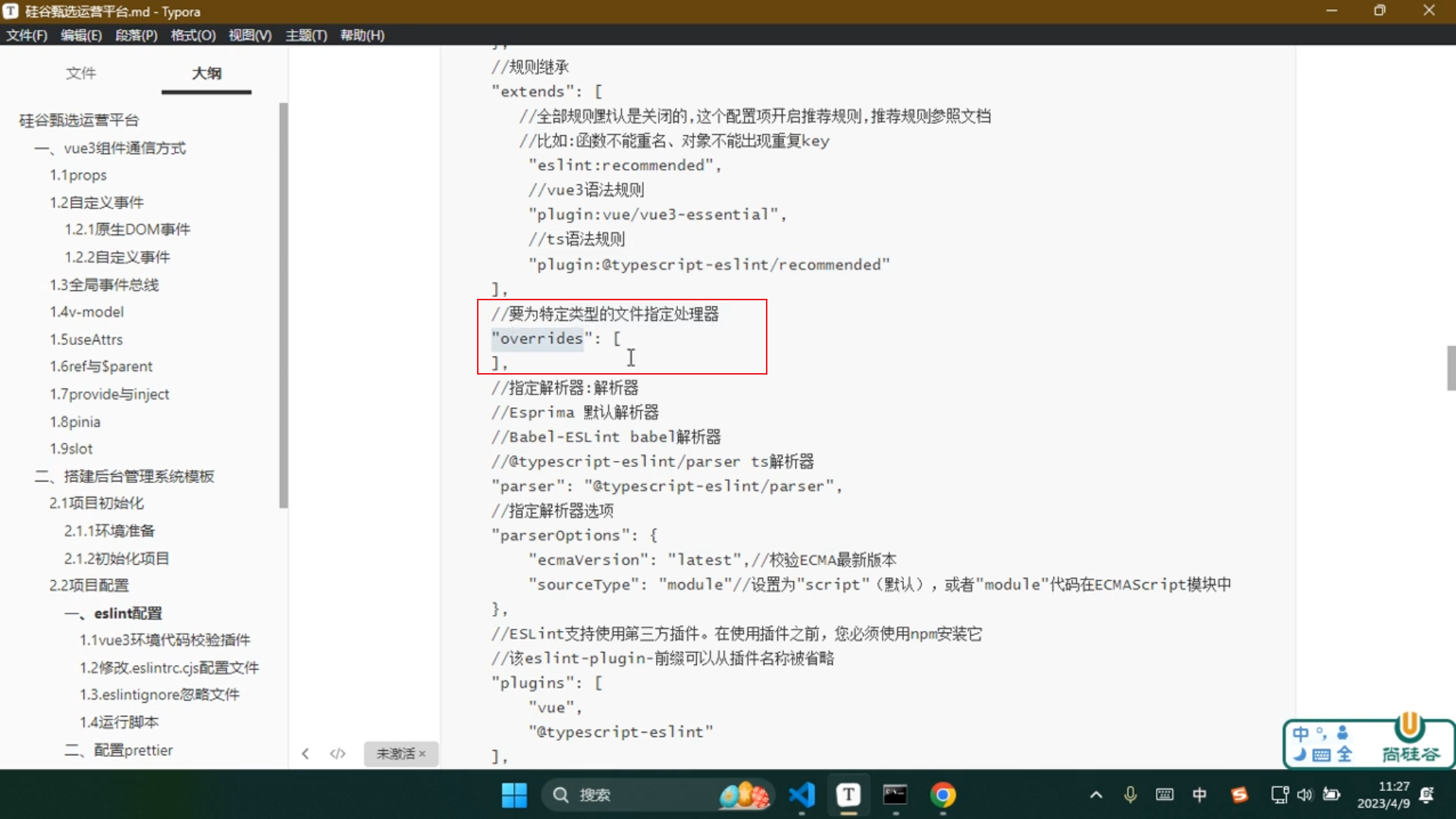
特定文件校验

比如说,要校验markdown,就可以这里配置;
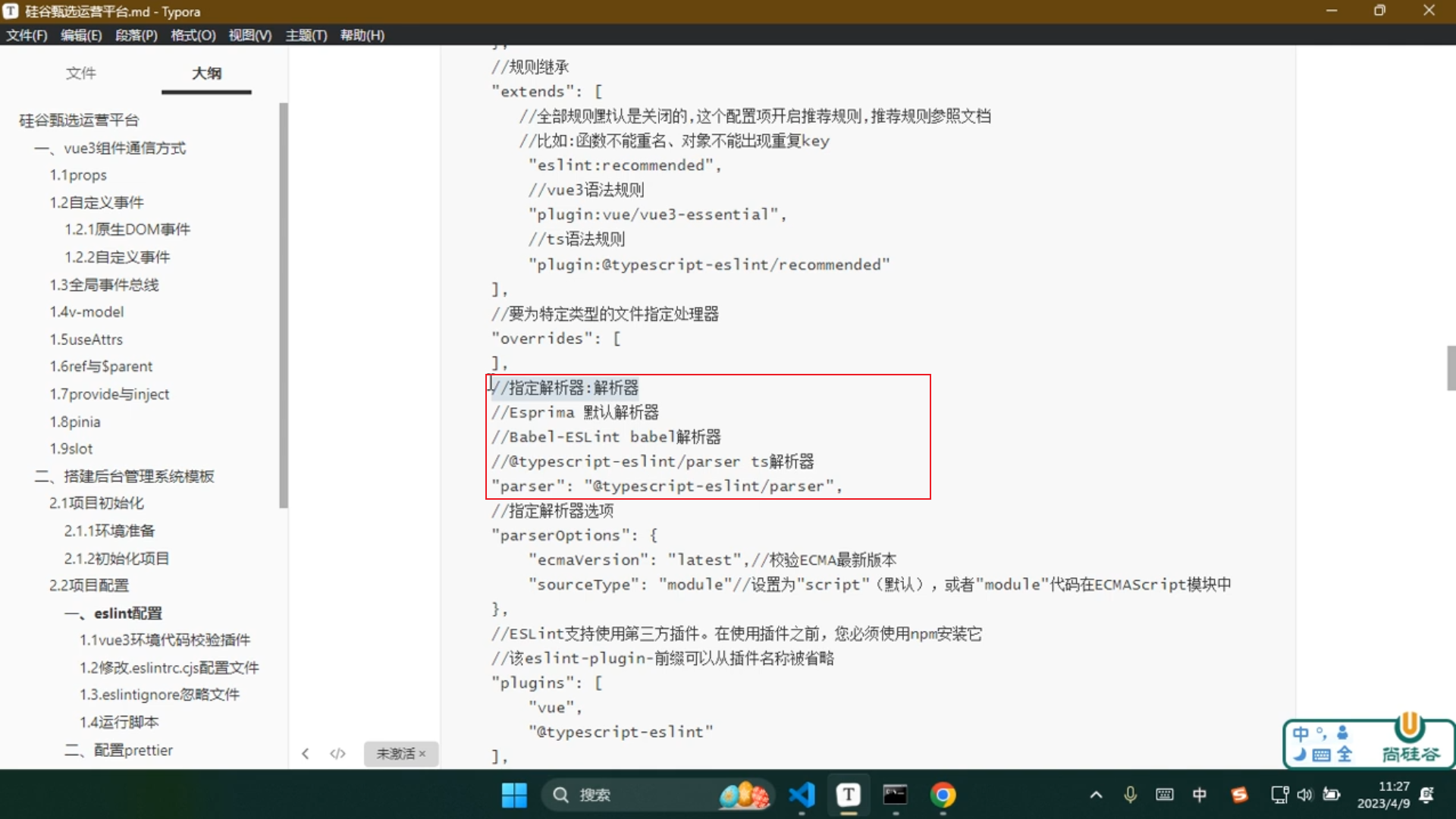
指定解析器

如果你了解webpack,了解babel,这就是解析器;可以将es6语法转换成为es5,让兼容性更好;
解析器一共有三种:
- Esprima:默认解析器
- Babel-ESLint:bable解析器
- @typescript-eslint/parser:ts解析器
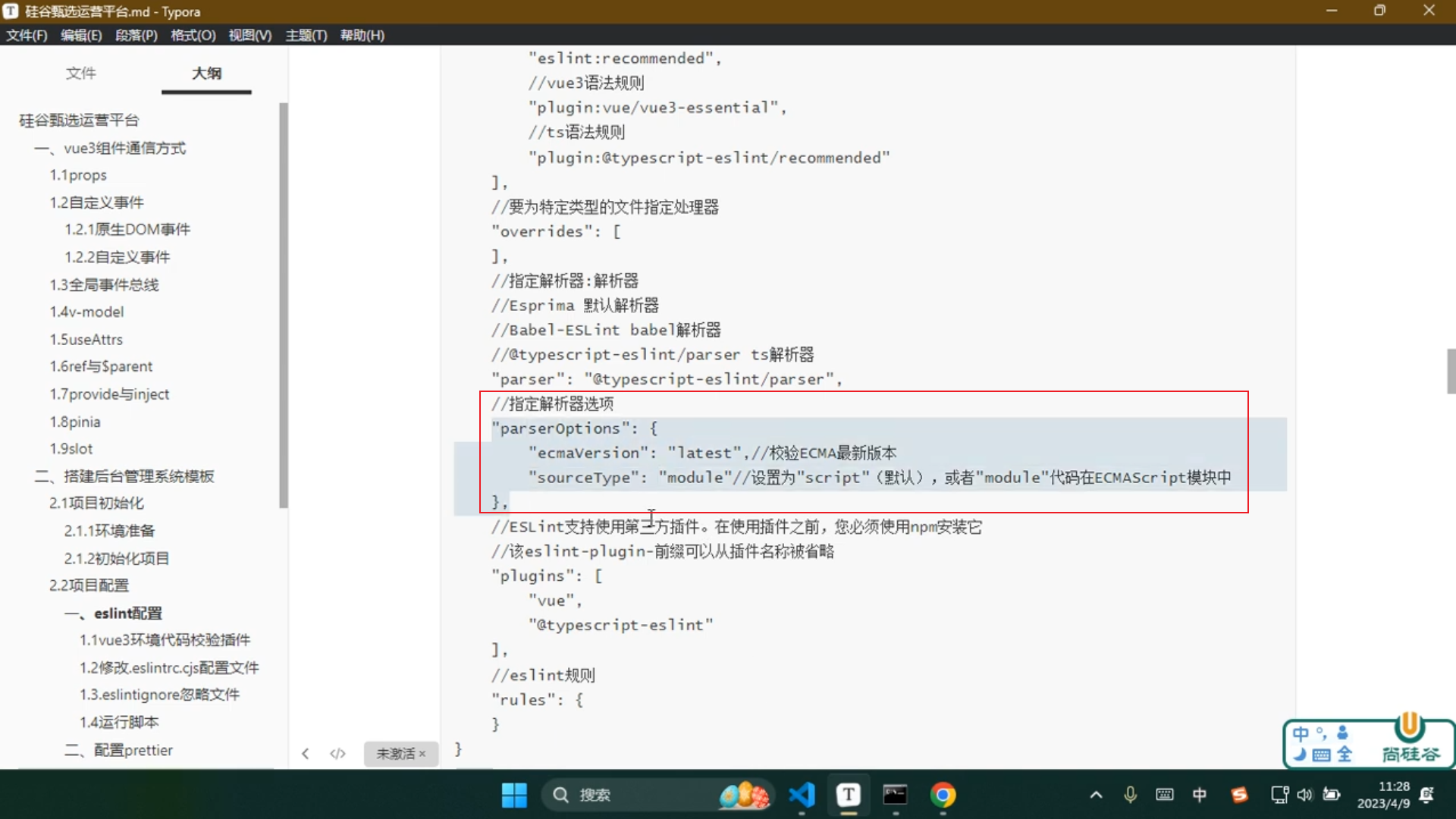
解析器选项

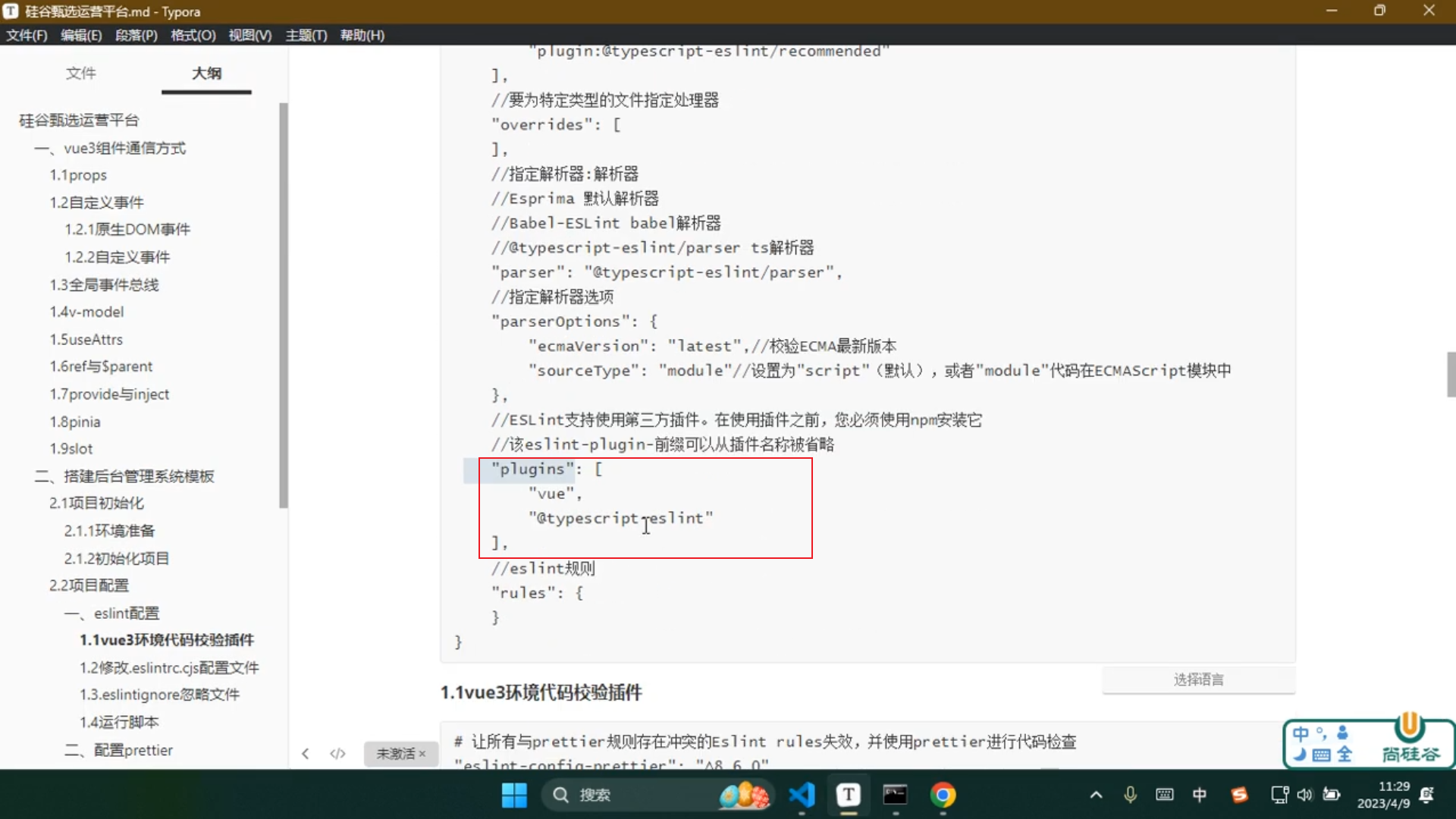
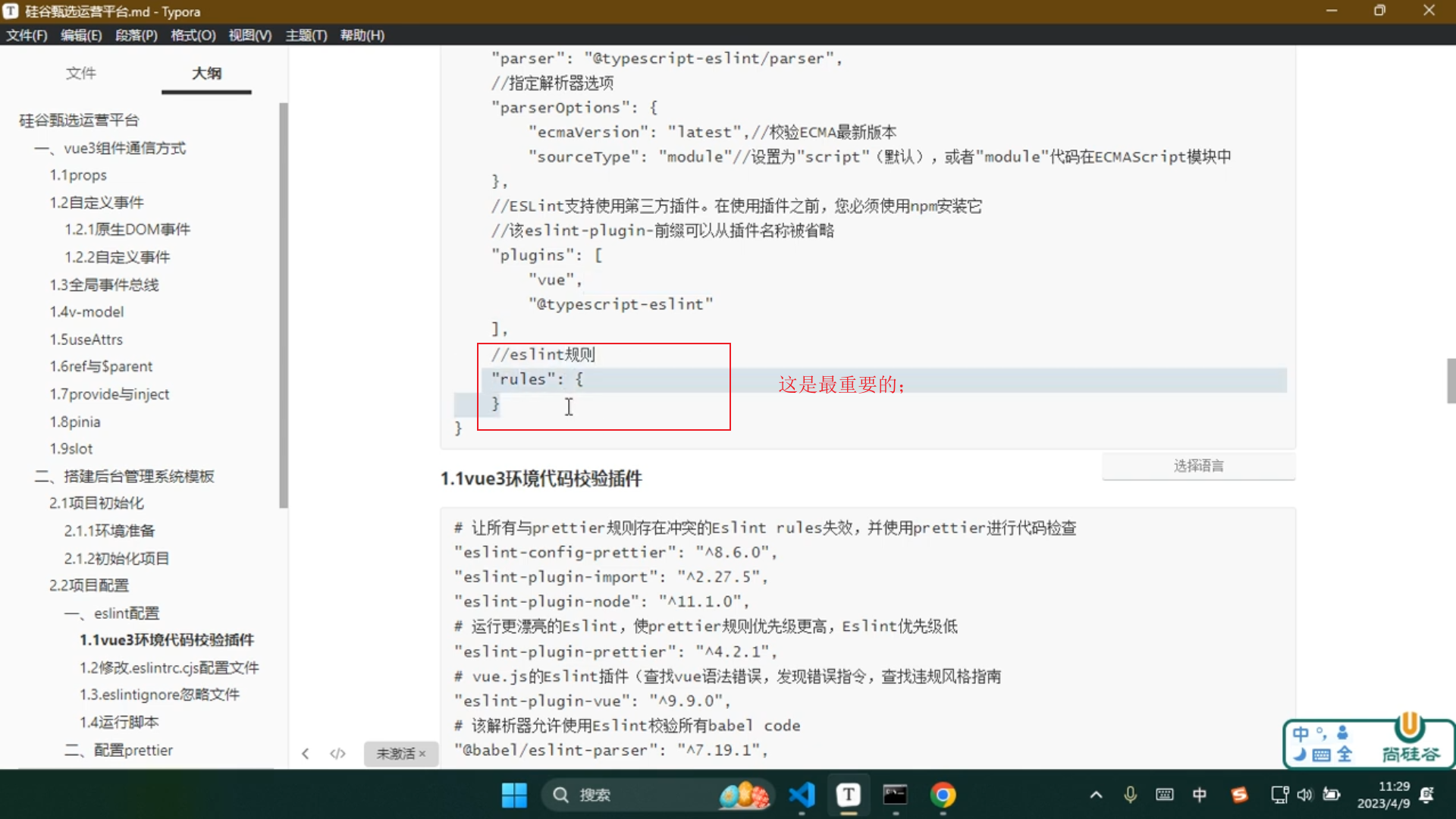
插件


你会发现插件名字是不一样的,我们安装的插件,名字叫做eslint-plugin-vue,但是在配置文件当中就是显示一个vue,这说明了什么?
说明eslint中插件的前缀可以省略,前缀就是eslint-plugin
重要:规则配置

这是最重要的部分,我们是需要参考esint的官网;
其他的配置项可以不用记忆;
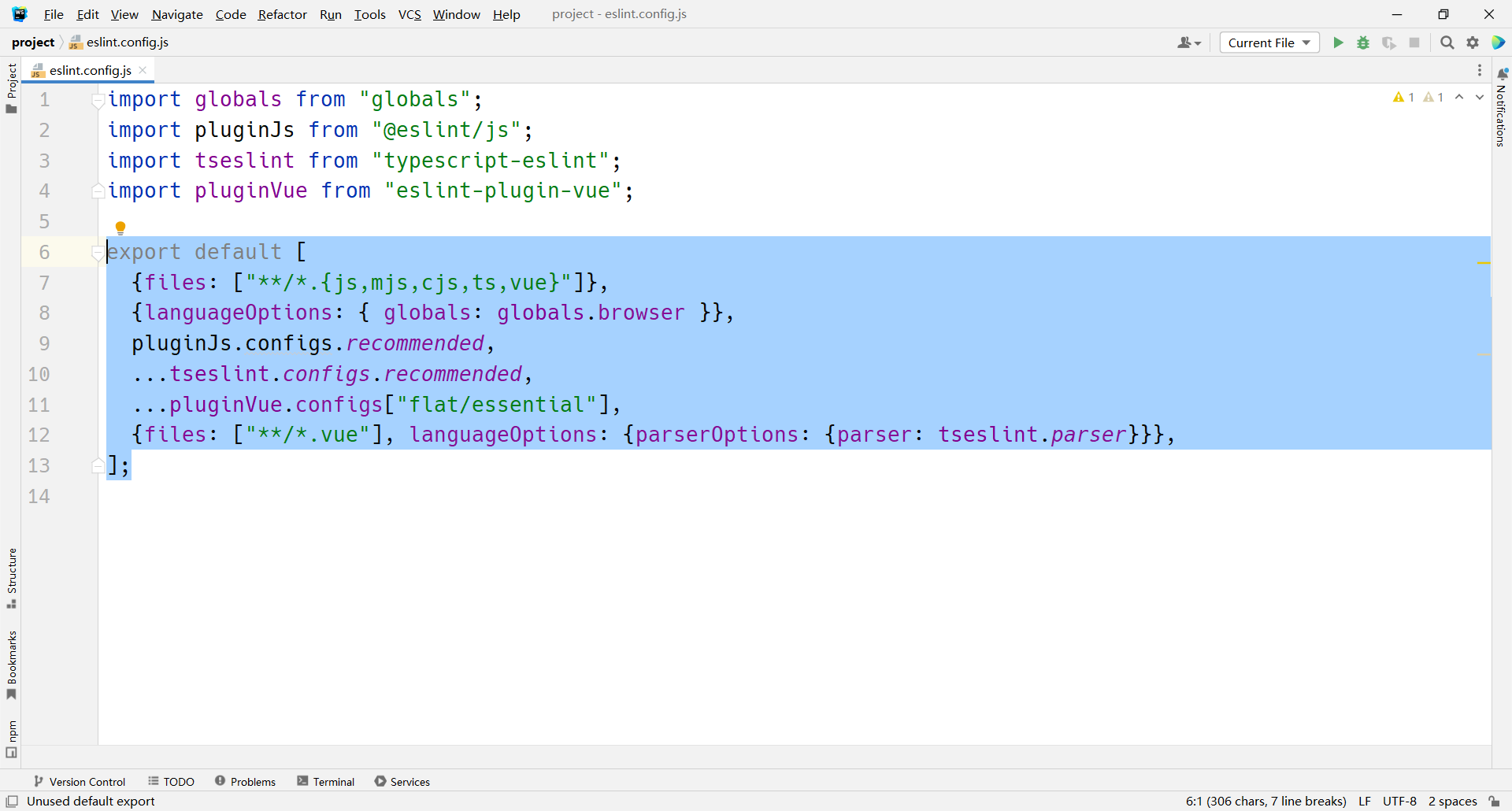
eslint.config.js配置文件(老娘)
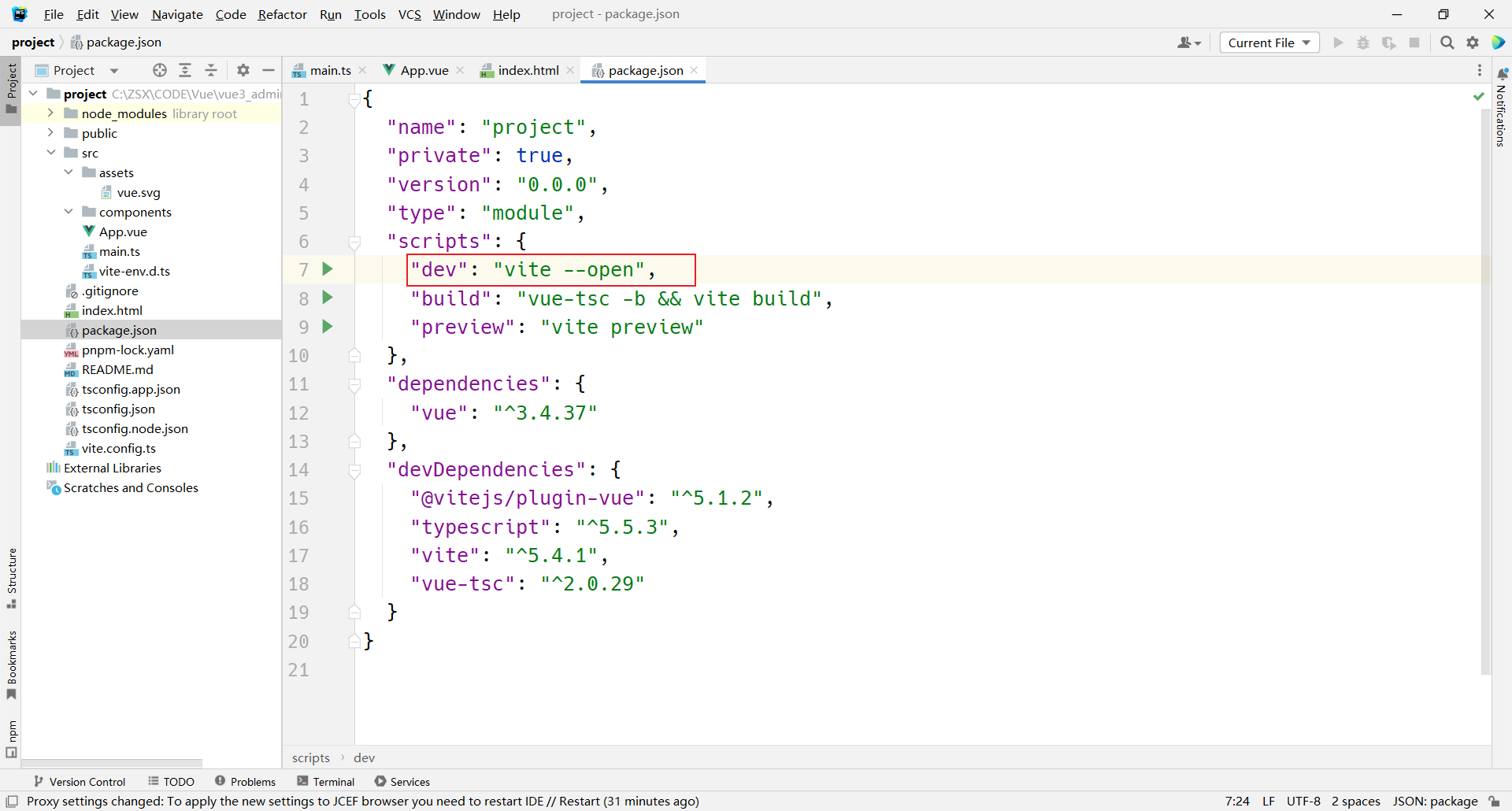
我生成的eslint.config.js文件当中的配置是下面的样子:

export default [
{files: ["**/*.{js,mjs,cjs,ts,vue}"]},
{languageOptions: { globals: globals.browser }},
pluginJs.configs.recommended,
...tseslint.configs.recommended,
...pluginVue.configs["flat/essential"],
{files: ["**/*.vue"], languageOptions: {parserOptions: {parser: tseslint.parser}}},
];
下面是这段 ESLint 配置代码的逐行解释:
export default [
这一行表示这个文件默认导出一个数组,这个数组包含了多个 ESLint 配置对象或配置引用。
export default 是 ES6 的模块导出语法,它指定了当其他文件导入这个模块时、默认获取的内容。
{files: ["**/*.{js,mjs,cjs,ts,vue}"]},
这一行定义了一个配置对象,它指定了 ESLint 应该检查哪些文件。
files 属性包含了一个数组,数组中的字符串是一个 glob 模式,它匹配了项目中所有的 .js、.mjs、.cjs、.ts 和 .vue 文件。
这意味着 ESLint 将对这些文件类型进行检查。
{languageOptions: { globals: globals.browser }},
这一行定义了一个配置对象,用于设置语言选项。
在这里,languageOptions 属性被用来指定全局变量。
globals 属性被设置为 globals.browser,这通常是一个对象,包含了在浏览器环境中可用的全局变量。
这样设置可以避免 ESLint 将这些全局变量误报为未定义。
需要注意的是,globals.browser 应该在配置文件的上下文或外部被定义,否则这里会导致引用错误。
pluginJs.configs.recommended,
这一行引用了名为 pluginJs 的插件中的 recommended 配置。
这通常意味着包含了一组推荐的规则,用于检查 JavaScript 代码的质量和风格。
pluginJs 应该是之前在项目中安装和配置的 ESLint 插件。
...tseslint.configs.recommended,
这一行使用了扩展操作符 ... 来展开 tseslint.configs.recommended 配置数组。
tseslint 可能是一个用于 TypeScript 文件的 ESLint 插件,而 recommended 配置通常包含了一组针对 TypeScript 的推荐规则。
这样,这些推荐规则就会被添加到当前的配置数组中。
...pluginVue.configs["flat/essential"],
类似地,这一行展开了 pluginVue.configs["flat/essential"] 配置数组。
pluginVue 应该是针对 Vue.js 文件的 ESLint 插件,
而 "flat/essential" 可能是该插件提供的一种特定配置模式,包含了一组针对 Vue.js 的基本或核心规则。
{files: ["**/*.vue"], languageOptions: {parserOptions: {parser: tseslint.parser}}},
这一行定义了一个专门针对 .vue 文件的配置对象。
files 属性指定了只匹配 .vue 文件。
languageOptions 属性中的 parserOptions 指定了用于解析这些文件的解析器,这里设置为 tseslint.parser,意味着使用 tseslint 插件提供的解析器来解析 Vue 文件中的代码。
这确保了 TypeScript 语法在 Vue 单文件组件中的正确解析和检查。
];
这一行表示配置数组的结束。
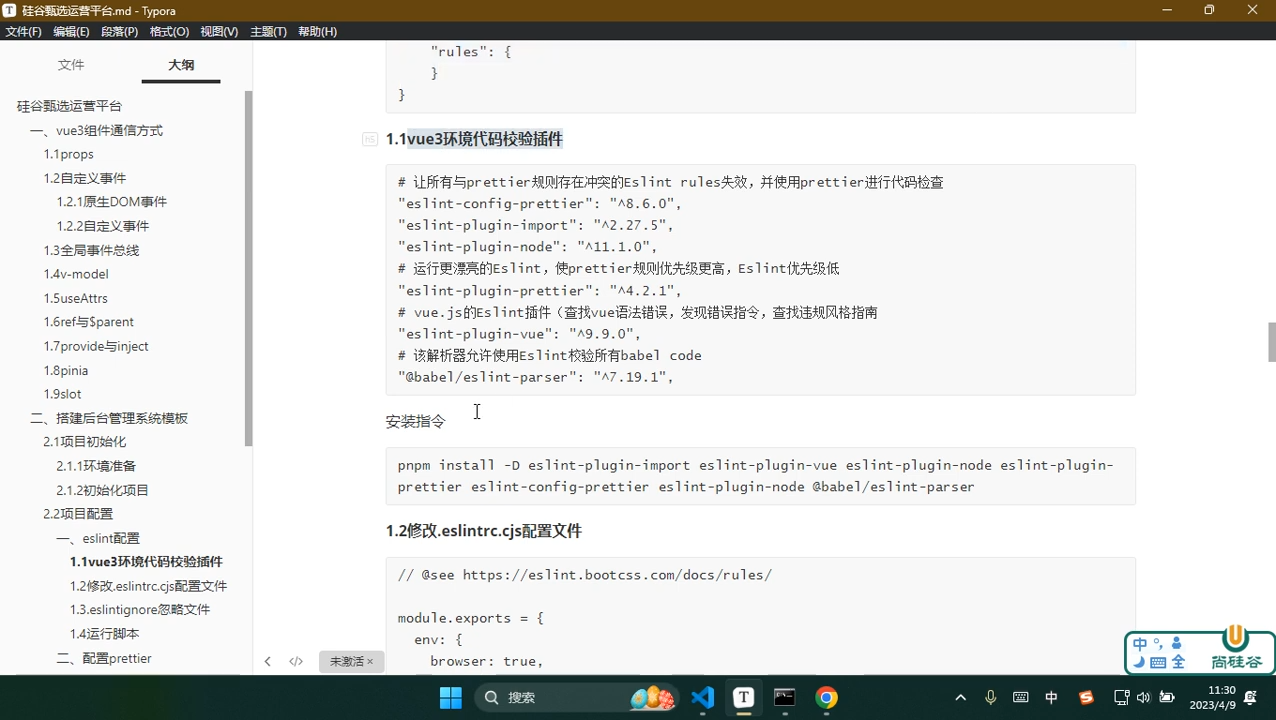
安装vue3环境代码校验插件

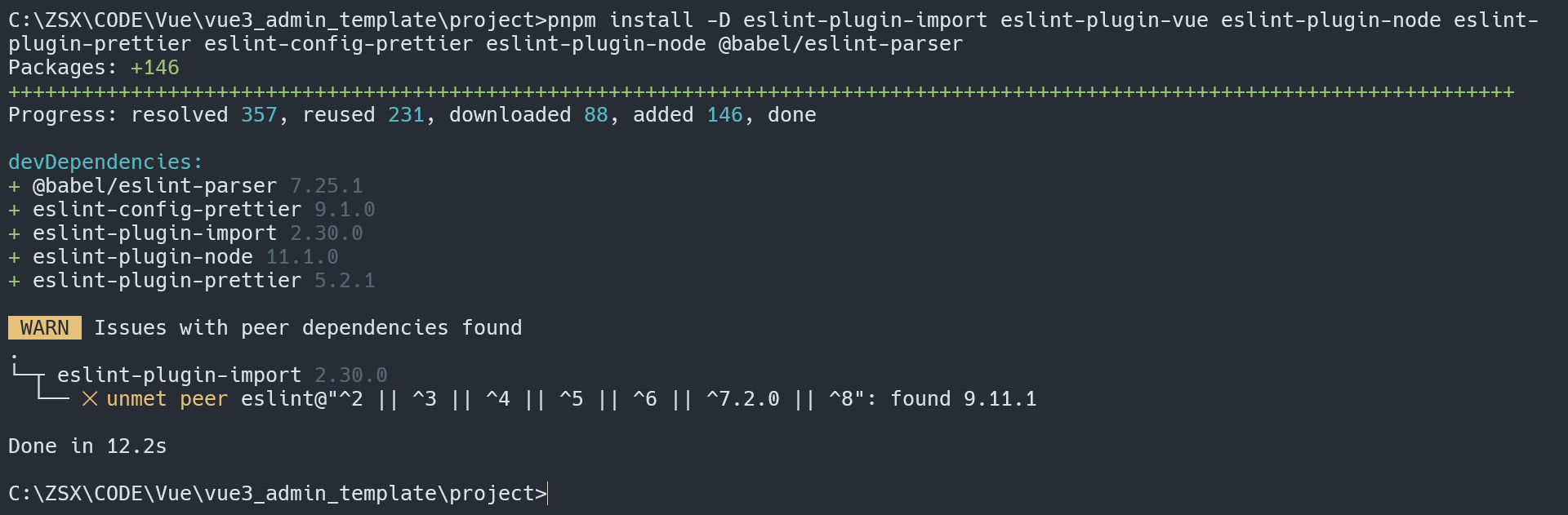
pnpm install -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node @babel/eslint-parser
老娘运行结果如下:

这说明了一个问题,这说的意思是,老娘安装的eslint版本是9.11.1这个版本太高了;
修改eslint.config.js配置文件
下面是老小子提供的.eslint.cjs的配置文件。
// @see https://eslint.bootcss.com/docs/rules/
module.exports = {
env: {
browser: true,
es2021: true,
node: true,
jest: true,
},
/* 指定如何解析语法 */
parser: 'vue-eslint-parser',
/* 优先级低于 parse 的语法解析配置 */
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
parser: '@typescript-eslint/parser',
jsxPragma: 'React',
ecmaFeatures: {
jsx: true,
},
},
/* 继承已有的规则 */
extends: [
'eslint:recommended',
'plugin:vue/vue3-essential',
'plugin:@typescript-eslint/recommended',
'plugin:prettier/recommended',
],
plugins: ['vue', '@typescript-eslint'],
/*
* "off" 或 0 ==> 关闭规则
* "warn" 或 1 ==> 打开的规则作为警告(不影响代码执行)
* "error" 或 2 ==> 规则作为一个错误(代码不能执行,界面报错)
*/
rules: {
// eslint(https://eslint.bootcss.com/docs/rules/)
'no-var': 'error', //要求使用let或const而不是var
'no-multiple-empty-lines': ['warn', {max: 1}], //不允许多个空行
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-unexpected-multiline': 'error', //禁止空余的多行
'no-useless-escape': 'off', //禁止不必要的转义字符
// typeScript (https://typescript-eslint.io/rules)
'@typescript-eslint/no-unused-vars': 'error', // 禁止定义未使用的变量
'@typescript-eslint/prefer-ts-expect-error': 'error', // 禁止使用 @ts-ignore
'@typescript-eslint/no-explicit-any': 'off', // 禁止使用any类型
'@typescript-eslint/no-non-null-assertion': 'off',
'@typescript-eslint/no-namespace': 'off', // 禁止使用自定义 TypeScript模块和命名空间。
'@typescript-eslint/semi': 'off',
// eslint-plugin-vue (https://eslint.vuejs.org/rules/)
'vue/multi-word-component-names': 'off', // 要求组件名称始终为"-"连接的单词
'vue/script-setup-uses-vars': 'error', // 防止<script setup>使用的变量<template>被标记为未使用
'vue/no-mutating-props': 'off', // 不允许组件prop的改变
'vue/attribute-hyphenation': 'off', // 对模板中的自定义组件强制执行属性命名样式
},
}
我直接将.eslintrc.cjs中的代码,就是上面的代码,复制粘贴到了eslint.config.js中;

如果我直接复制的代码的话,会出现上面的报错,所以我将文件名字也从eslint.config.js修改成为了.eslintrc.cjs
eslintignore

配置哪些目录里面的文件,是不需要eslint校验的。
- dist文件夹是我们打包之后的文件夹的。
- node_modules不用说了,不需要校验的。
新建一个.eslintignore文件,然后进行配置。

运行脚本

运行这个指令的时候,让eslint去校验src目录下的文件当中的语法;
fix就是修复的意思。

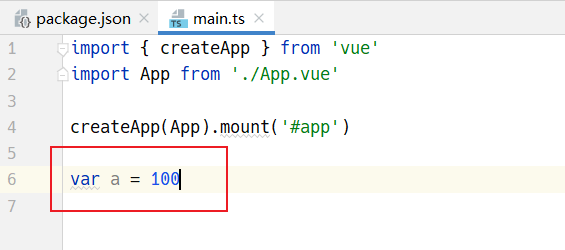
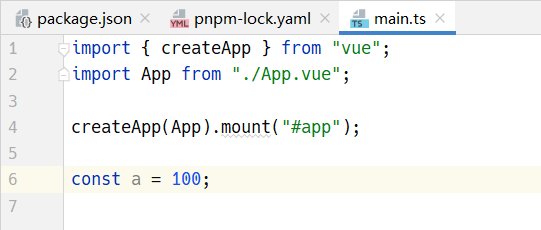
测试一下:

在eslint的规则当中有一条是不允许使用var的。如上图,我们测试下。


很多人都会觉得eslint好恶心的;
下意识就会想要关闭eslint。

但是建议写项目时候,还是开着eslint,这样代码质量会高一些;
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容








所有评论(0)